web 组态
web 组态编辑器主要用于 web 组态工程和可视化工程的设计。本章节主要介绍 Web 编辑器的界面布局及功能应用。
主界面
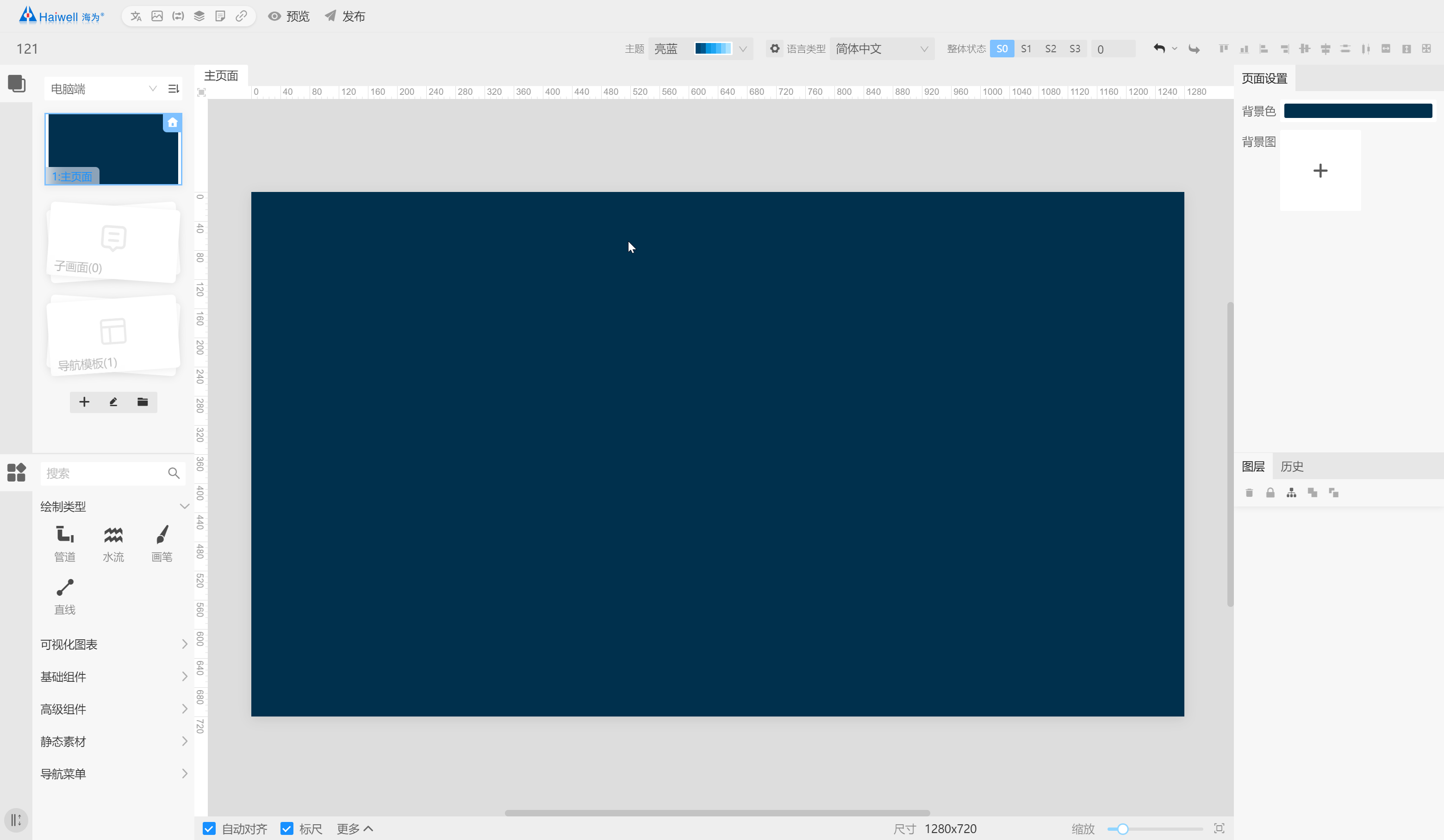
在【项目中心】-【工程】项目中,点击工程设计按钮,进入组态编辑器界面,如下图:

功能分区
编辑器页面主要包含:页面、控件、属性设置,基础功能等相关;
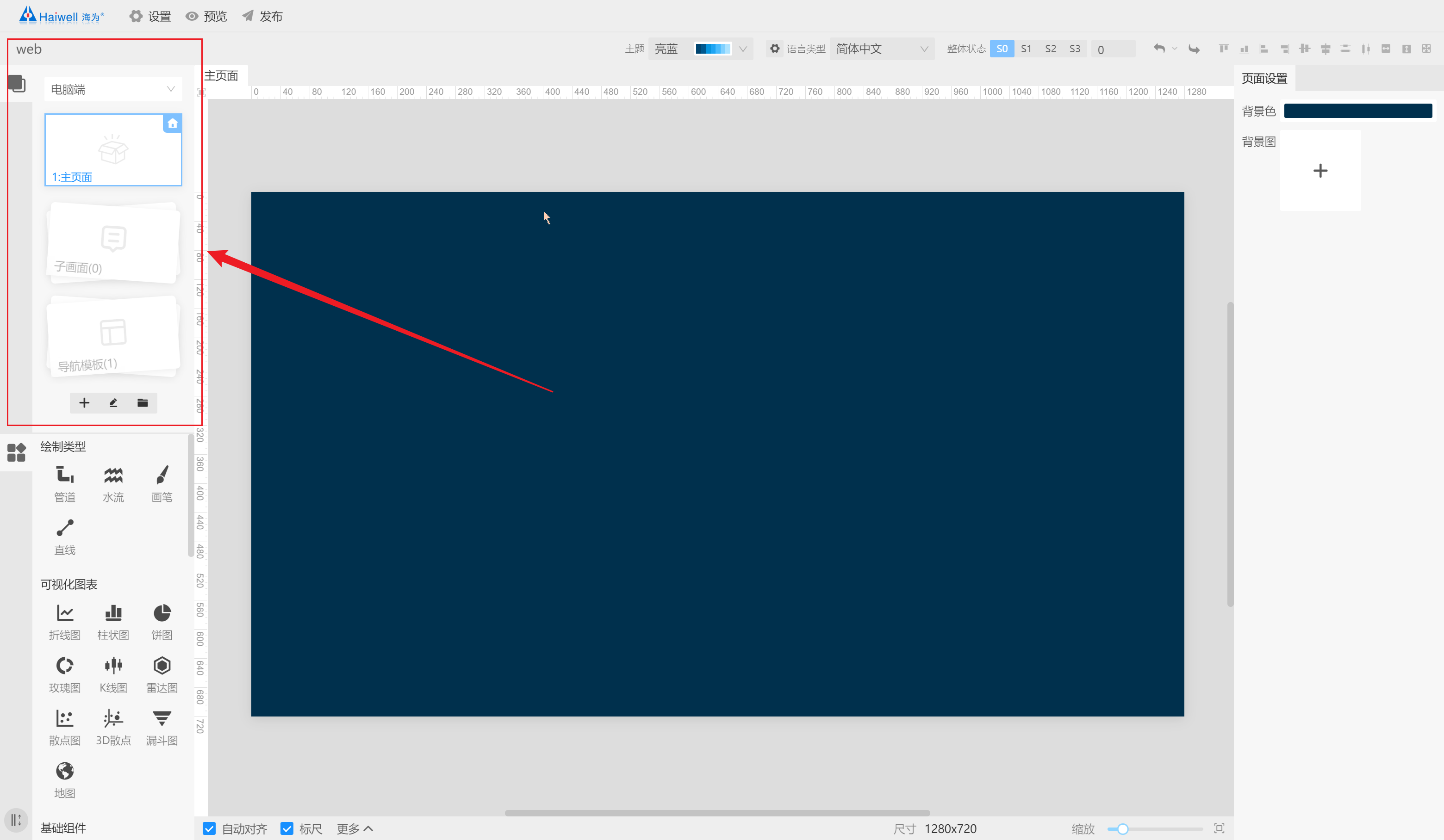
页面栏
编辑器左侧栏为工程页面及相关控件;

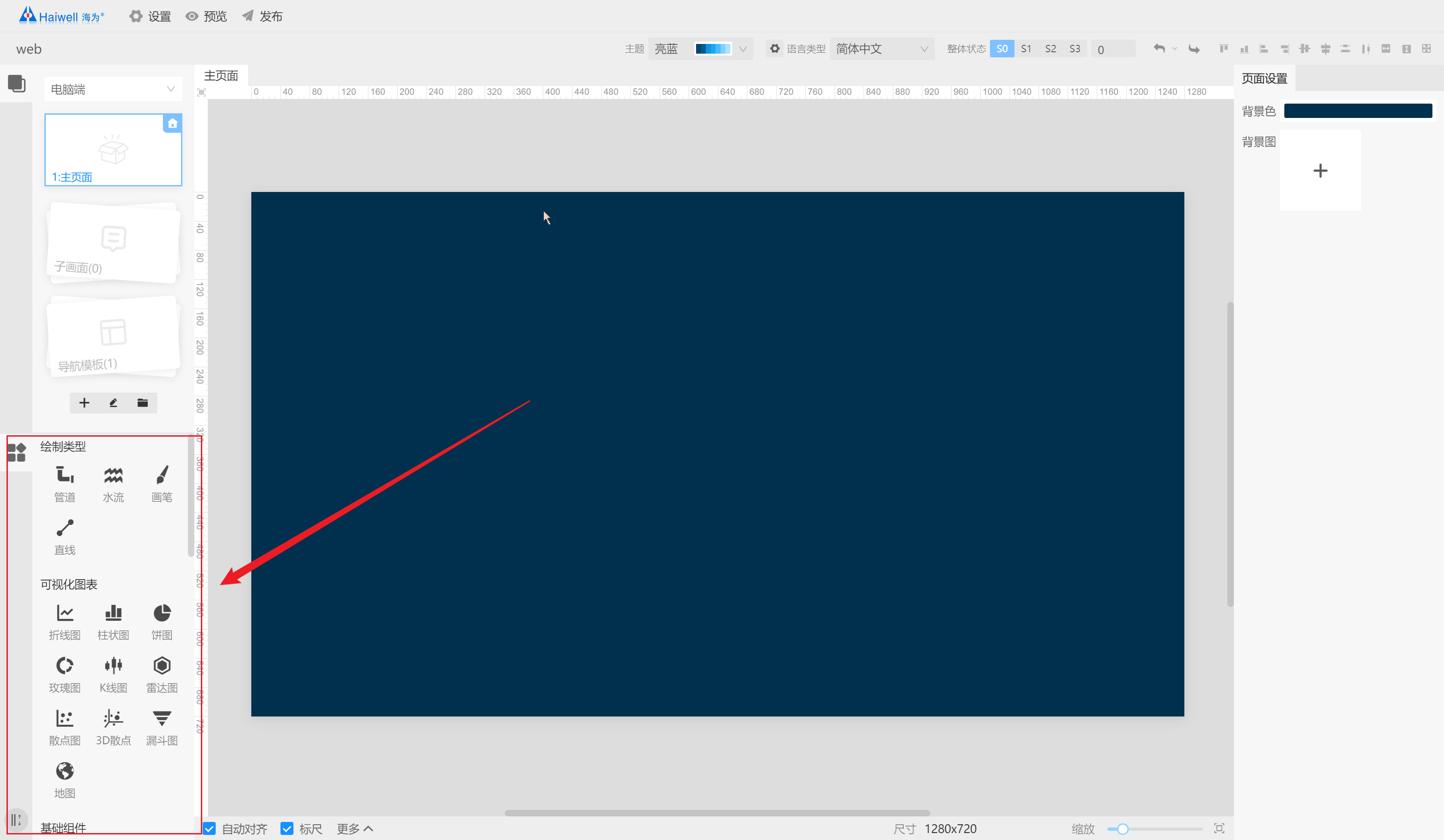
控件区
用于组态画面设计的常用控件图元;

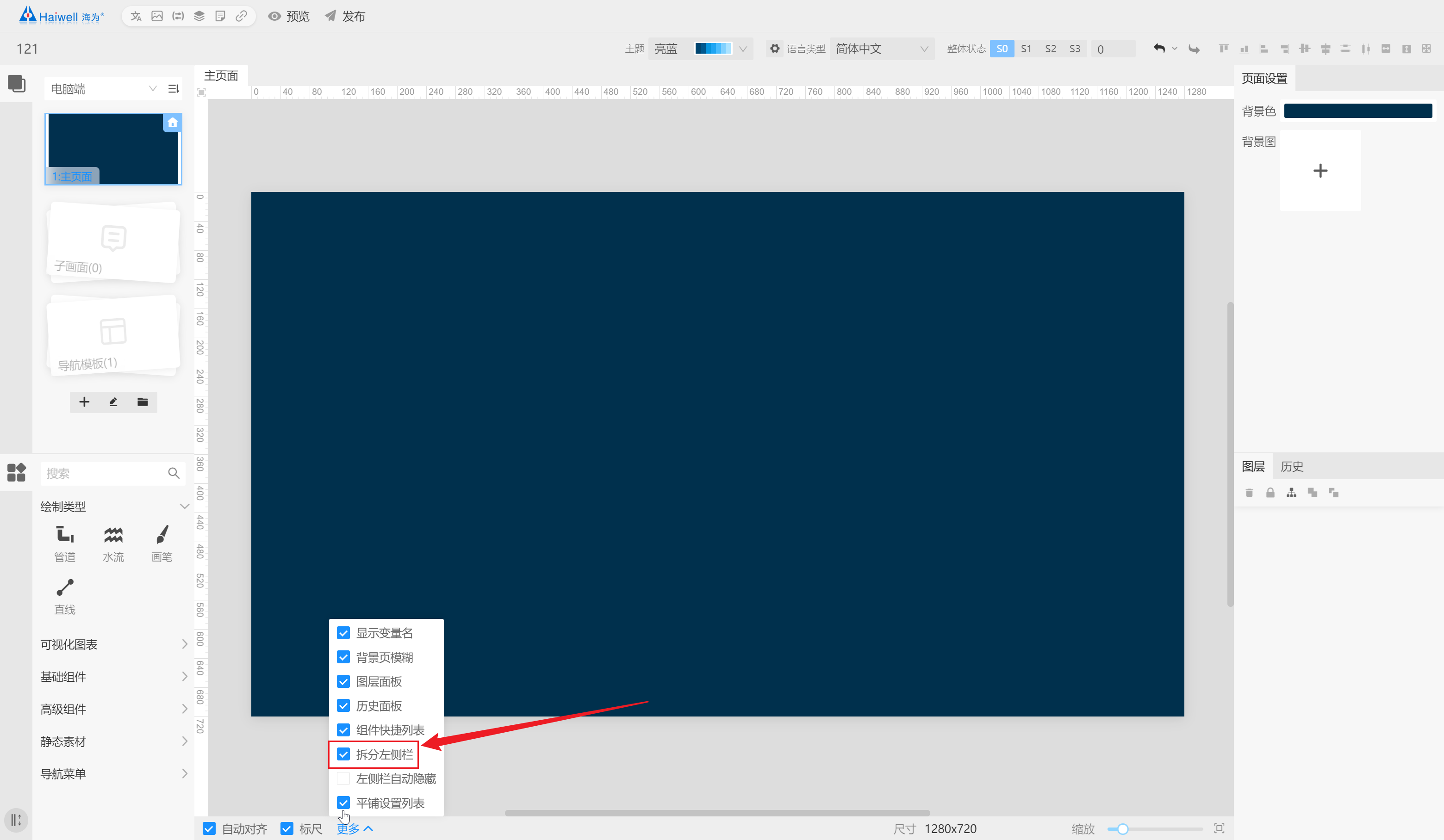
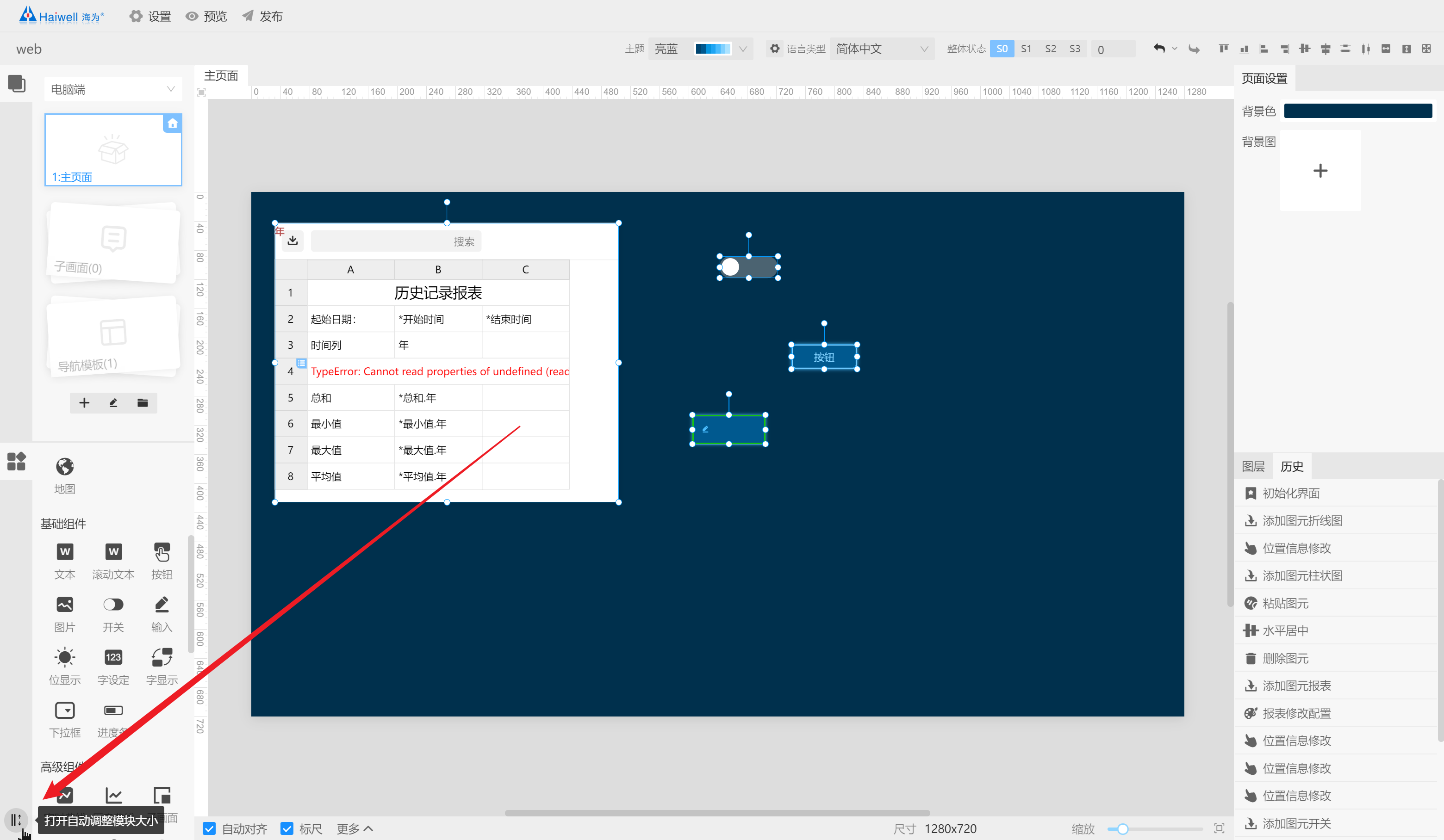
拆分左侧栏
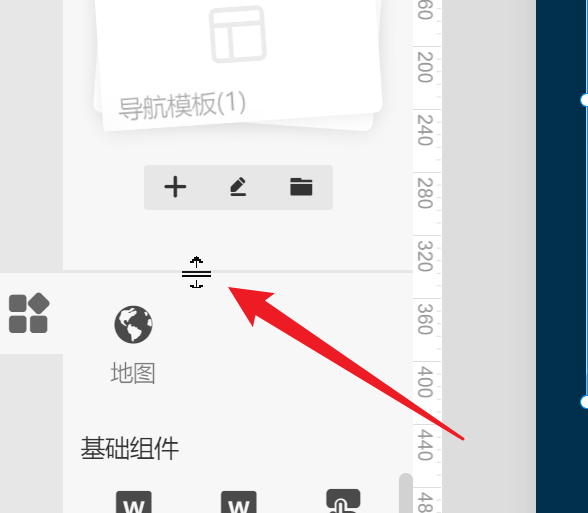
默认情况下,页面及控件为合并状态,在页面底部【更多】中选中‘拆分左侧栏’,即可将页面和控件进行拆分,便于操作,拆分后,可取消【拆分左侧栏】的勾选即可恢复到合并状态;

拆分后的左侧栏,图元模块可通过鼠标进行高度调整。

也可启用自动高度调整,启用后,图元和画面之间,在鼠标进入相应模块区域后,会自动调整高度。

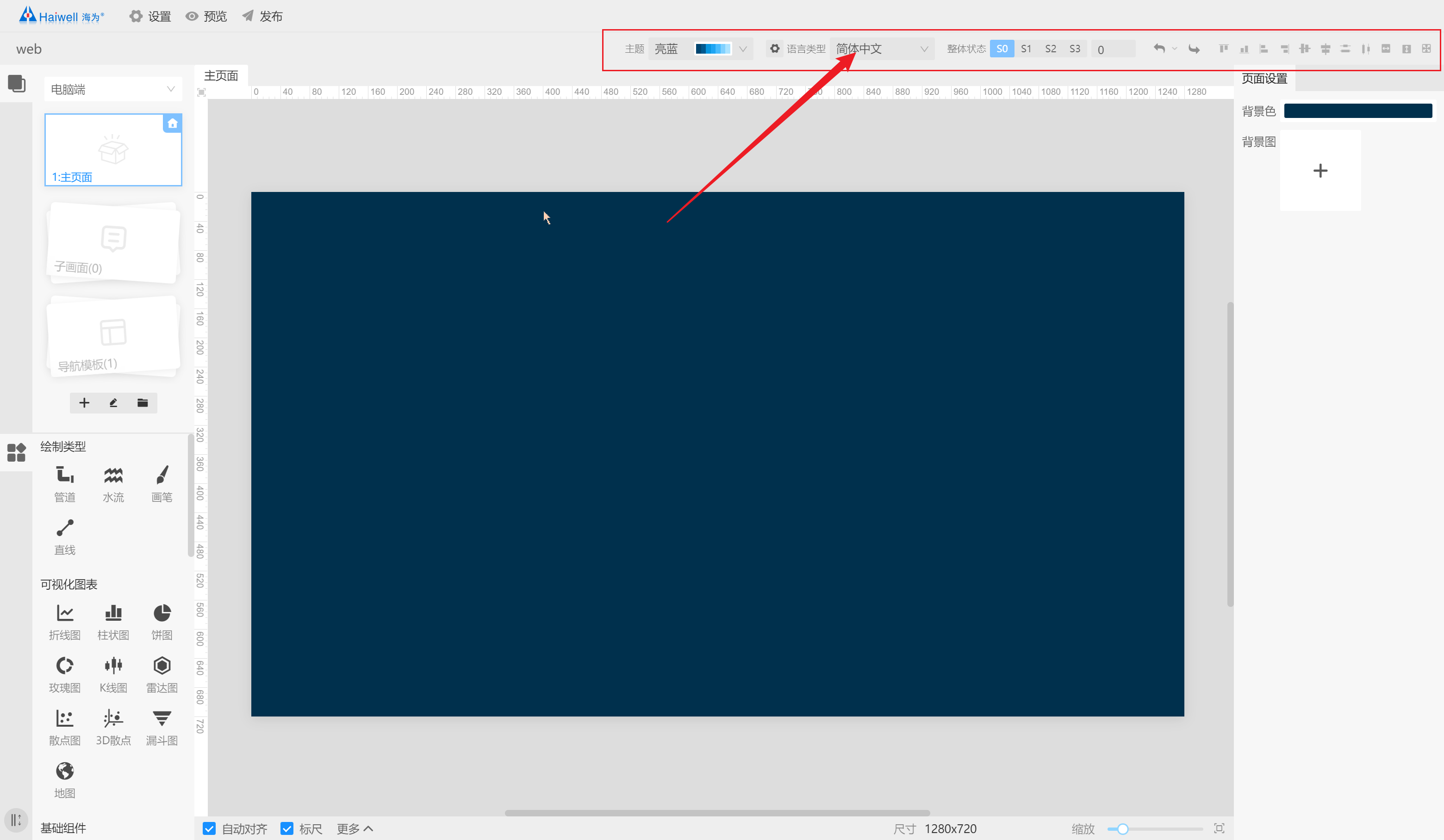
工具栏
顶部为工具栏区域,提供了一系列画面、图元操作所需功能的按钮栏;

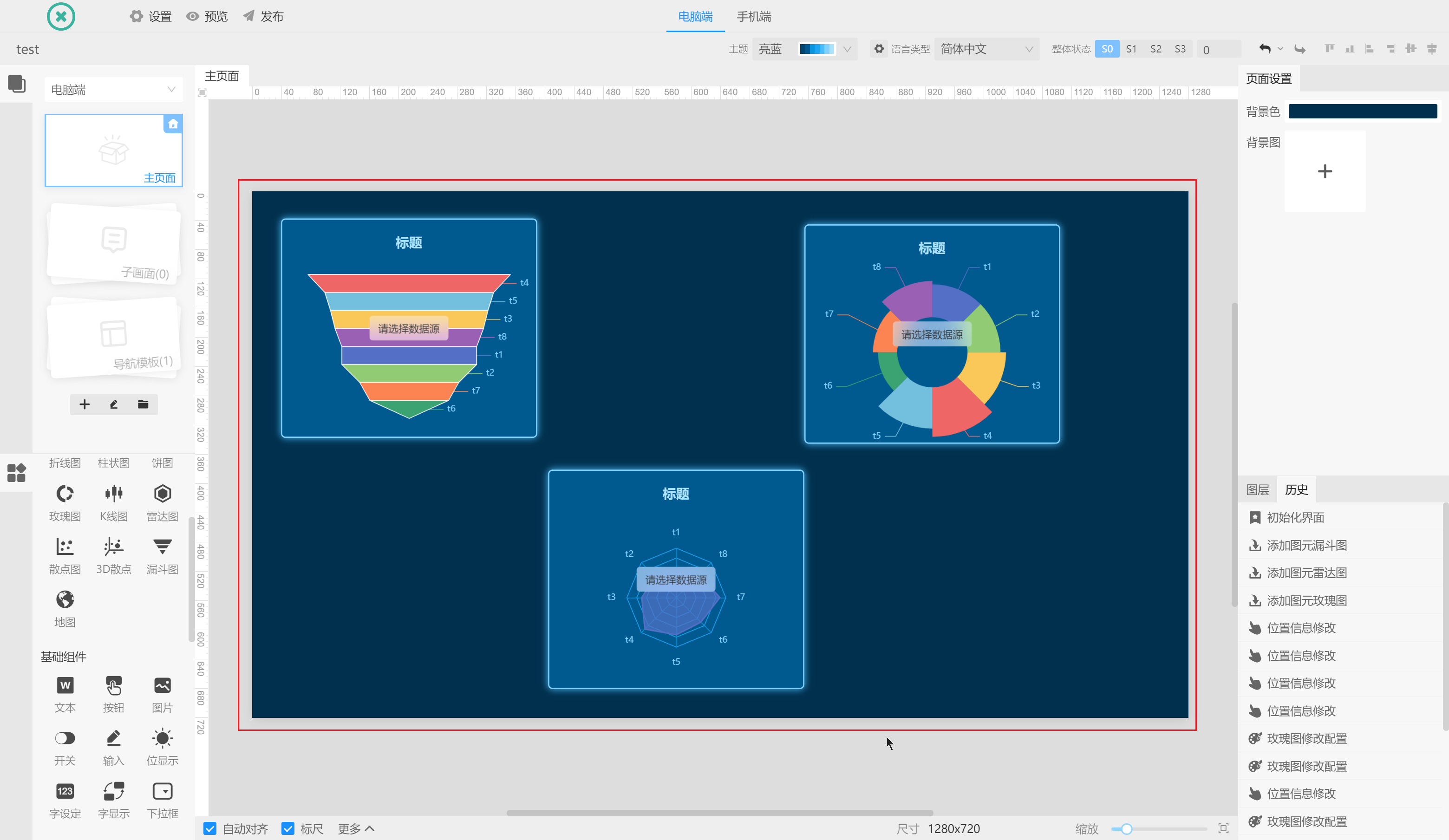
画布
编辑器中间为画布区域,在 web 组态设计中,用于设计电脑端或手机端画面;

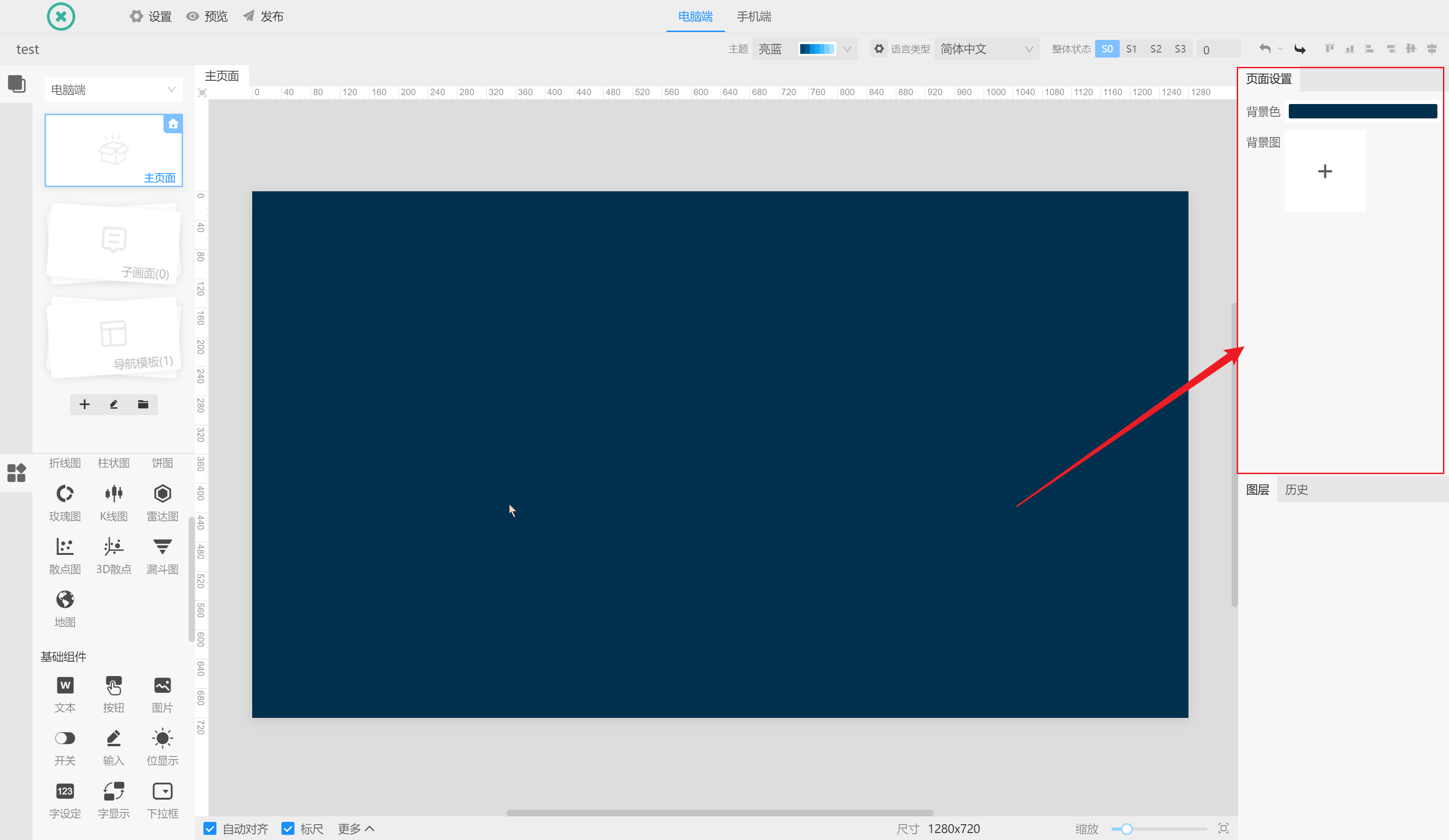
属性
画面、图元的相应基础属性设置区域;

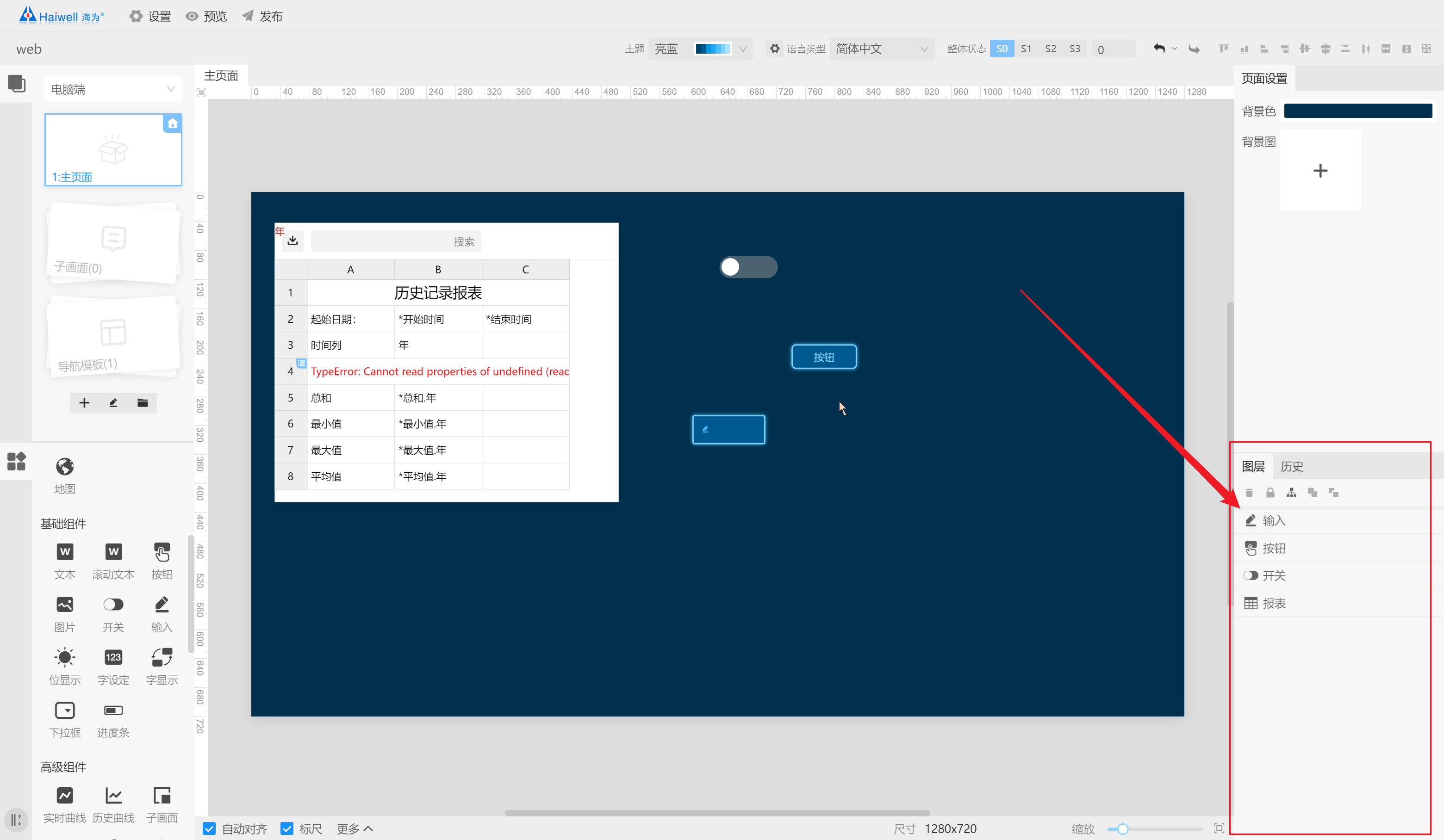
图层
查看组态画面中各图元层级关系,可通过鼠标点击上下拖拽改变图层,编辑图元名称,以及锁定图元(锁定后,图元不可选中);

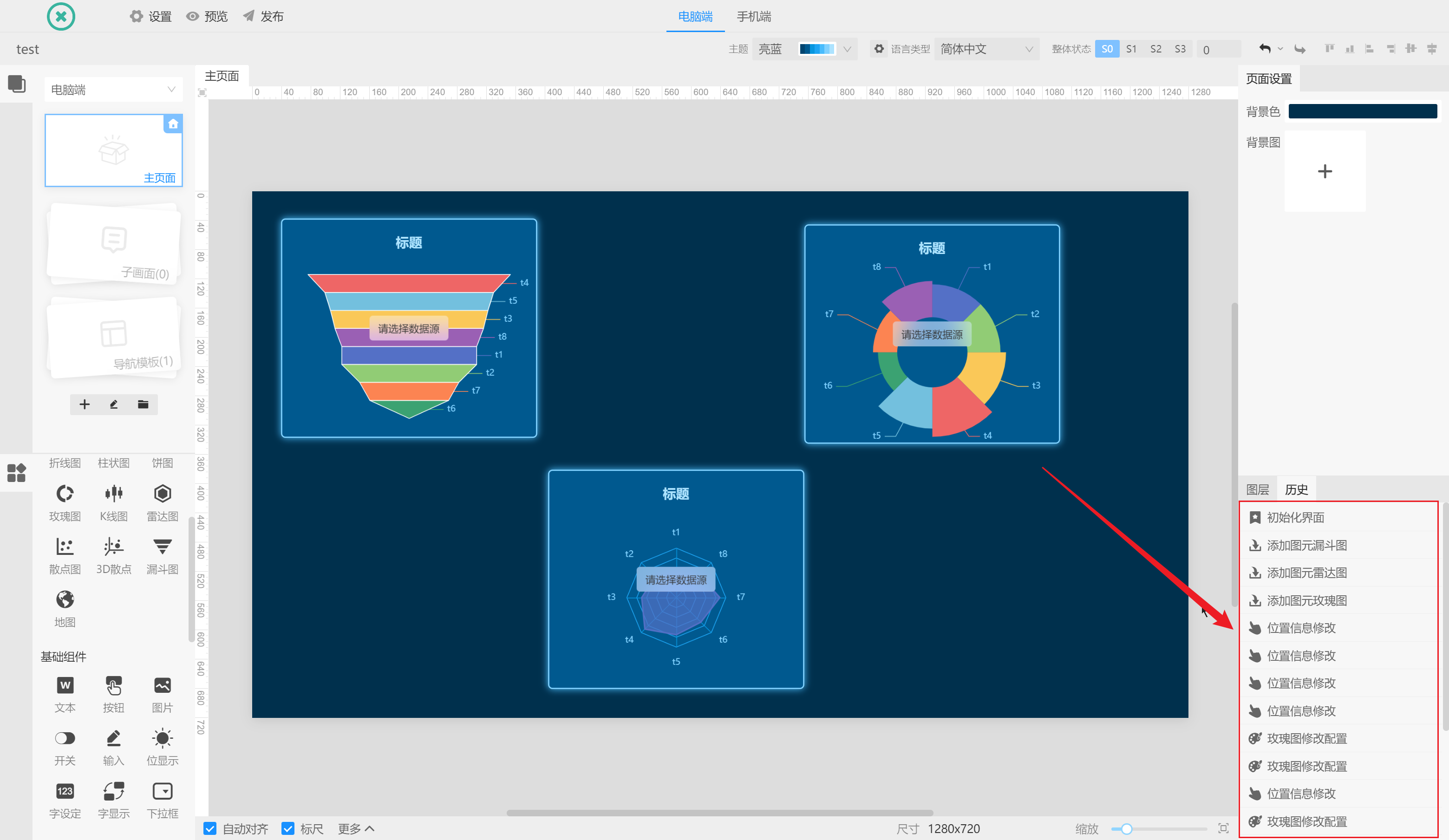
历史
显示设计过程中对图元操作的历史,可点击相应历史进行回溯;

提示
图层和历史栏也同左侧图元栏一样可通过鼠标进行高度调整,同时可以进行隐藏,影藏方式请参考显示属性