编辑器顶部和底部的工具栏提供了一系列画面、图元操作所需功能的按钮栏。
基础工具
整个工程中的一些基础设置、画面实时�预览以及发布
设置
设置工程中所包含的高级功能,可在底部【更多】中将设置列表进行设置为平铺显示。
| 功能 | 说明 | 快捷键 |
|---|---|---|
| 多语言配置 | 配置工程多语言 | F1 |
| 图片管理 | 管理自定义导入的图片 | F2 |
| 查看所有变量 | 查看内外部以及系统变量 | F3 |
| 数据源 | 数据源为内、外部数据来源,支持从内部存储的数据,外部数据库、服务器接口调用数据 | F4 |
| 报表 | 报表反应生产过程中的数据、状态等情况,是组态软件监控查看生产数据的一种重要表现形式 | F6 |
| 访问设置 | 动态配置画面访问的模式 | F7 |
预览
点击【预览】,对当前工程画面进行实时预览,快捷键:F8;
提示
工程画面实时预览,在预览时,设备变量数据为虚拟数据,无实时控制效果。
发布
点击【发布】,对当前工程进行实时发布,快捷键:Ctrl + S;
提示
对于已经发布过的工程,其他正在访问的页面不受影响,只有在刷新页面后,才会改变。
工程设置
当前工程的全局配置

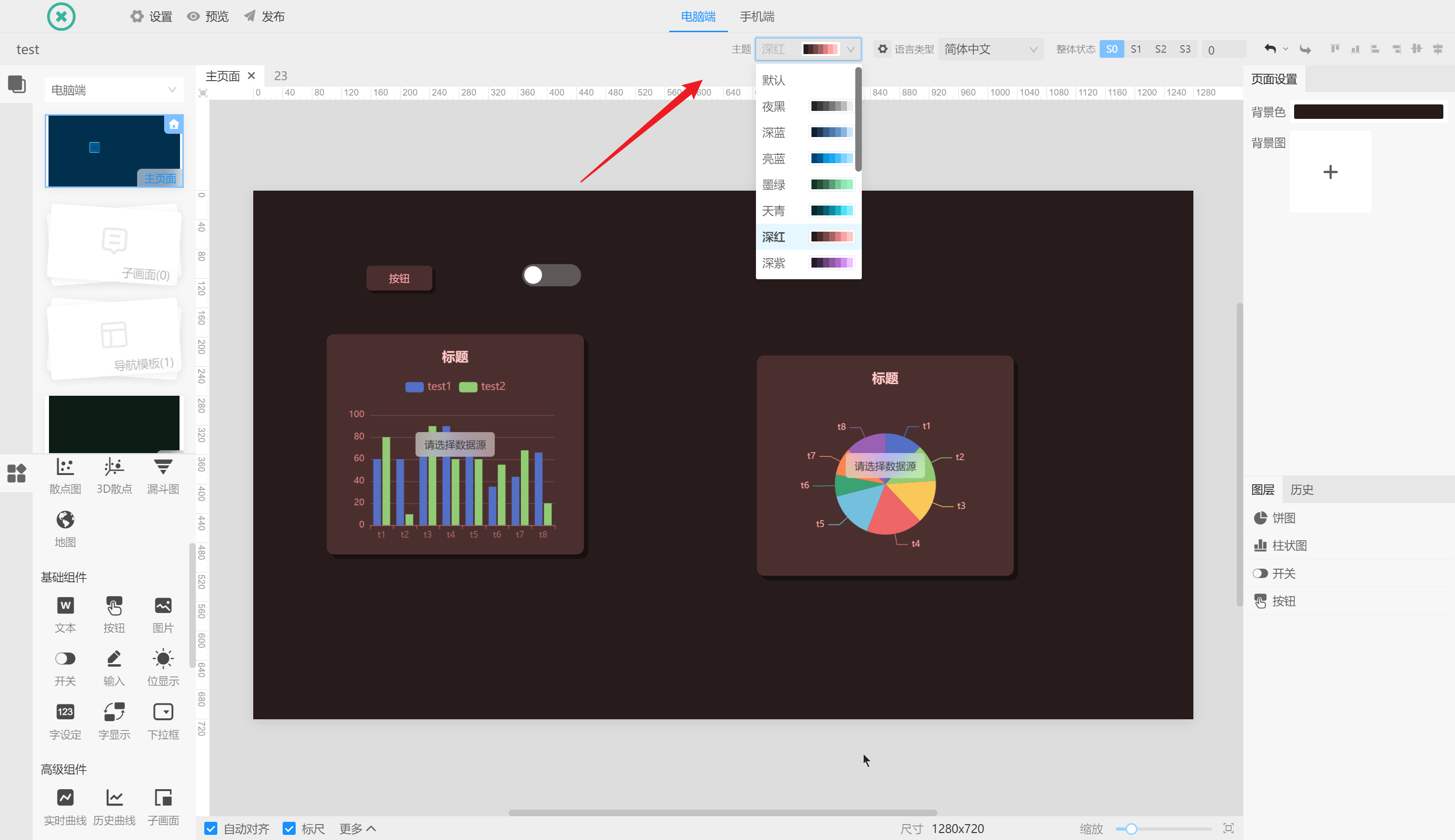
主题
主题粉刷功能,一件粉刷工程当前页面的所有图元及背景样式;

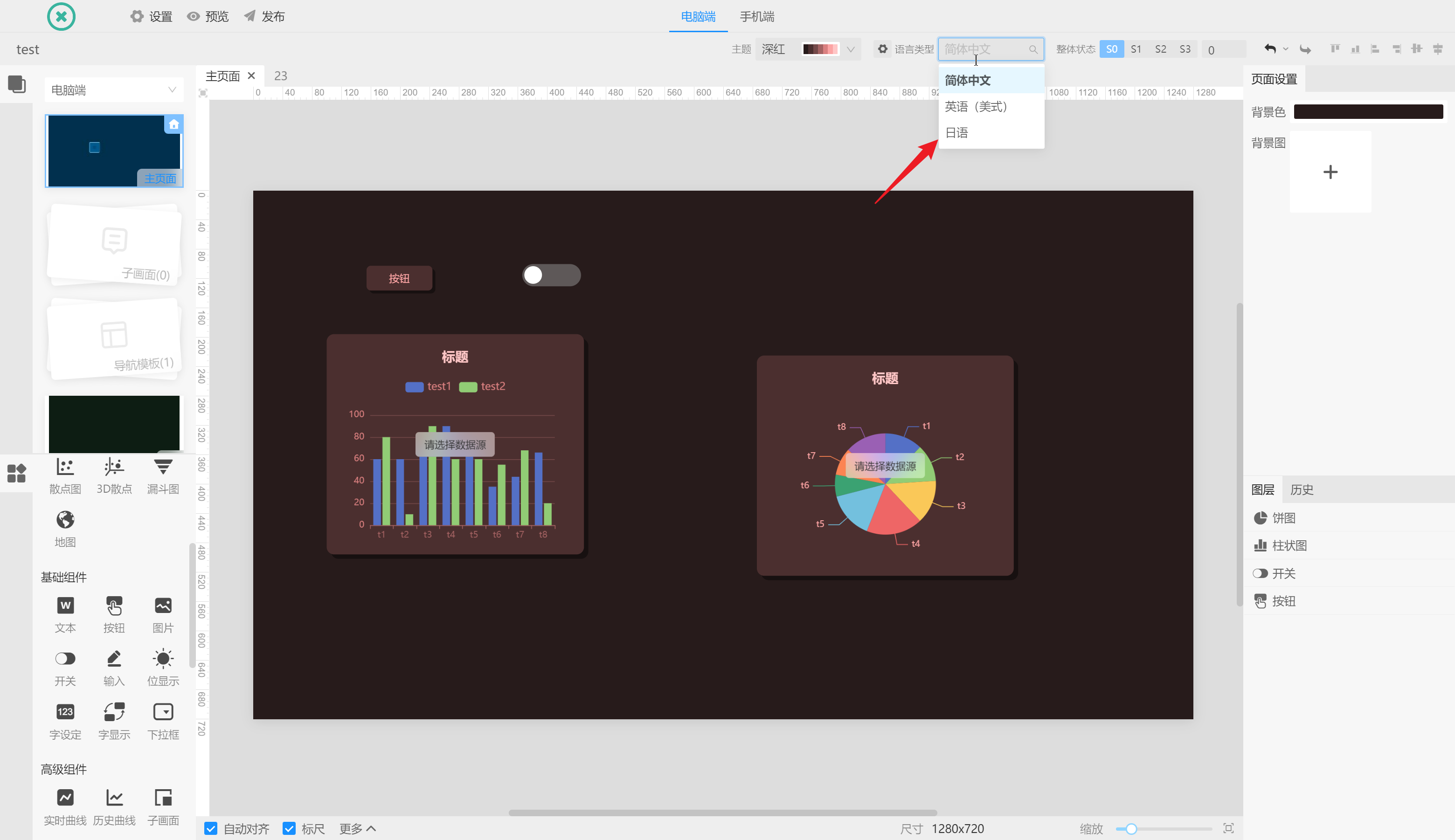
语言类型
在画面设计时快速切换页面图元语言状态;

整体状态
快速切换页面中位状态显示样式;

图元设置
基础设置
设置图元的大小,位置及旋转角度;
- 宽:设置图元的宽度(px)
- 高:设置图元的高度(px)
- X:图元的 X 轴坐标,基于画布区域的左上角为[0,0]
- Y:图元的 Y 轴坐标,基于画布区域的左上角为[0,0]
- 旋转:设置图元旋转的角度,正数为顺时针旋转,负数为逆时针旋转
对齐
设置单个或多个图元的对齐方式。
| 图标 | 说明 |
|---|---|
| 顶部对齐 | |
| 底部对齐 | |
| 左对齐 | |
| 右对齐 | |
| 水平居中对齐 | |
| 垂直居中对齐 | |
| 选中多图元时以焦点图元为标准水平间距相等 | |
| 选中多图元时以焦点图元为标准垂直间距相等 | |
| 选中多图元时以焦点图元为标准等宽度 | |
| 选中多图元时以焦点图元为标准等高度 | |
| 选中多图元时以焦点图元为标准大小相等 |
当选中单个图元时,对齐基准为整个画布。同时选中多个图元时,呈现绿色边框的为基准图元,可使用键盘的 Tab 键将焦点在图元间进行切换。

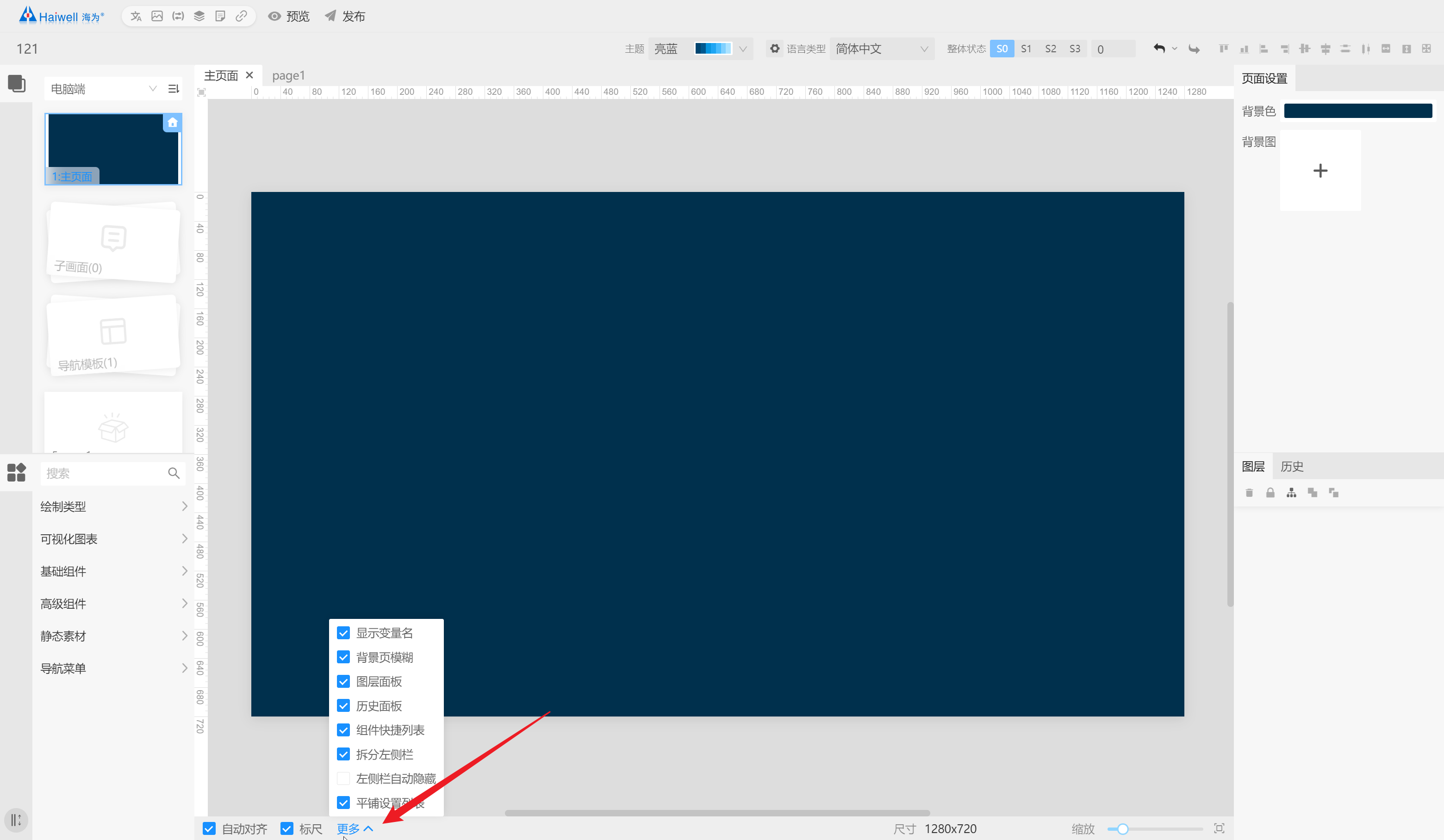
其他设置
显示属性
画面显示相关属性设置;

- 自动对齐:图元对齐辅助线设置,取消勾选后,在移动图元时将不显示对齐辅助线
- 标尺:画布顶部及左侧标尺,用于定位
- 显示变量名:图元绑定变量后将在左上角显示当前图元绑定的变量名称,取消后将不显示,可用于变量绑定检查
- 背景页模糊:控制画布背景页页面是否模糊显示
- 图层面板:控制右侧是否显示图层相关栏目
- 历史面板:控制右侧是否显示历史相关栏目
- 组件快捷列表:将经过设计的图元右键添加为快捷列表中,可以直接快速调用,部分图元内置快捷方式
- 拆分左侧栏:将左侧的页面与图元栏目进行拆分
- 左侧栏自动隐藏:勾选后将左侧栏进行隐藏,鼠标进入自动展开
- 平铺设置列表:将设置中的各项功能进行平铺展示
尺寸
显示当前画布尺寸大小,可在页面属性中进行修改,目前默认支持【1920 x 1080px】、【1270 x 720px】
可点击【】按钮解锁当前屏幕的固定尺寸,宽度不变,高度支持修改,范围为:10-10000
缩放
控制画布在当前界面显示的大小状态,可通过拖动控制进度条设置;
- 适应:自适应界面大小
- 50%:在画布尺寸大小基础上缩放 50%
- 100%:显示画布原始尺寸大小
- 200%:在画布尺寸基础上放大 1 倍
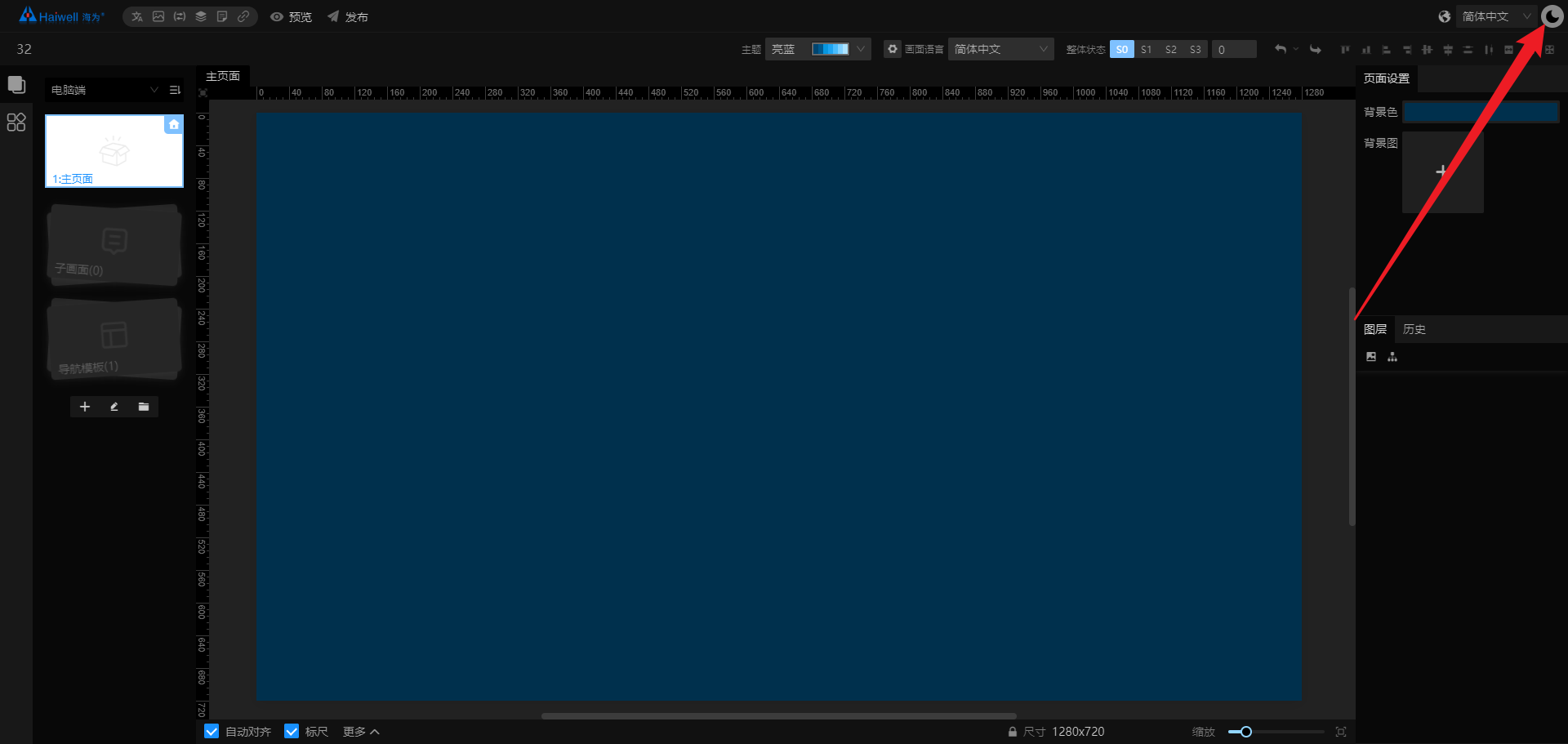
编辑器多语言
切换整个 web 编辑器页面的多语言,目前支持中英双语

编辑器主题
支持根据各自喜好切换编辑的主题,支持亮色和暗色