按钮事件
按钮图元支持多种事件,每一种事件对应一种功能,在点击按钮时,即触发设置的相应功能。
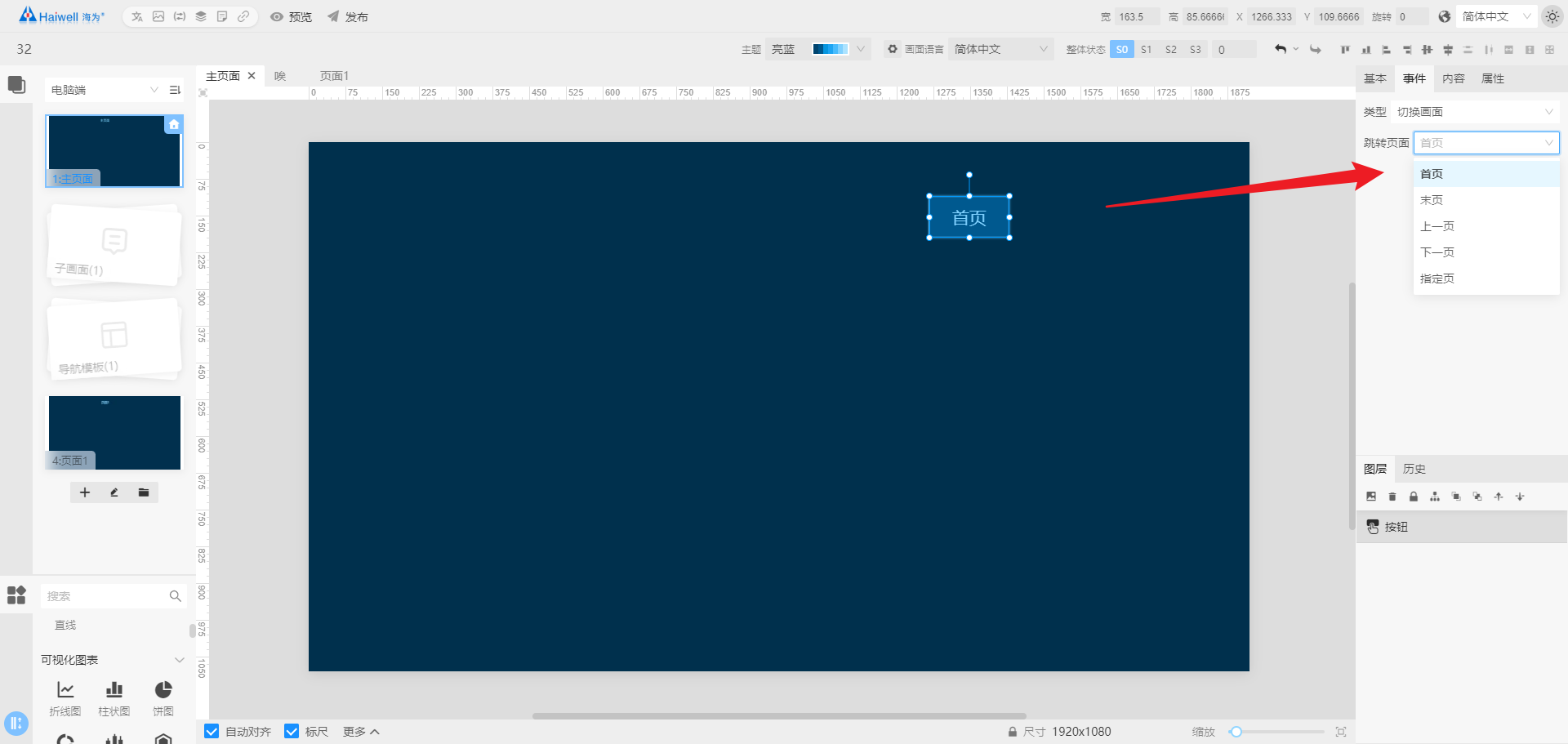
切换画面
单个工程由多个页面组成,页面与页面之间相互切换时,可以使用此事件功能;

1 切换页面类型
| 属性 | 说明 |
|---|---|
| 首页 | 切换到当前工程主页面,怎么设置主页面? |
| 末页 | 切换到当前工的最后一个页面 |
| 上一页 | 切换到当前页面的上一个页面 |
| 下一页 | 切换到当前页面的下一个页面 |
| 指定页 | 切换到当前工程的指定页面,使用此类型的时候,需要指定当前工程中已存在的页面 |
如何判断页面顺序?
每个页面在新建时都会自动生成其唯一的编号(支持修改),依此为依据来判断页面的顺序,数字越小越靠前,反之数字越到越靠后

弹窗画面

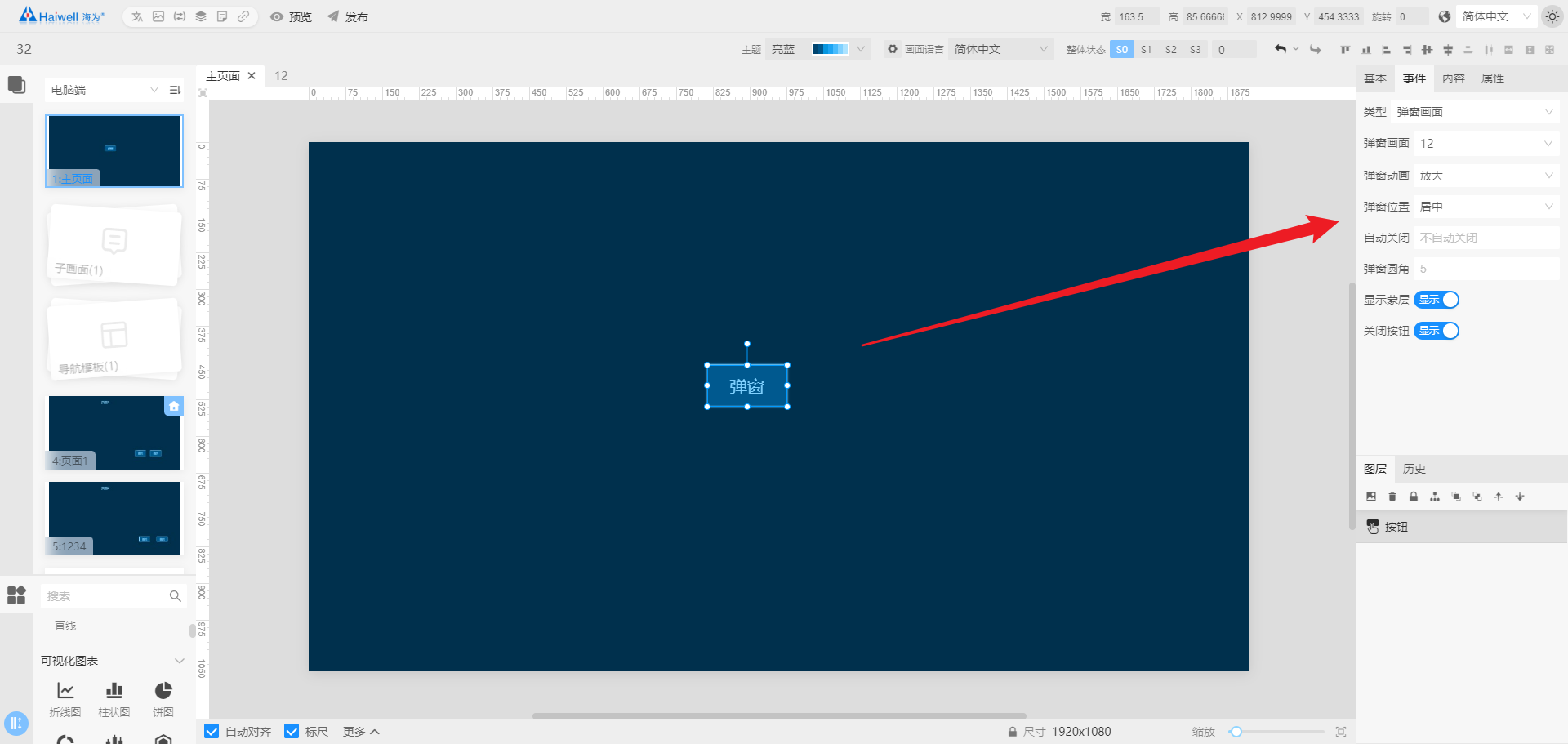
1 弹窗画面属性
在使用弹窗类型时,支持设置相关属性;

| 属性 | 说明 |
|---|---|
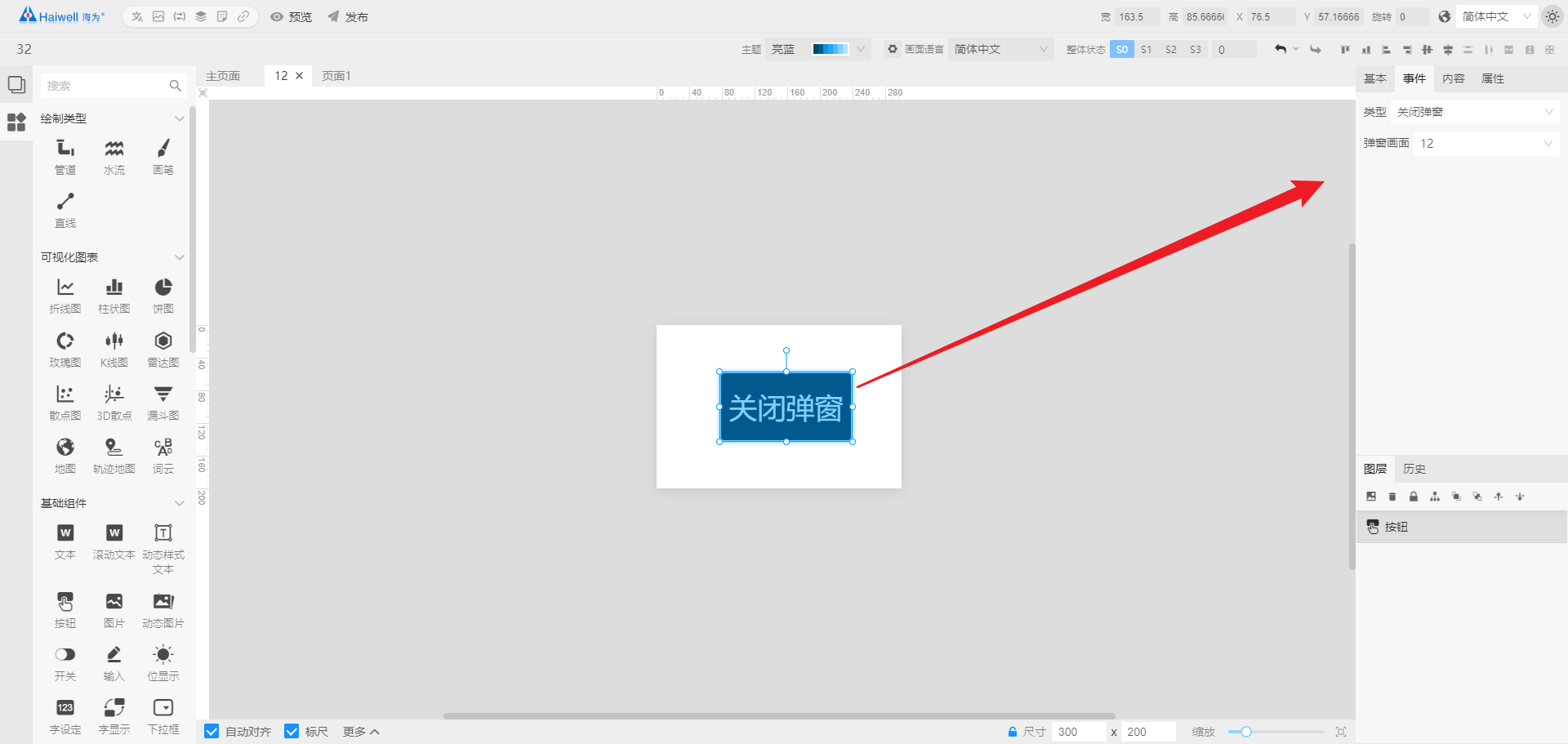
| 弹窗画面 | 选择需要弹窗的子画面,如上图所示,点击按钮是将弹窗名为【12】的弹窗 |
| 弹窗动画 | 设置弹窗出现时的动画 |
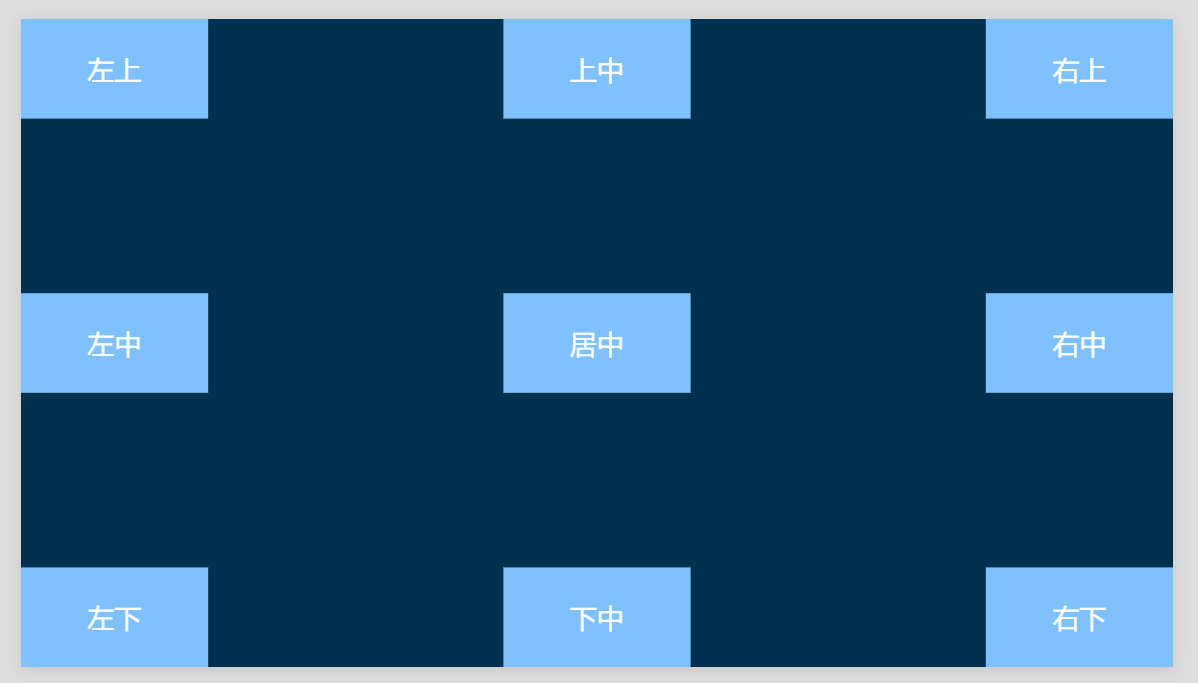
| 弹窗位置 | 设置弹窗出现的位置,支持 |
| 自动关闭 | 设置弹窗自动关闭的时间,没设置时不自动关闭(范围:0-600 秒) |
| 弹窗圆角 | 设置弹窗的圆角大小(范围 0-10000,默认为 5) |
| 显示蒙层 | 设置显示弹窗时是否显示蒙层,有蒙层时,支持点击蒙层关闭弹窗 |
| 关闭按钮 | 设置显示的弹窗是否显示弹窗右上角的关闭按钮,不显示时可可使用关闭弹窗事件来关闭对应弹窗 |
弹窗位置
目前弹窗支持出现的位置如下图:

详情可看:
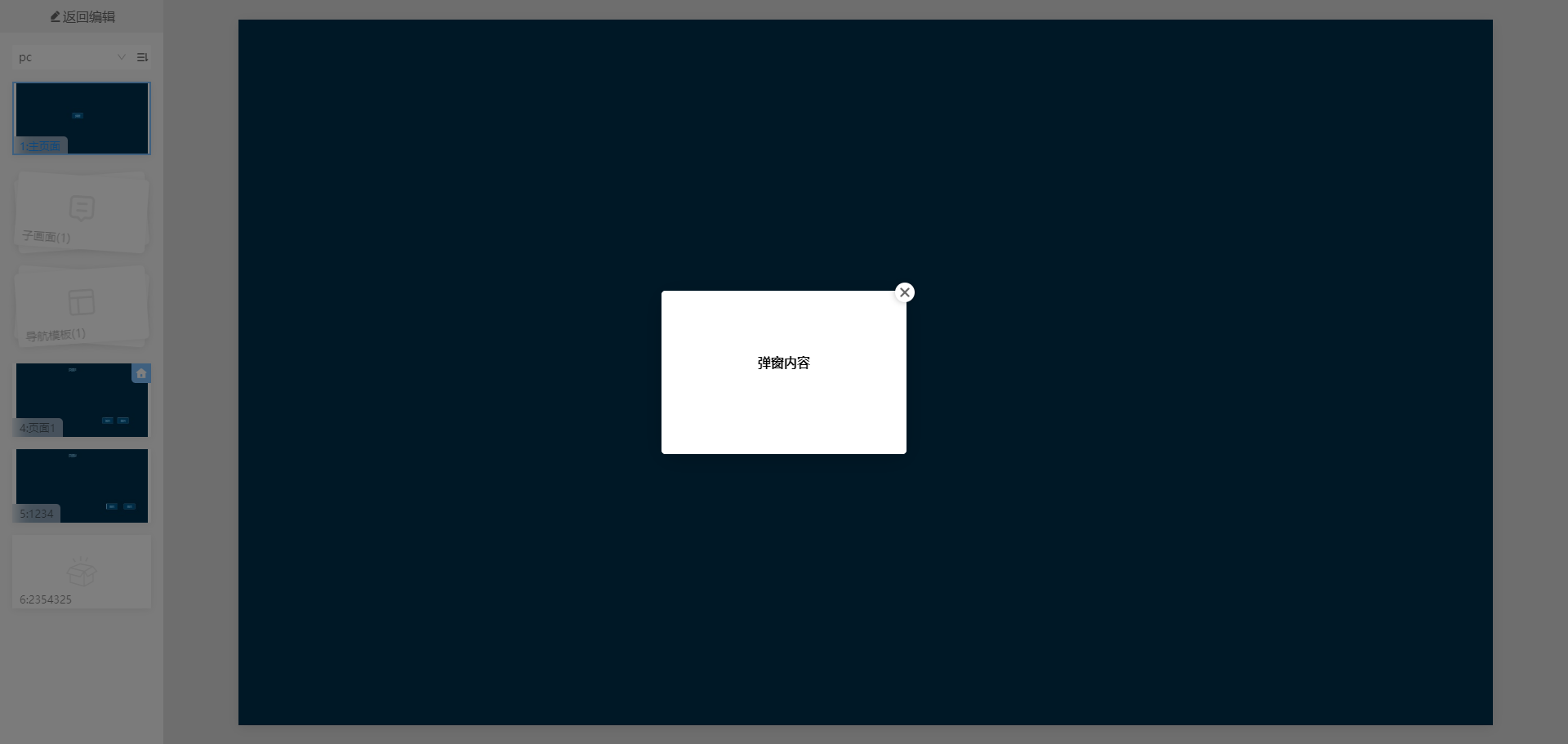
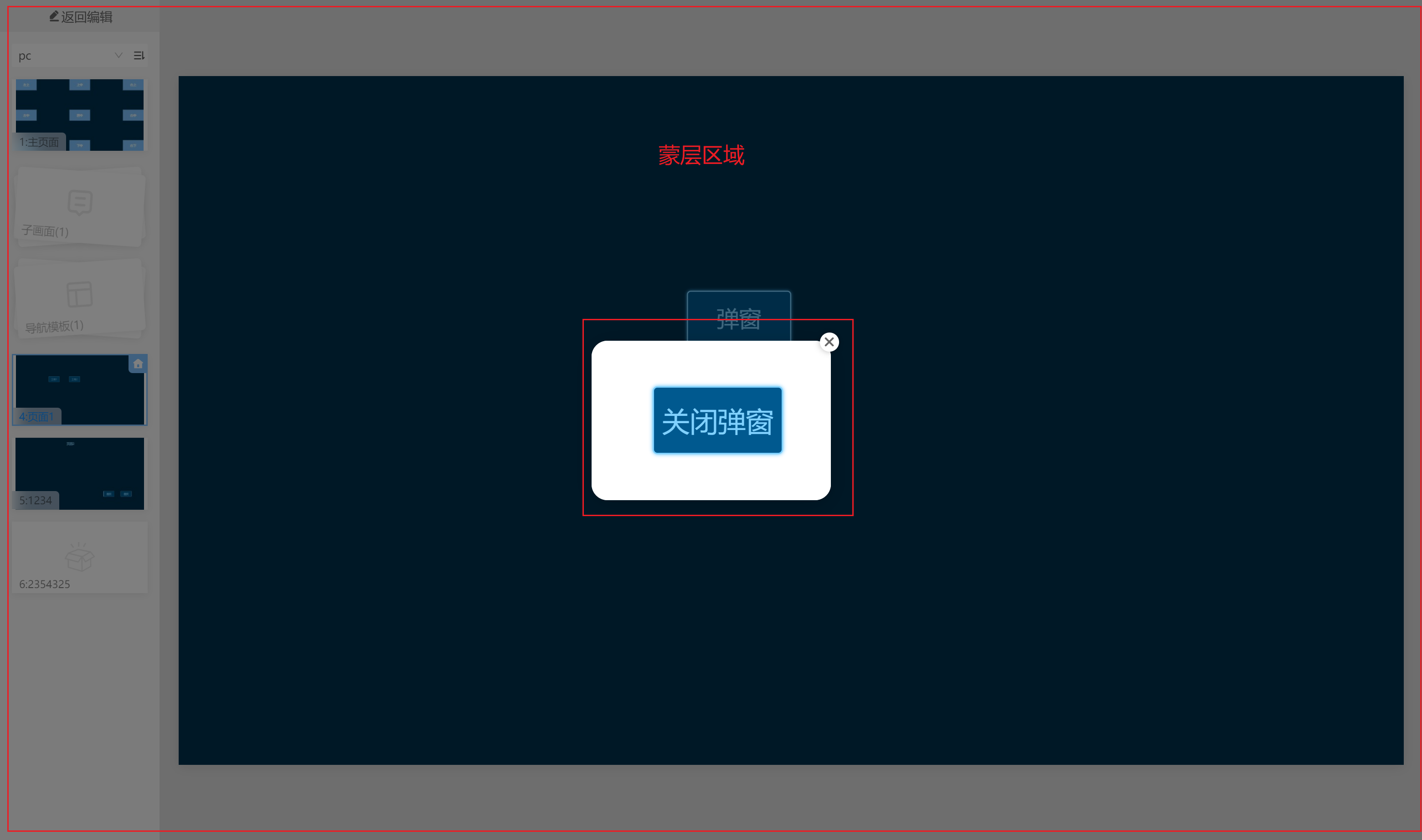
什么是蒙层?
为了区分主页面和弹窗,在弹窗弹出后,会将背景进行深色化,即为蒙层,也就是说蒙层为弹窗背后的黑色区域,如下图: 
关闭弹窗
弹窗画面除了可以使用弹窗自带的关闭按钮关闭或在启用蒙层的时候点击蒙层来关闭之外,也可以使用关闭弹窗事件来关闭指定的事件;

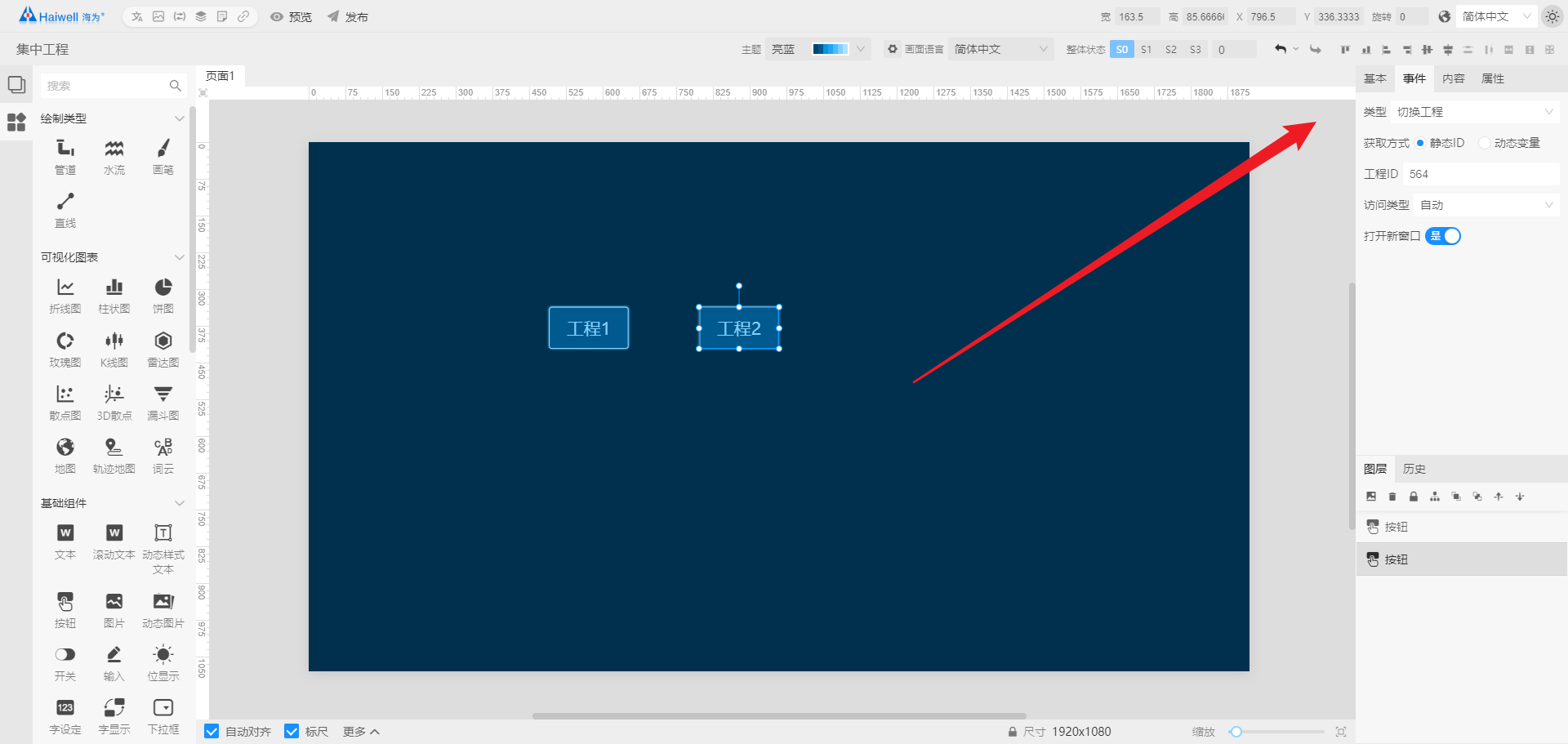
切换工程
在项目中心的每个项目里,都可以存在多个工程,在某些场景下,需要做一个工程来统一管理所有工程,此时需要在集中工程中切换到其他工程;

1 切换工程属性
在使用切换工程时,可以对相关属性进行配置,来实现不同的功能;
| 属性 | 说明 |
|---|---|
| 工程 ID | 每一个工程在新建时都会自动生成一个唯一的 ID 编号 |
| 访问类型 | 项目工程分为 PC 端工程和手机端工程,选则自动时,会自动去识别是在那一端进行的切换,即在手机端切换时,会自动切换到新手机端,PC 端同理 |
| 打开新窗口 | 主要针对使用浏览器访问时,切换的工程是否在新的浏览器标签页进行访问 |
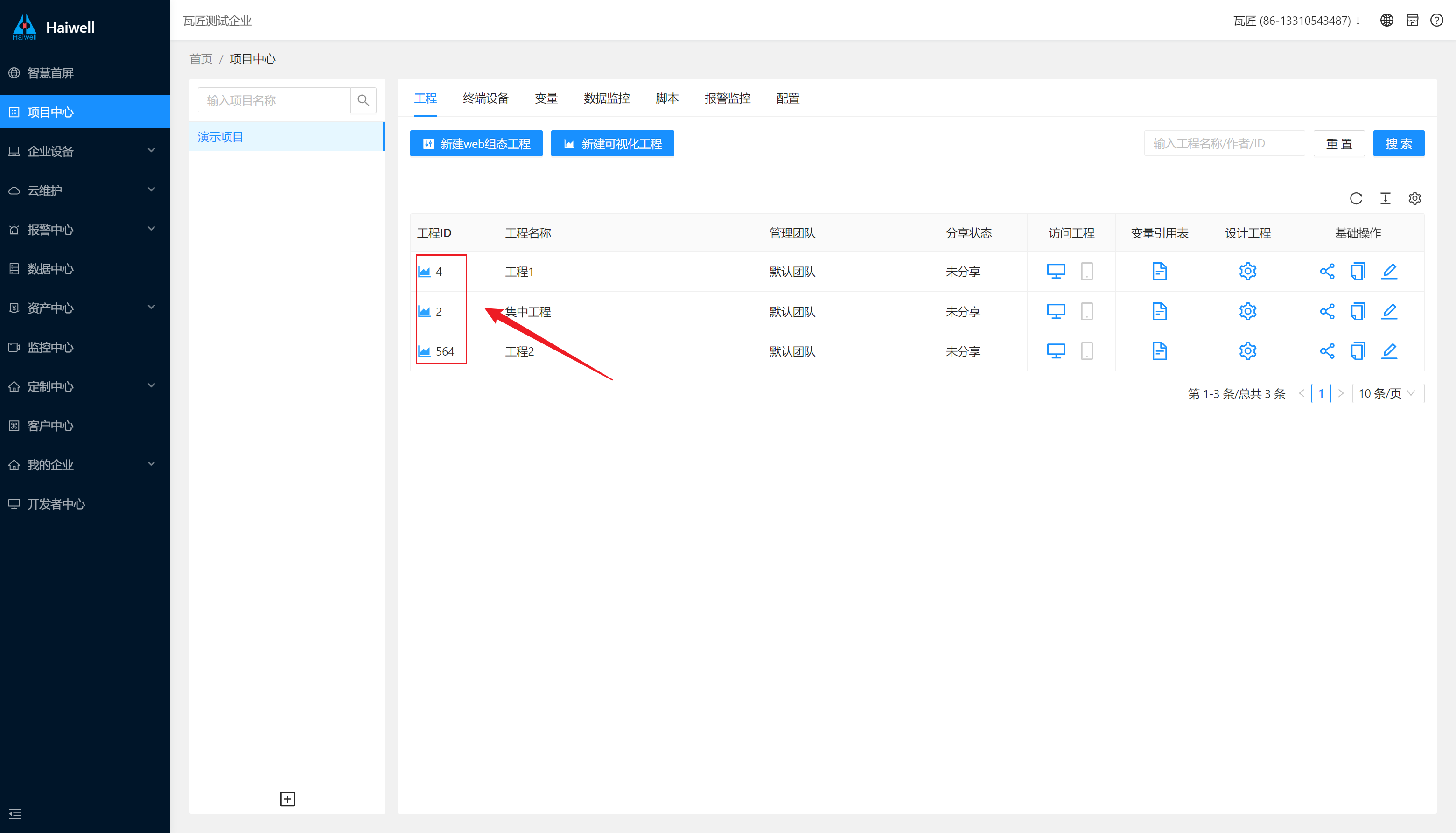
如何获取工程 ID?
工程 ID 在项目中心的工程列表中可以查看

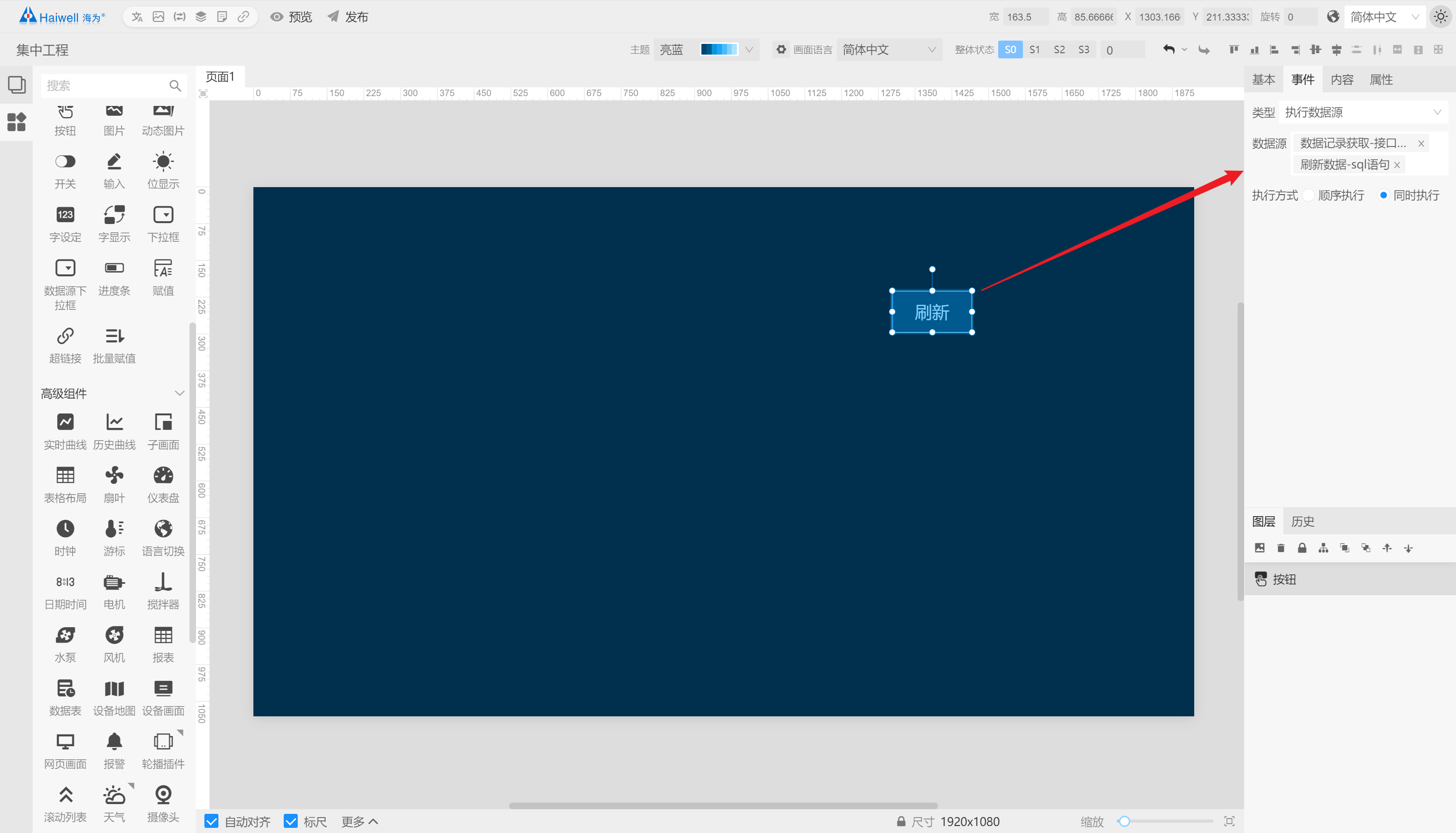
执��行数据源
每一条数据源都支持设置间隔时间自动刷新执行数据源获取新的数据(静态、实时除外),但时间设置过长,在访问工程时难免需要等待,此时可以在制作工程时,使用执行数据源事件来手动刷新数据源获取最新数据;

当选择多个数据源时,可以配置数据源的执行方式:
- 顺序执行:根据选择数据源的选择的顺序执行,即先选先执行,后选后执行(中间失败不会阻塞后续数据源的执行);
- 同时执行:多个数据源同时执行,不分先后顺序;
为什么执行数据源不能选择静态数据源、实时变量数据源和平台数据源?
-
静态数据源时固定值,无法进行更新
-
实时变量数据源是获取的变量的实时值,是由变量值变动自动更新展示,不需要手动更新
-
平台数据是历史数据,是根据查询的时间阶段来获取数据的,配合数据图表中的时间筛选即可