图元通过启用事件,来触发特定的动作,从而达到单一图元实现多功能的效果。
属性
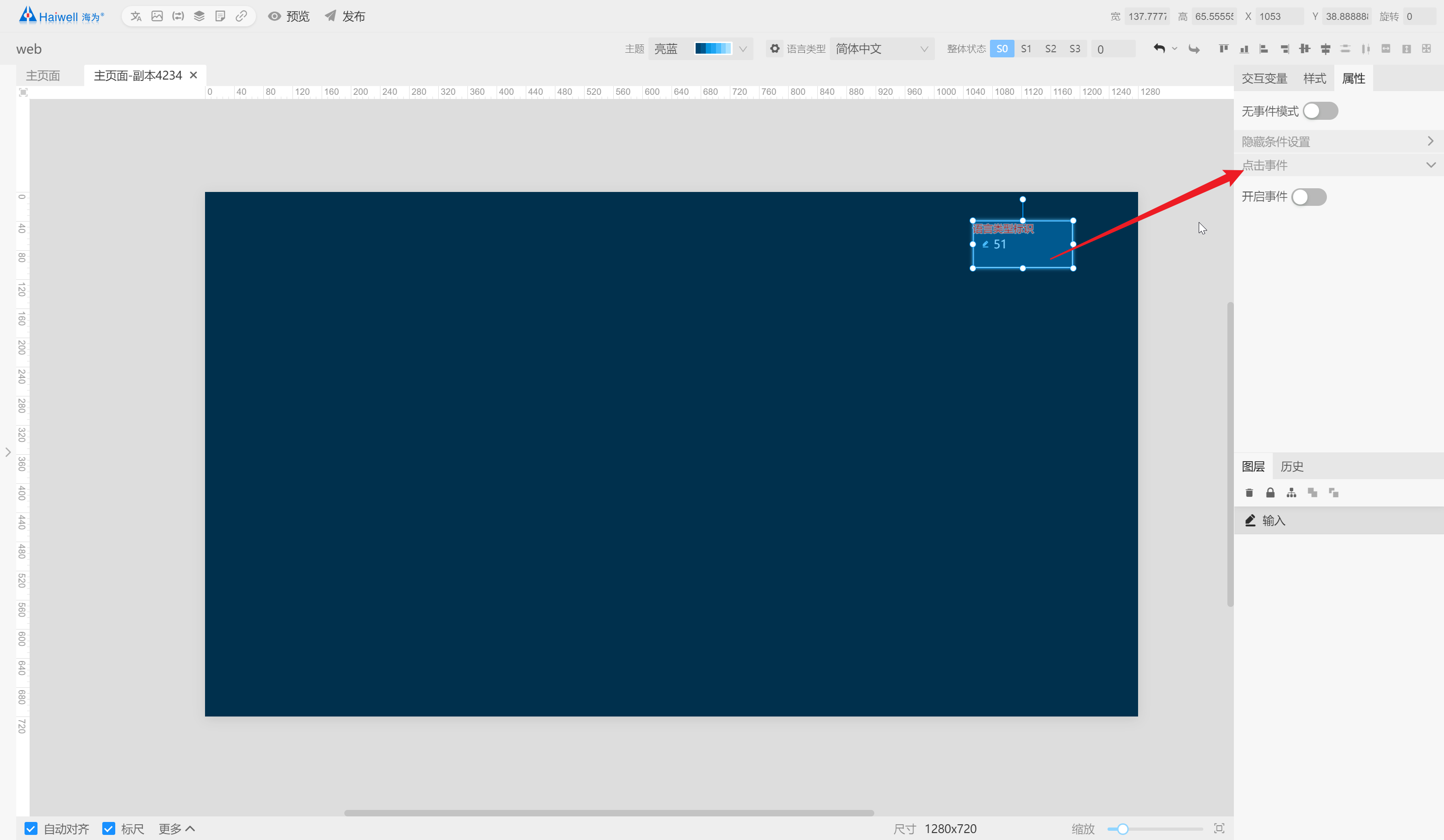
所有图元控件都带有统一的‘属性’设置,其中包含图元的“事件”;

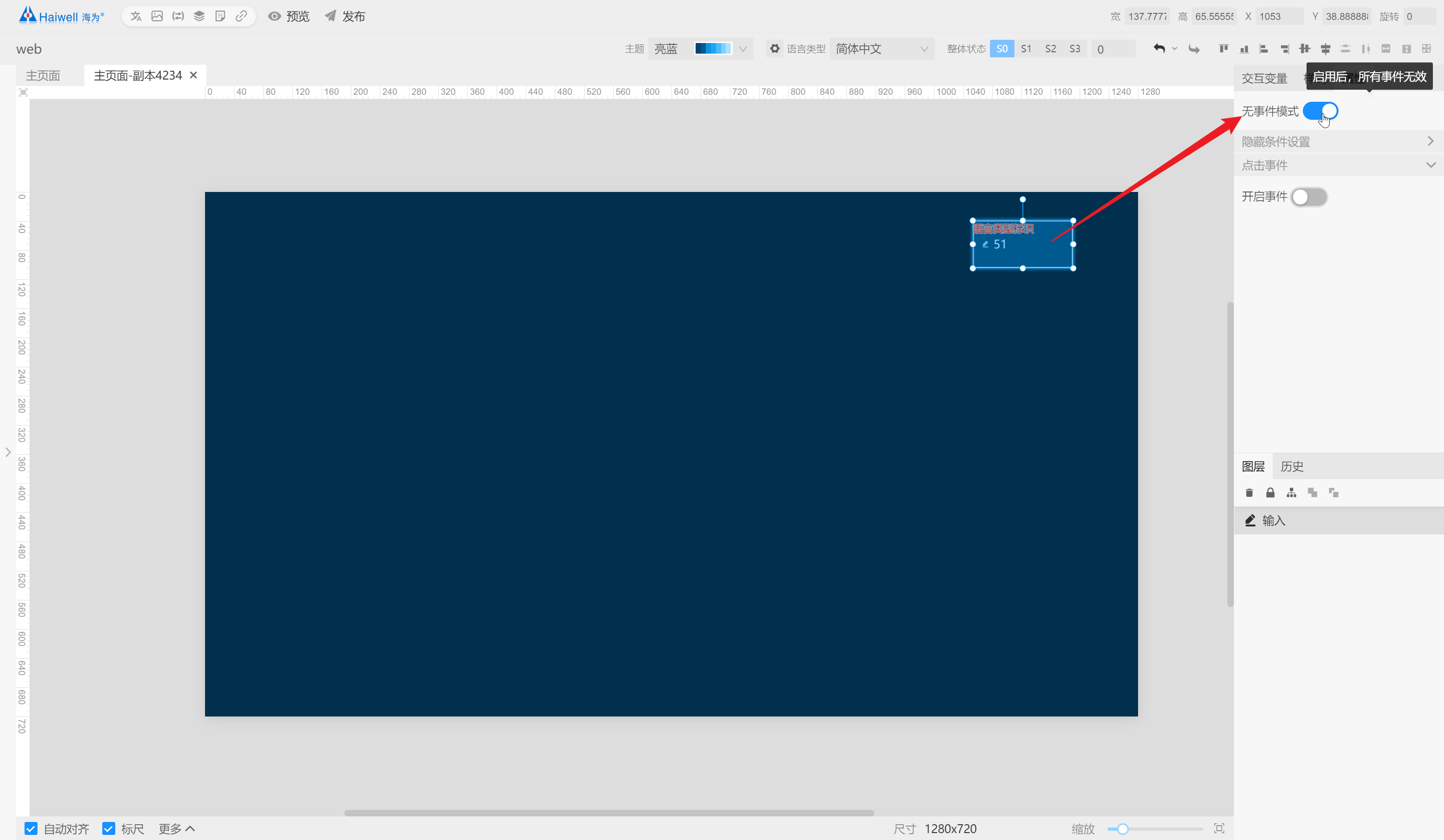
无事件模式
所有图元都具有无事件的属性,即只展示样式,不支持任何的鼠标点击事件动作,这样一来,无事件模式的图元在其他可点击的图元上面,也会透过该图元触发下层图元的事件动作。

提示
启用无事件模式后,所有点击事件无效。
点击事件
所有图元都具有点击事件,即,使用鼠标左键点击图元时触发特定的事件。
启用点击事件后,可以根据需求使用不同的事件类型,点击事件的类型包括:切换画面、弹窗画面、赋值、批量赋值。

提示
点击事件在无事件模式下无效。

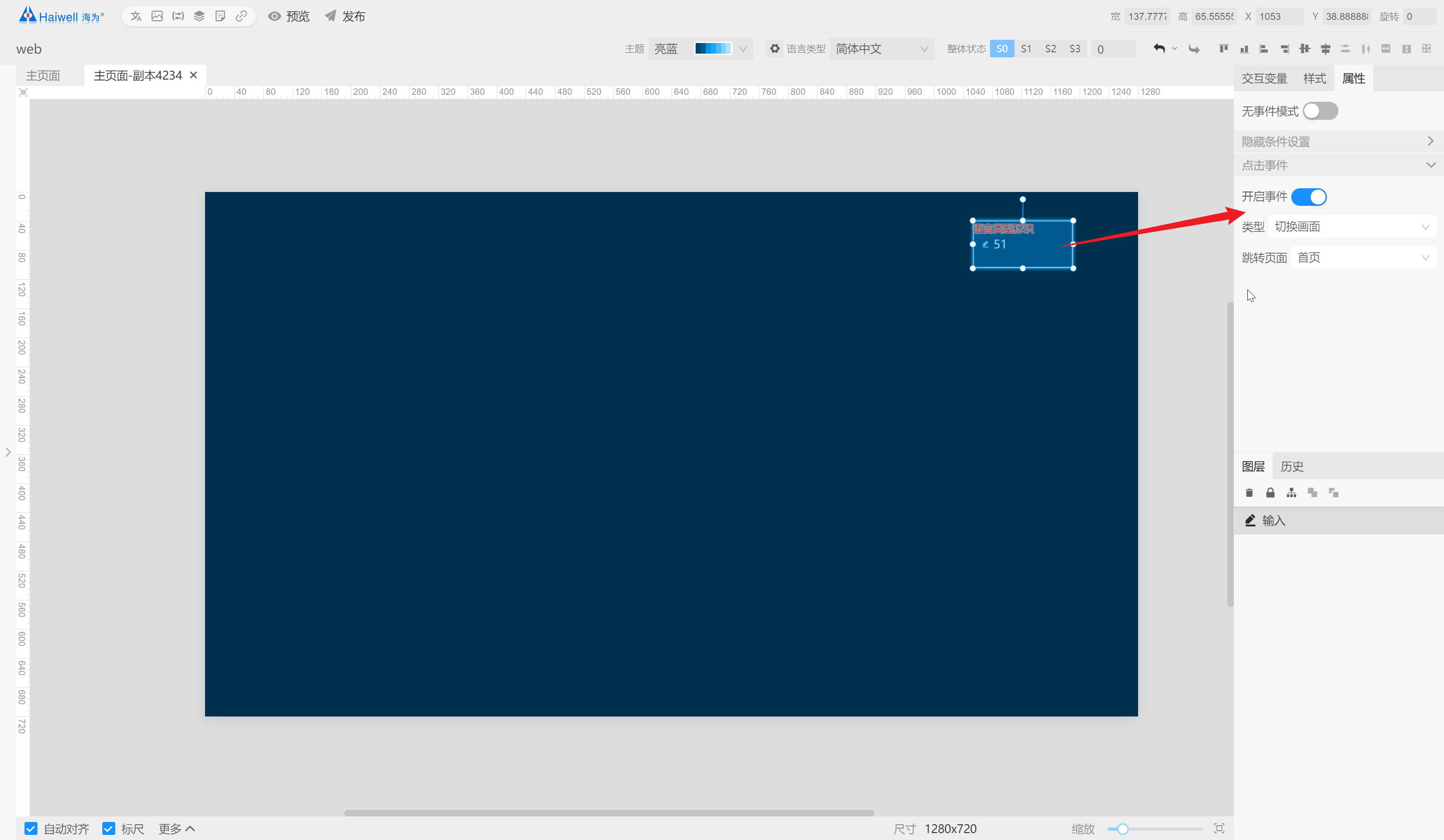
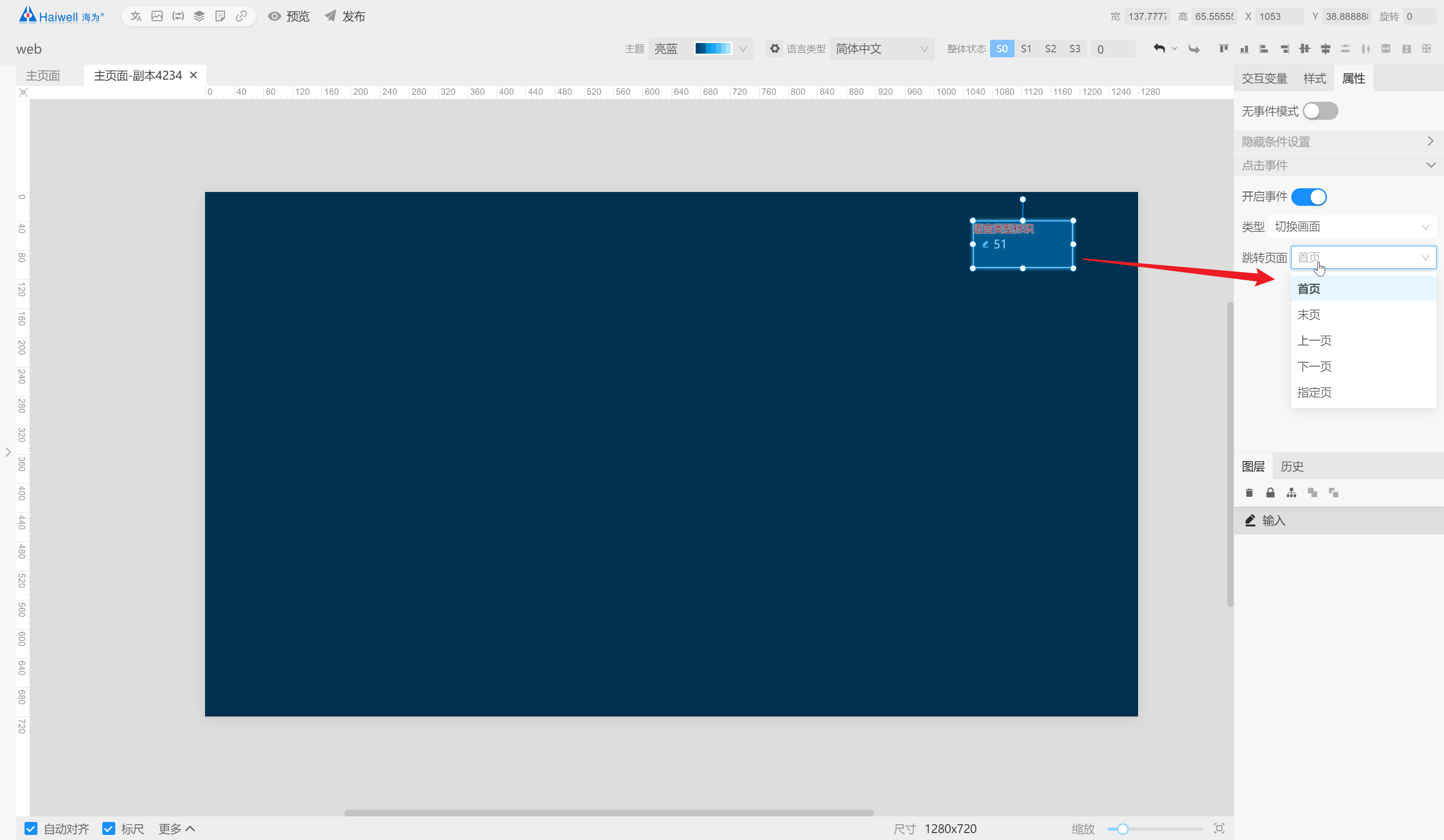
切换画面
使用切换画面事件,点击该图元时,会触发画面切换的动作,支持的切换模式有:首页、末页、上一页、下一和指定页。

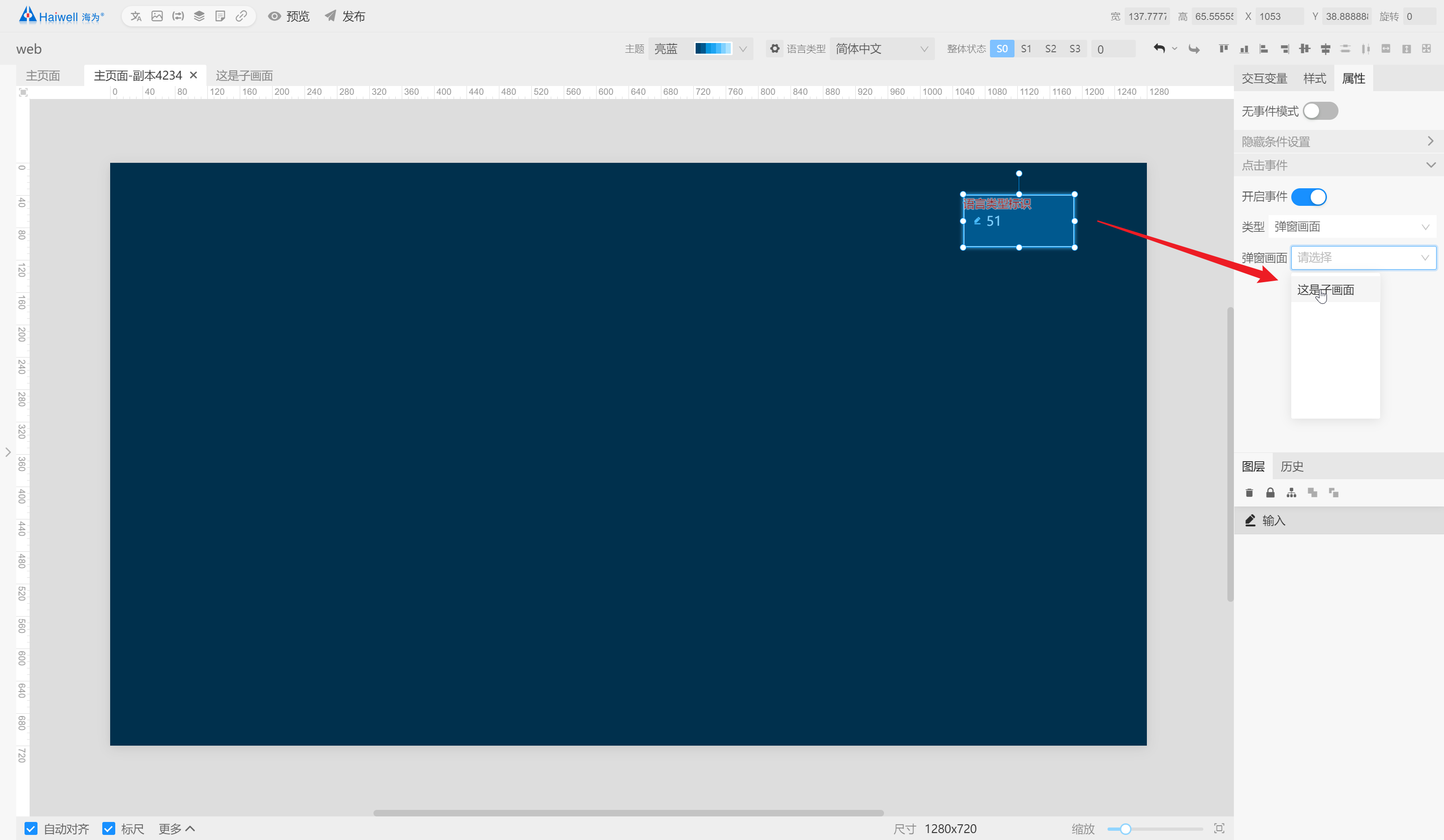
弹窗画面
使用弹窗画面事件,点击该图元时,会弹窗绑定的指定子画面。

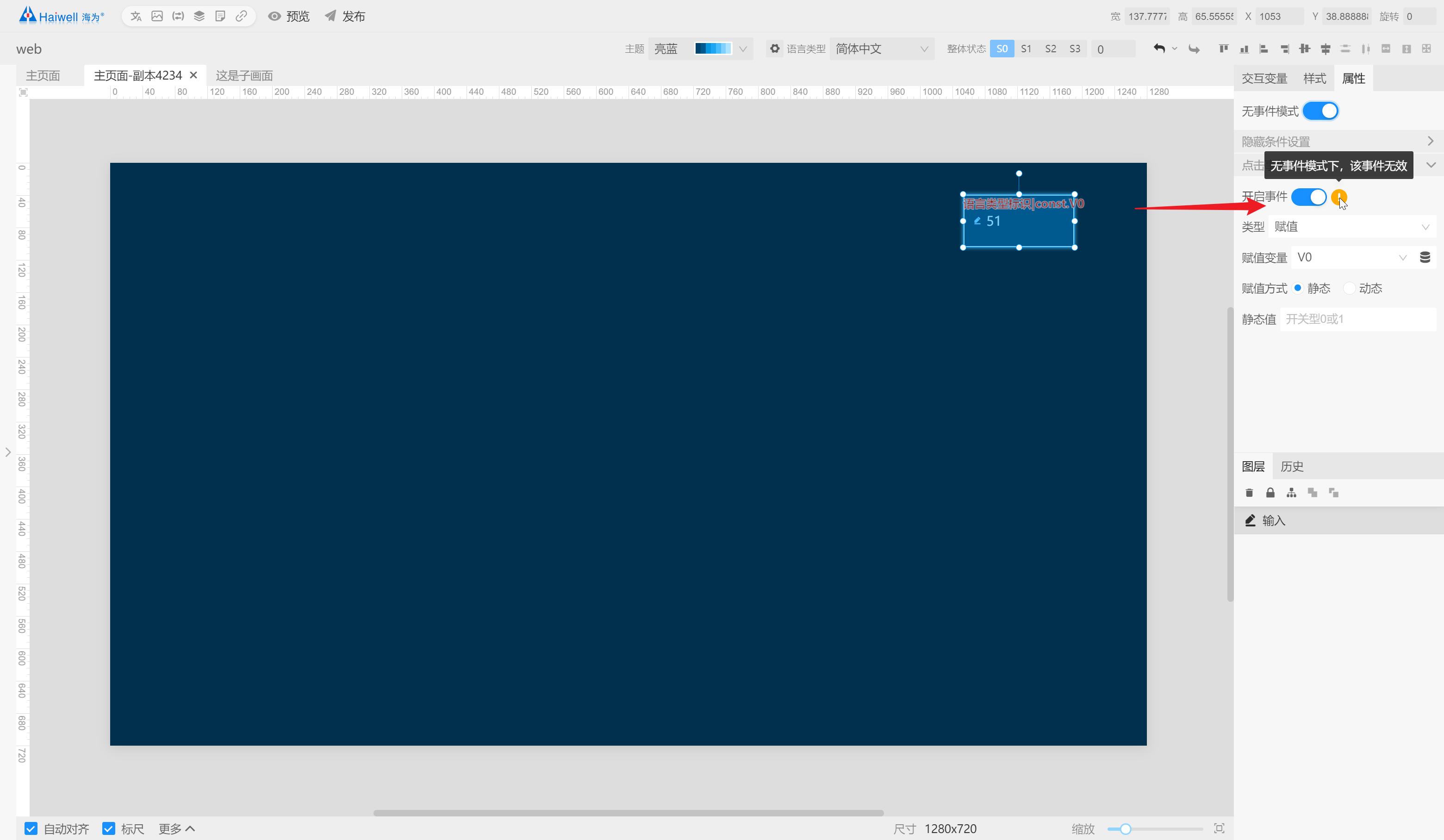
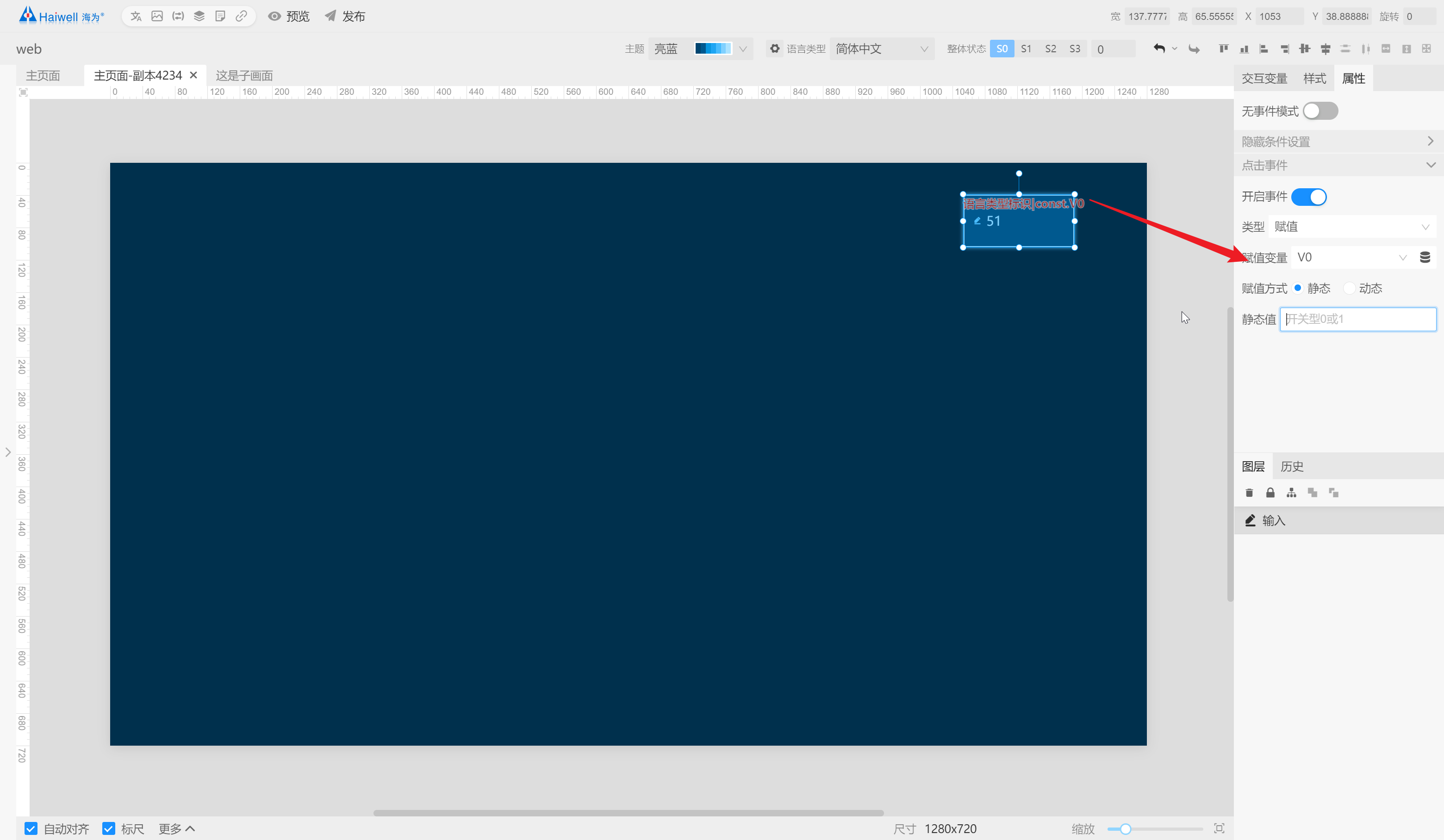
赋值
使用赋值事件,点击该图元时,可对变量进行赋值,支持赋值静态值和动态变量交互赋值。

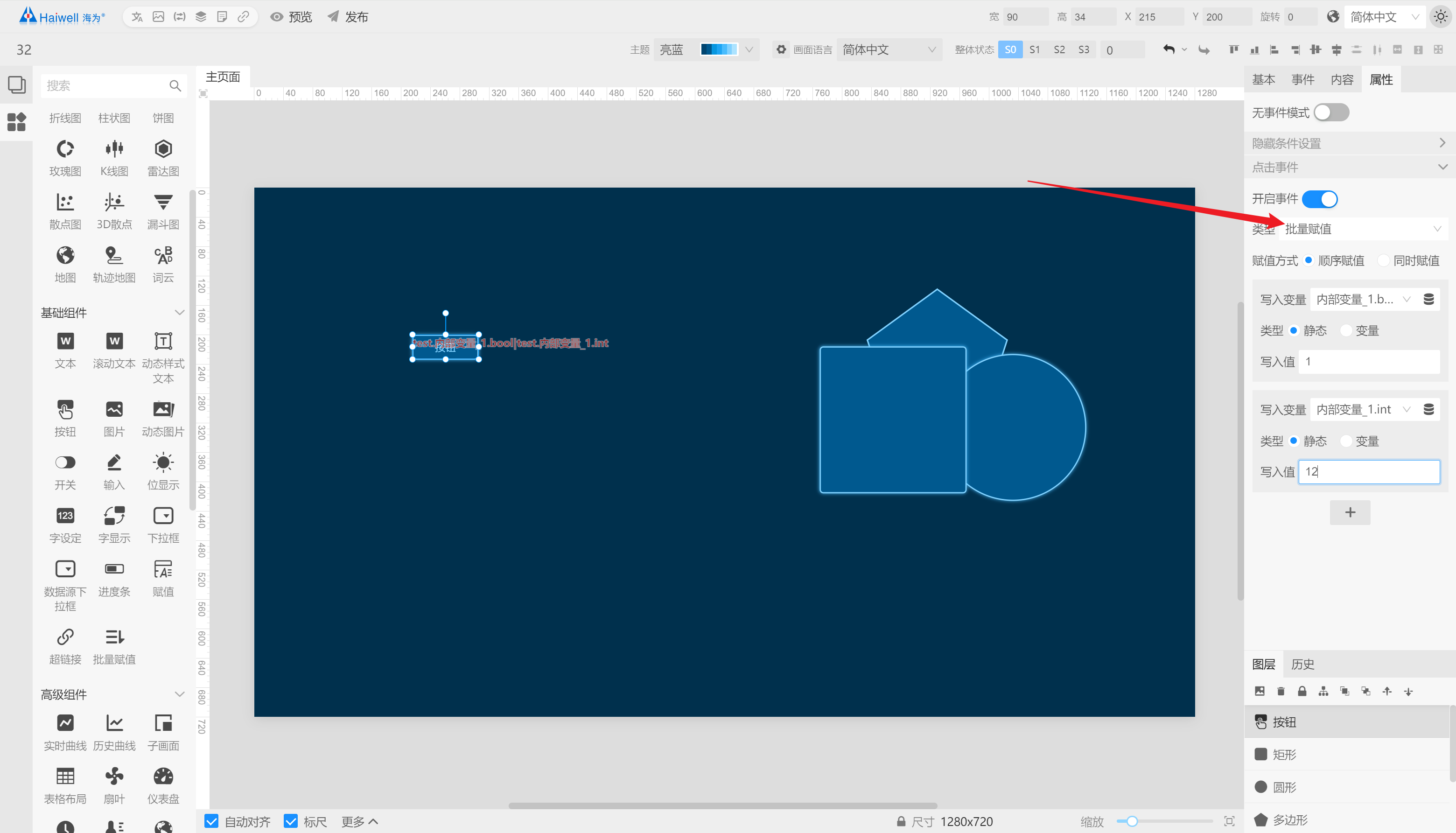
批量赋值
使用批量赋值事件,点击该图元时,可对多个变量进行赋值动作,支持按照添加的顺序赋值可同时赋值。

- 顺序赋值:按照添加的赋值变量顺序执行,中间有一个失败了,后面就不在执行了
- 同时赋值:多个变量同时进行赋值操作