在数据源中获取到的数据往往数据量比较大, 且可能比较杂,此时可以通过数据源的【结果数据处理】功能来对数据源的数据进行二次处理;
结果数据处理脚本
结果数据脚本主要用于对数据源获取到的数据源进行二次处理,处理方式主要使用 JavaScript 语言进行脚本变编写处理,更多教程请参考;

1 无(不处理)
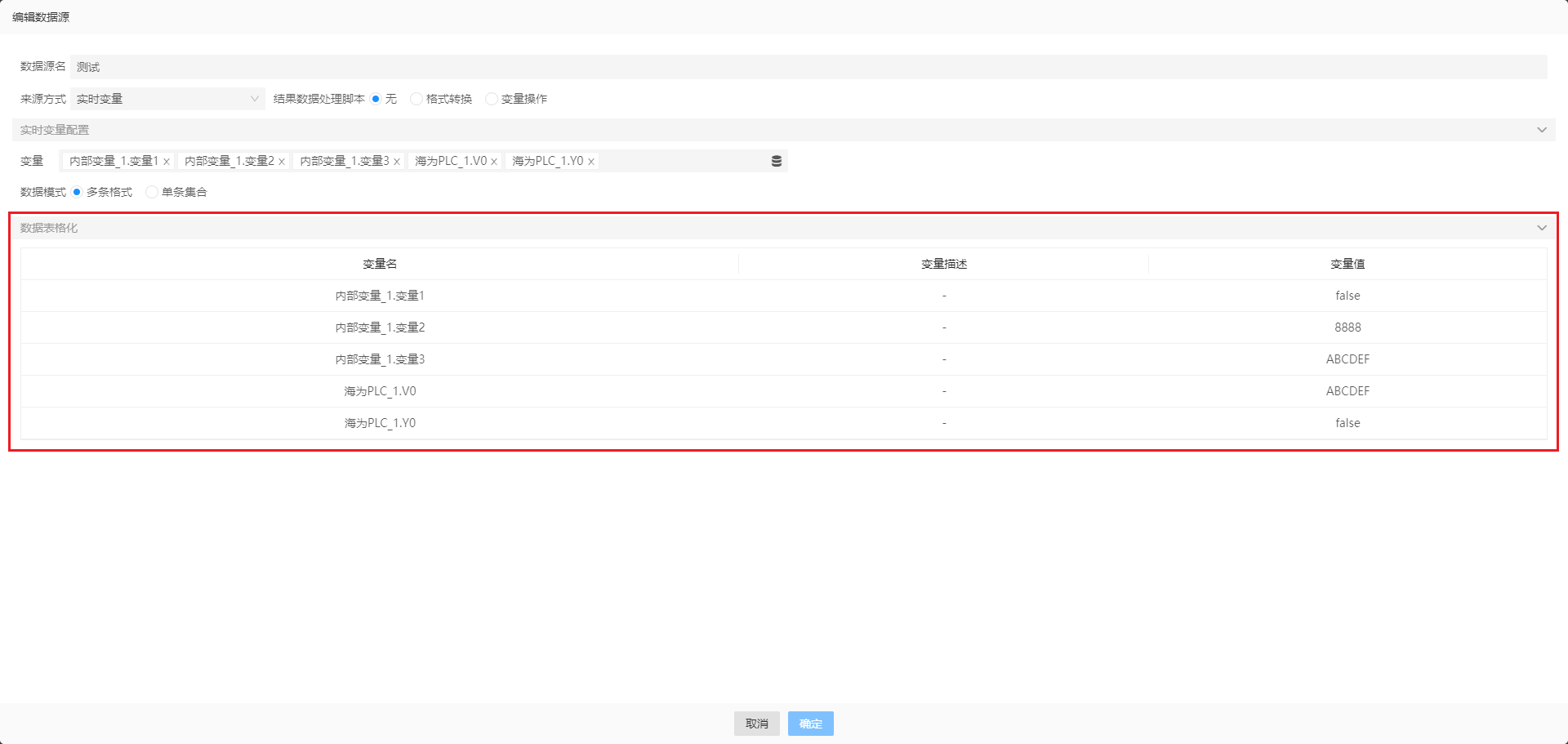
选择无时,即为对获取的数据不做任何处理,适用于【平台数据】和【实时变量】类型数据源,这个两个模式数据源,平台自动将数据格式进行了格式规范,让数据能直接进行表格化;

2 格式转换
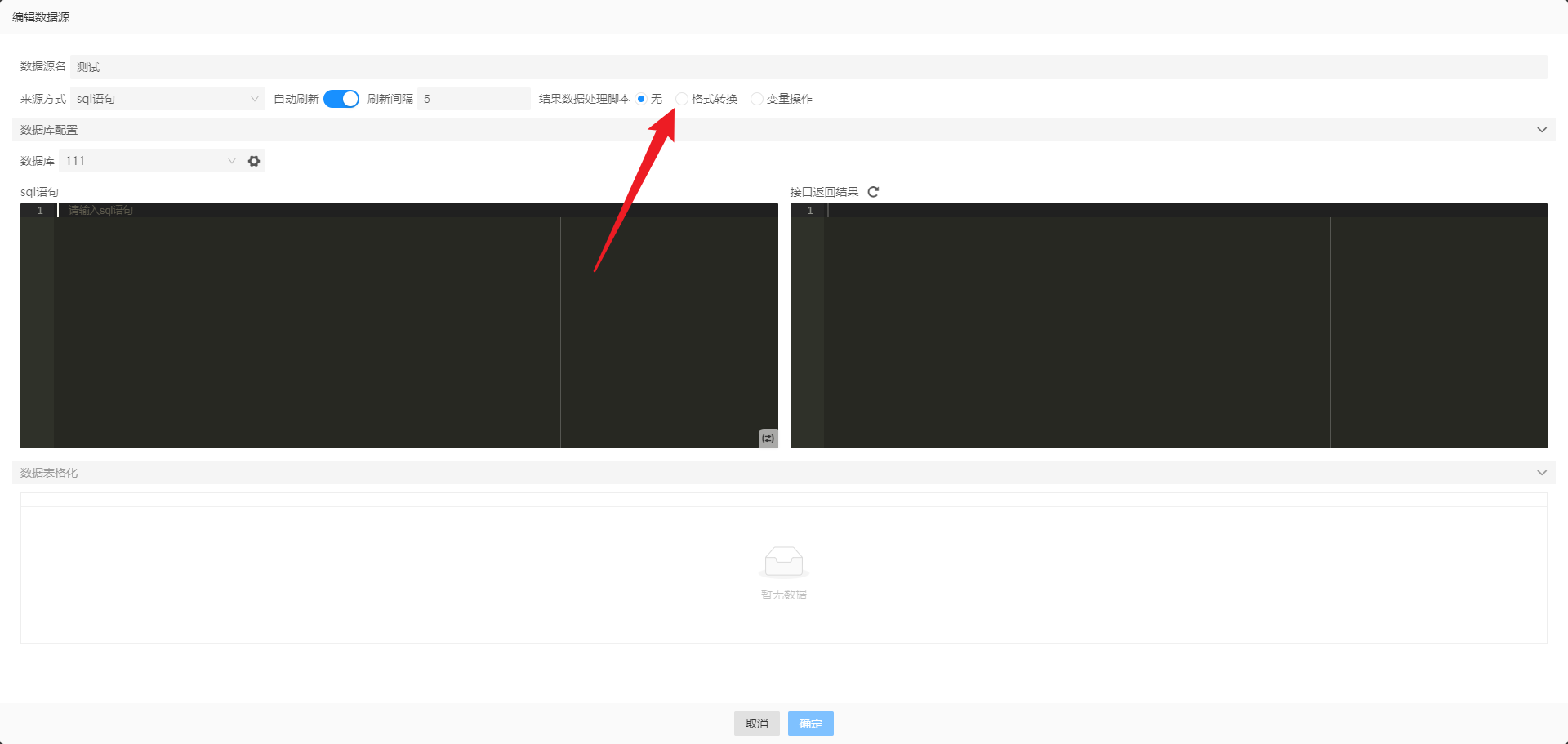
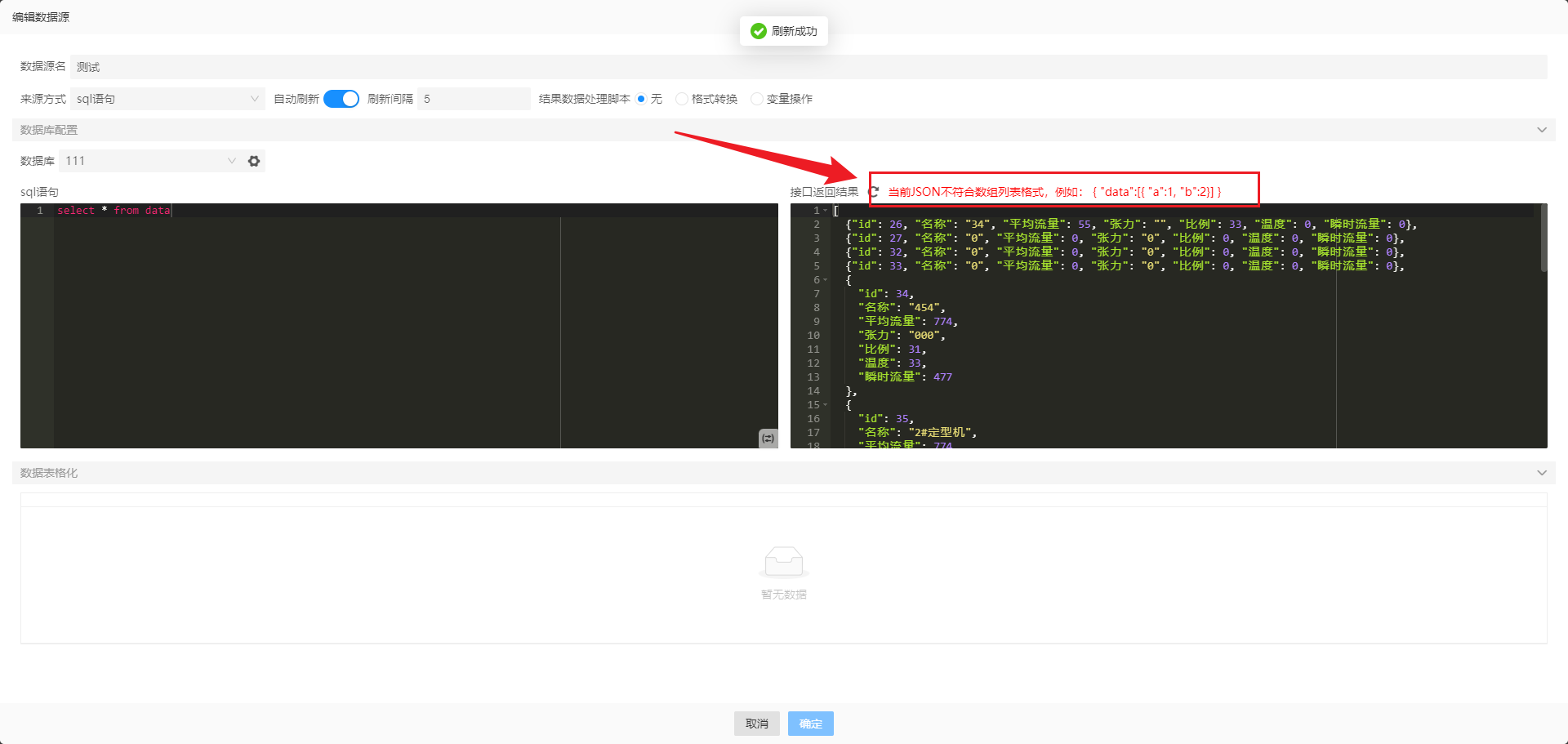
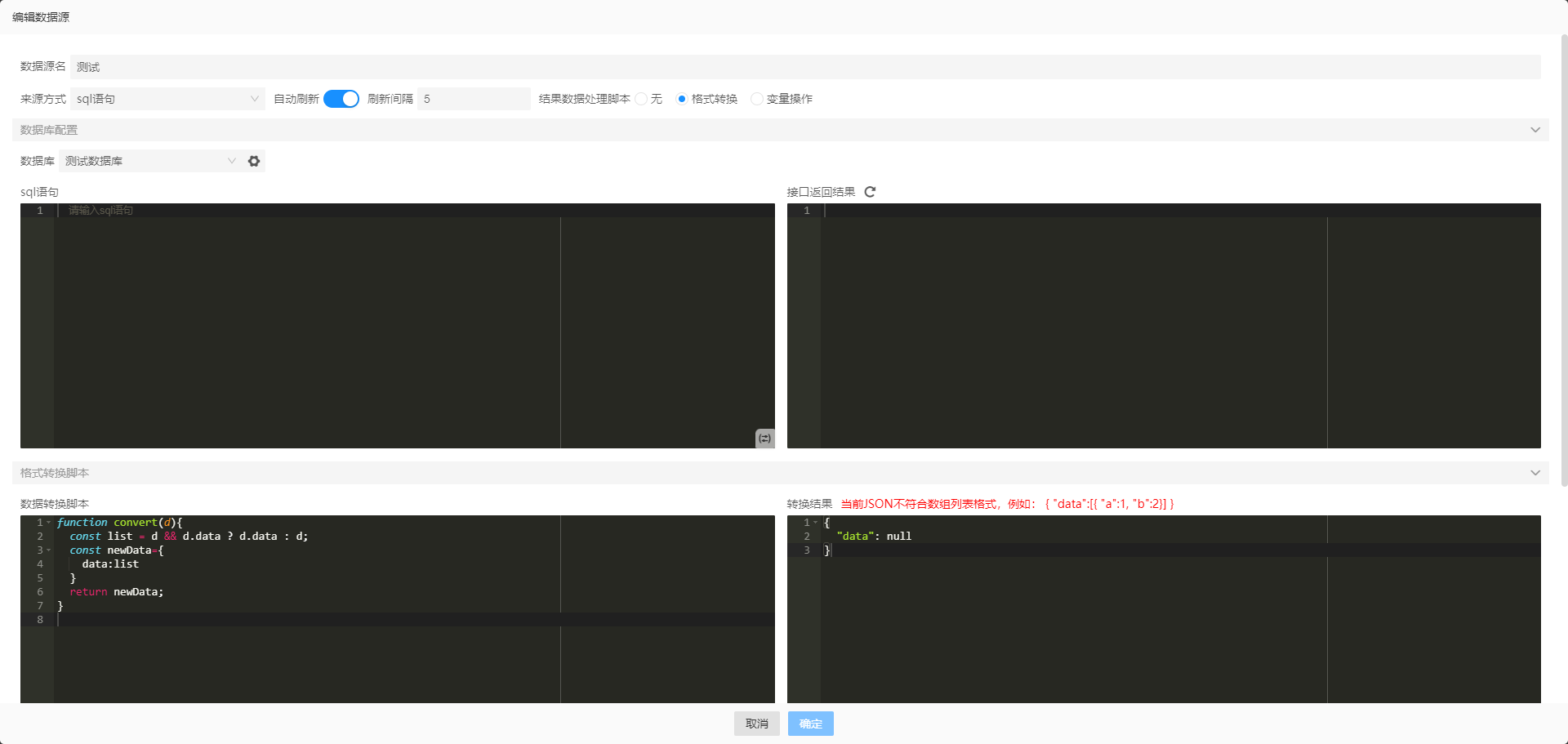
当使用【sql 语句】或【接口请求】时,查询或返回的数据并不一定适合平台规定格式,此时会提示当前数据不符合格式;

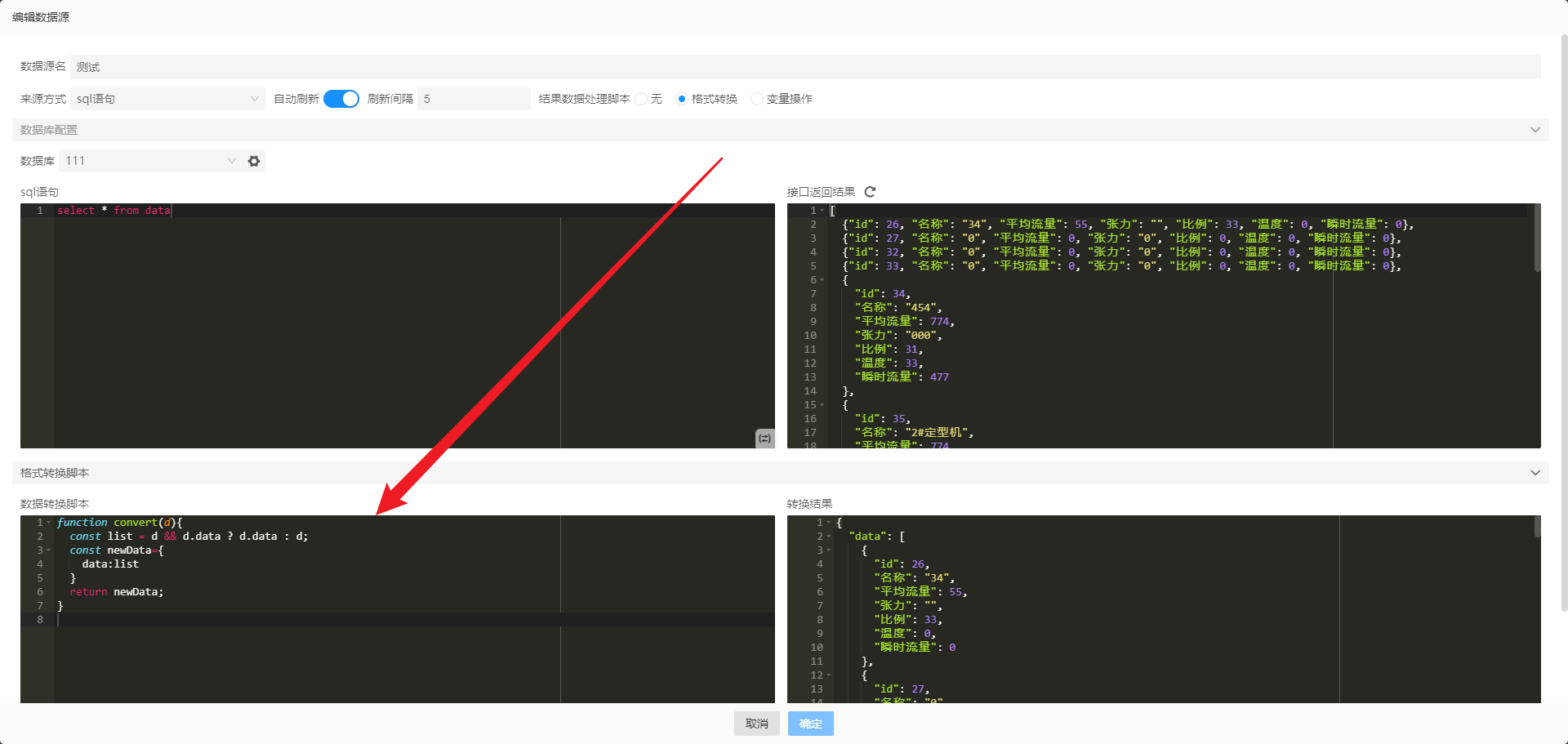
此时就需要选择【格式转换】模式来对返回的数据进行转换,启用格式转换后,会启用一段 JS 脚本,对数据进行二次处理,来满足生成列表;

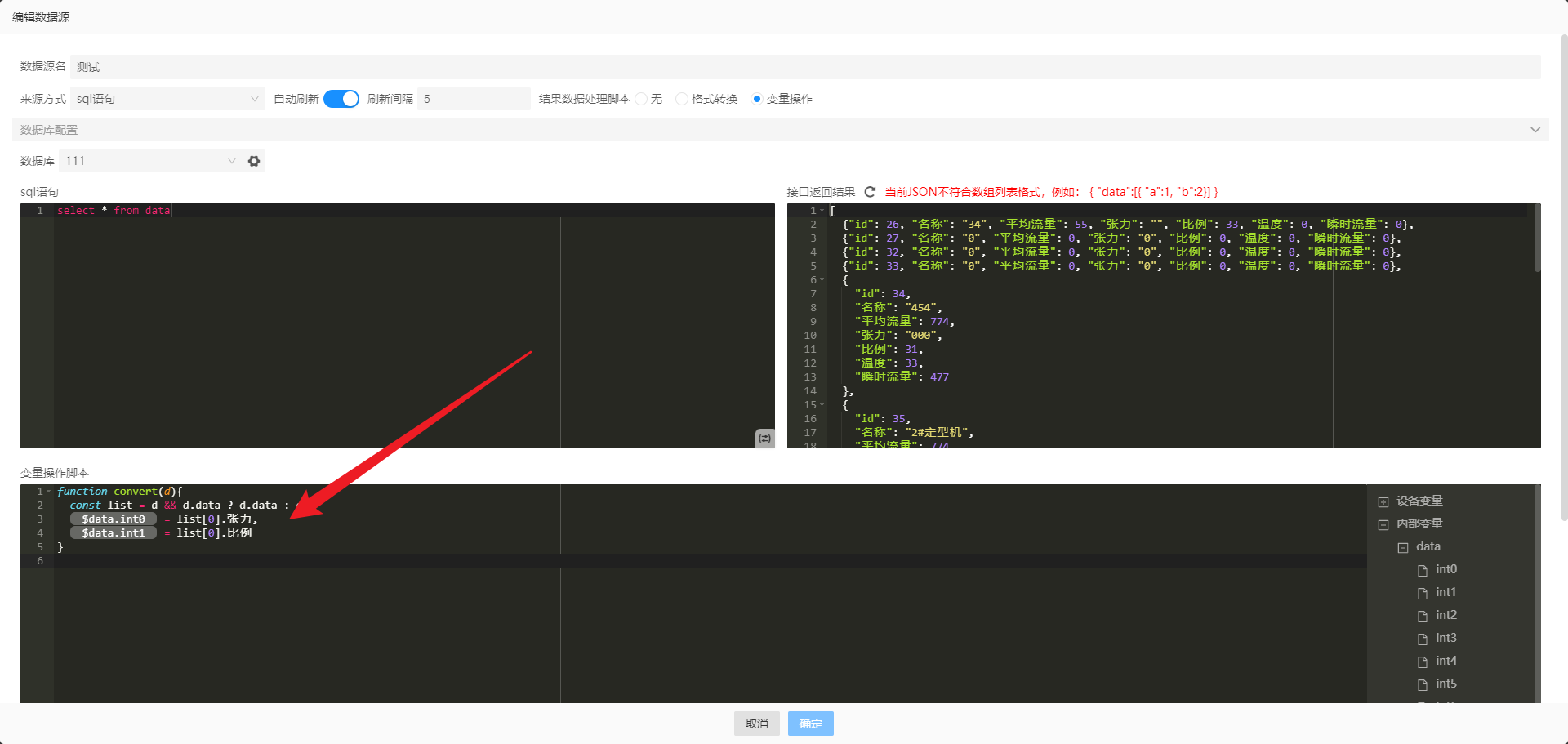
3 变量操作
我们在通过数据源获取到大量数据后,可能会对其中一项或多项数据赋值到指定的变量中,下发到终端设备或者 PLC 中,此时可以通过【变量操作】模式来进行变量的赋值;

什么样的格式才满足表格化?
要将数据完整的表格化,需要满足以下数据要求:
最外层为对象({}),对象中有唯一的 key 为 "data"(固定值,不可更改),data 的数据内容格式为数组([]),数组内为自定义对象数据
{
"data": [
{
"name": "Airy",
"age": 19
},
{
"name": "",
"age": 21
}
]
}
试一试
function DataTable() { // 需要转换的数据 const originData = { data: [ { 姓名: "Airy", 年龄: 19, 身高: 175 }, { 姓名: "Bob", 年龄: 21, 身高: 179 } ] }; return ( <table> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>身高</th> </tr> </thead> <tbody> {originData.data.map((item, index) => ( <tr key={index}> <td>{item.姓名}</td> <td>{item.年龄}</td> <td>{item.身高}</td> </tr> ))} </tbody> </table> ); }
sql 语句
sql 语句的数据源来源方式主要通过从指定的数据库中获取数据;

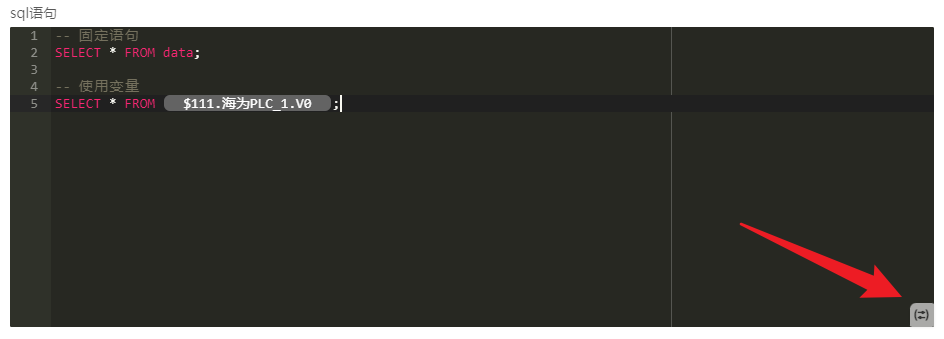
1 操作语句
sql 语句用于输入 sql 操作语句,除了可以直接写固定的 sql 语句外,也可以插入变量来动态设置语句中的某个值点击区域右下角的图标,选择需要插入的变量;

每次仅支持写一种操作语句,比如写了 SELECT 或 UPDATE 后,就不能在写其他的操作语句;
常用SQL语句
-- 增(INSERT INTO)
INSERT INTO table_name (字段1, 字段2) VALUES (值 1, 值2);
-- 删(DELETE)
DELETE FROM table_name 列名 = 值;
-- 改(UPDATE)
UPDATE table_name SET 字段名称 = 新值 WHERE 字段名称 = 某值;
-- 查询(SELECT)
SELECT * FROM table_name; -- 查所有字段(* 代表所有字段)
SELECT 字段名 FROM table_name; -- 指定字段
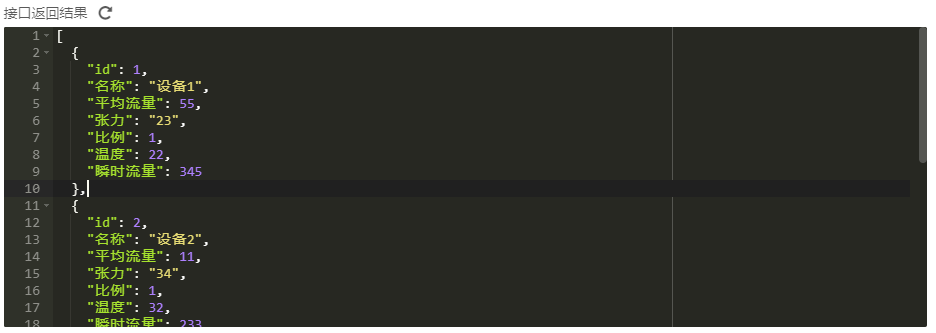
2 接口返回结果
点击图标后,即可在此区域查看相应返回的相关结构数据;

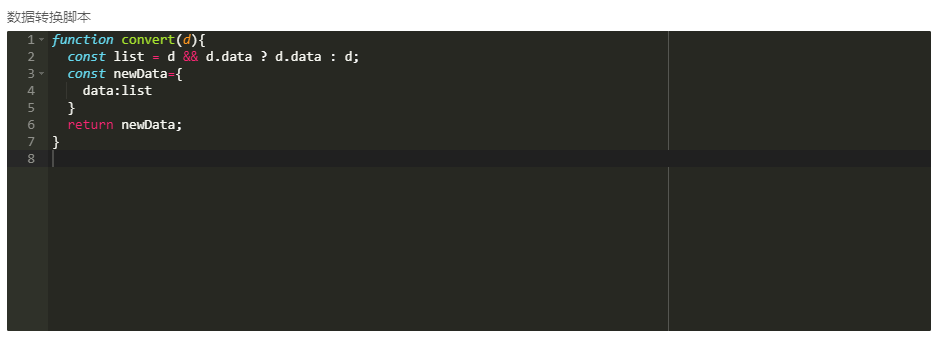
3 数据转换脚本
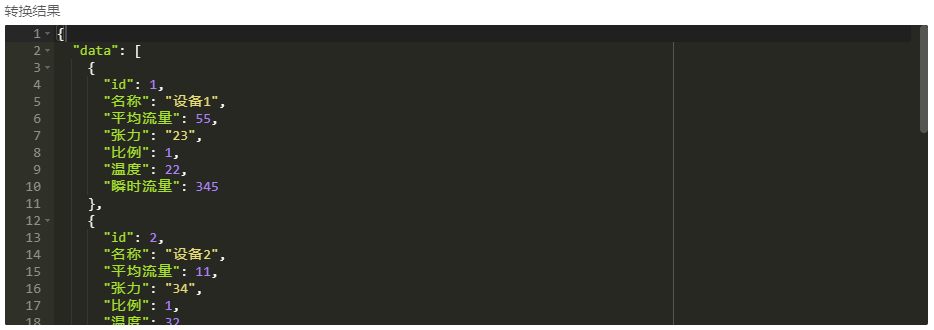
转换结果数据的脚本,支持自定义编写脚本来转换数据,其中函数convert为固定格式(不可更改),此函数会接受一个参数d(可自定义名称),也就是接口返回的结果数据,最后该函数会返回一个新的数据格式。

转换后的数据可以在转换结果中实时查看;