在编辑器中,工程页面背景,图元背景支持纯色背景和渐变色背景。
什么是渐变色背景?
渐变色就是指按照一定规律做阶段性变化的色彩。这个规律可以是从明到暗,或由深转浅,或是从一个色彩过渡到另一个色彩。

为什么用渐变色背景?
使用渐变色背景可以让工程从视觉上由更丰富的色彩,提升工程界面的层次感。

启用渐变色
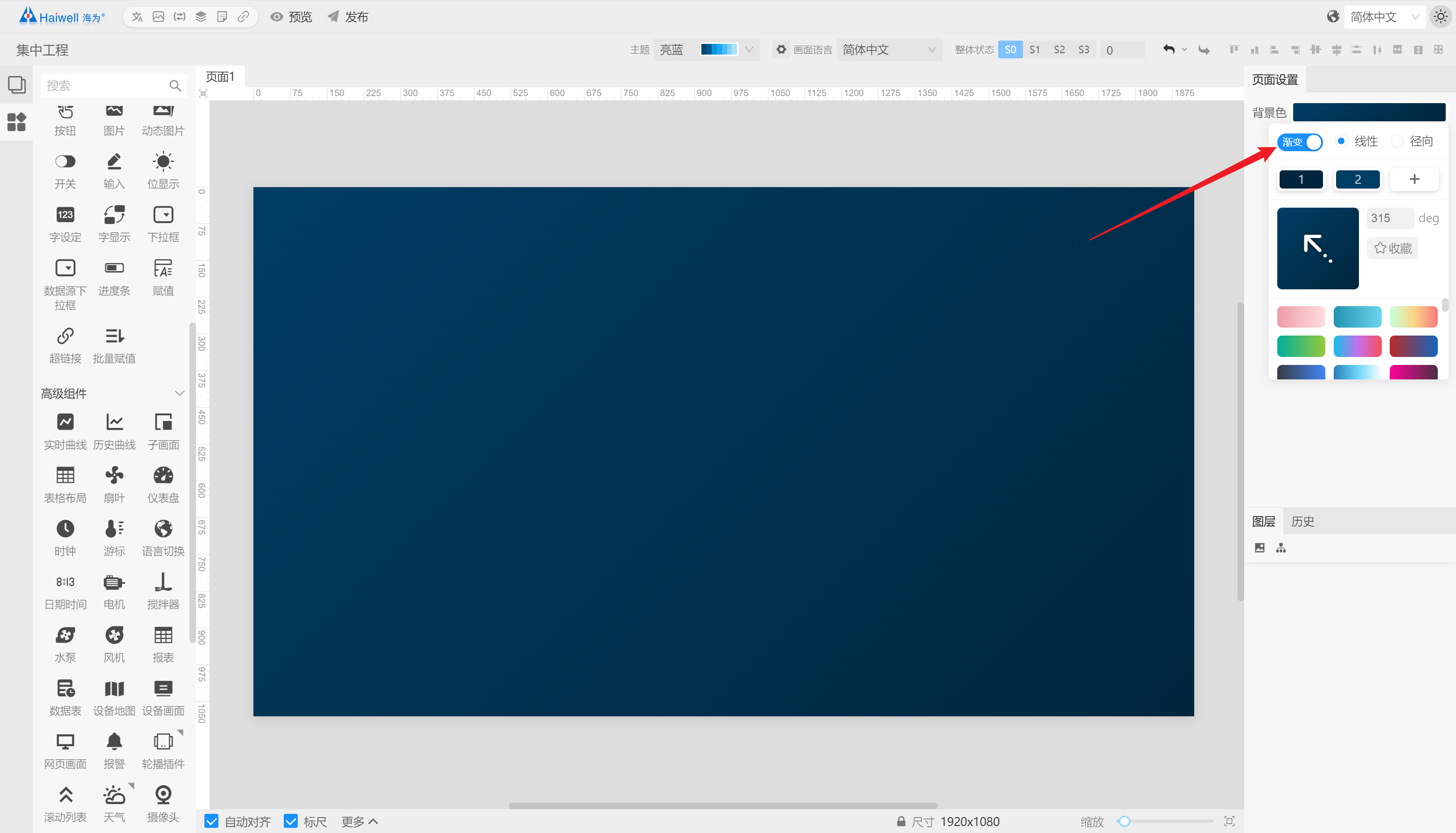
在设置背景时,启用渐变;

选择渐变色
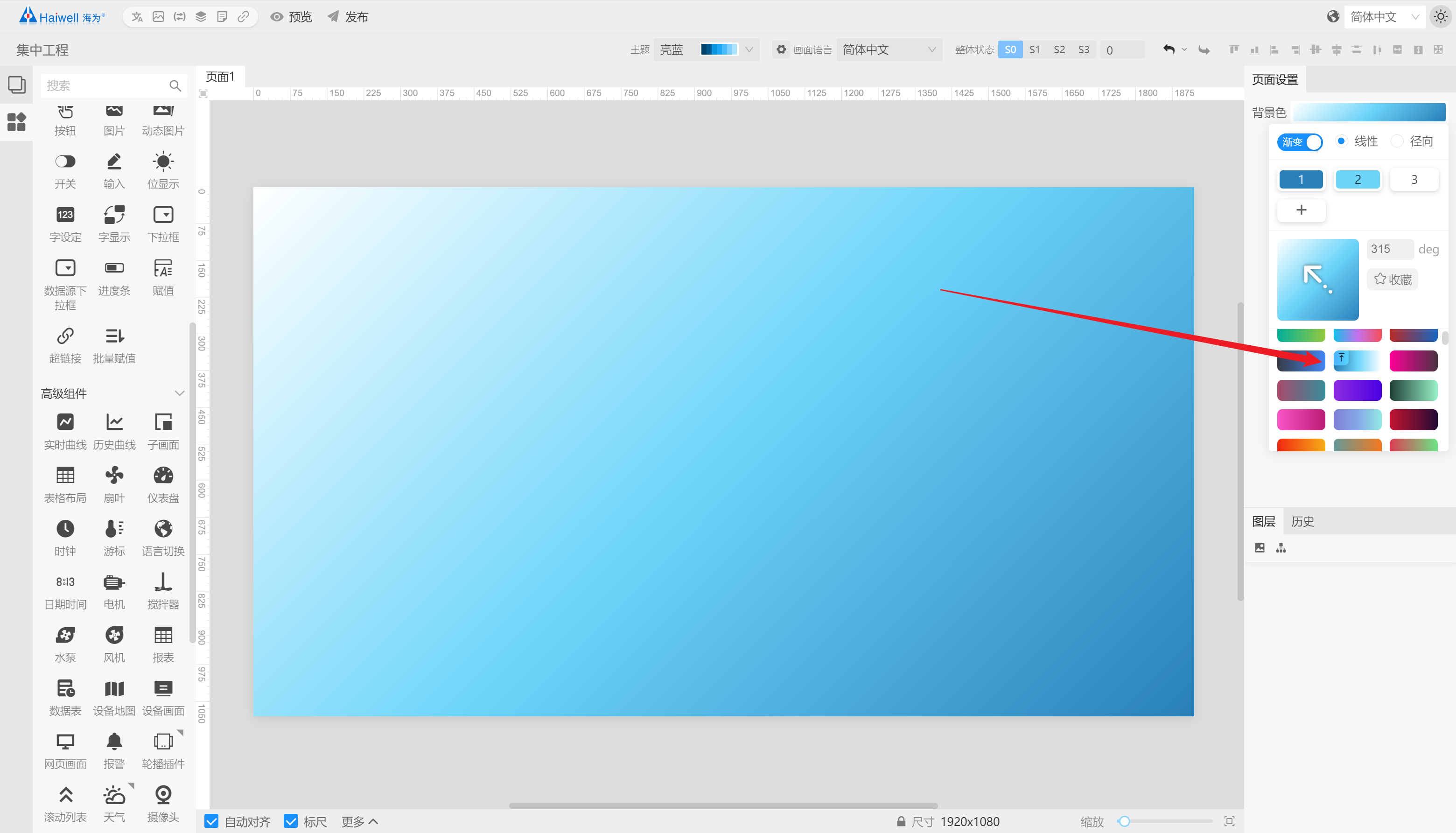
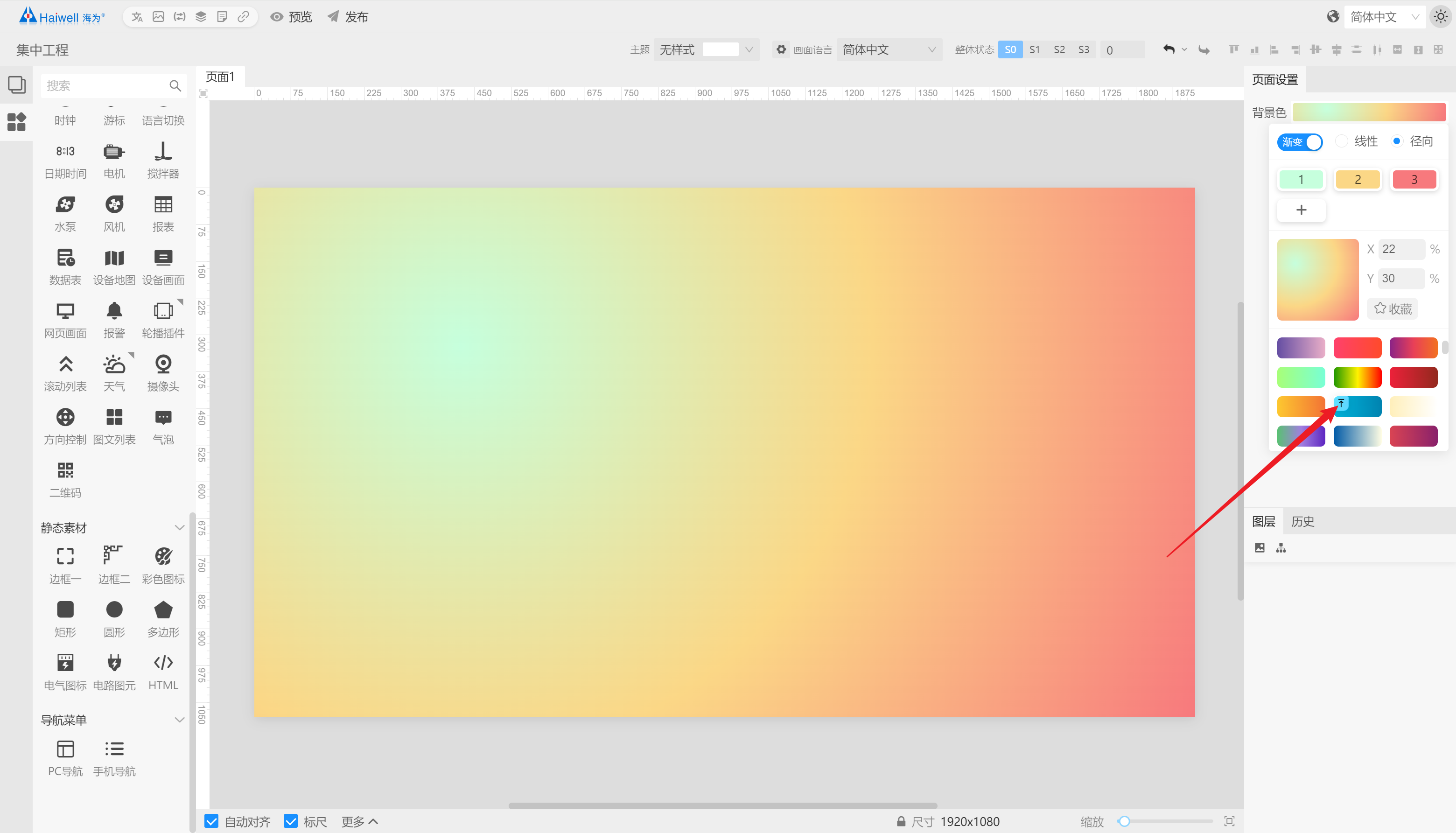
启用渐变功能后,可根据需求进行配置,工具中也内置了 200+ 已经配置好的渐变色供选择,点击相应的渐变色块即可设置;

1 置顶
在内置渐变色块中,点击 图标将对应的色块进行置顶,也就是放在最前面,这样在下一次使用是就不用虚反复查找;

自定义渐变色
除了内置的渐变色块可以选择之外,也可以通过提供的工具来自定义渐变色;
1 渐变模式
在颜色渐变中,不同的渐变模式,会呈现不同的渐变效果,在渐变背景中支持两种颜色渐变模式;
1.1 线性渐变
以某条直线边开始沿着某个方向的渐变

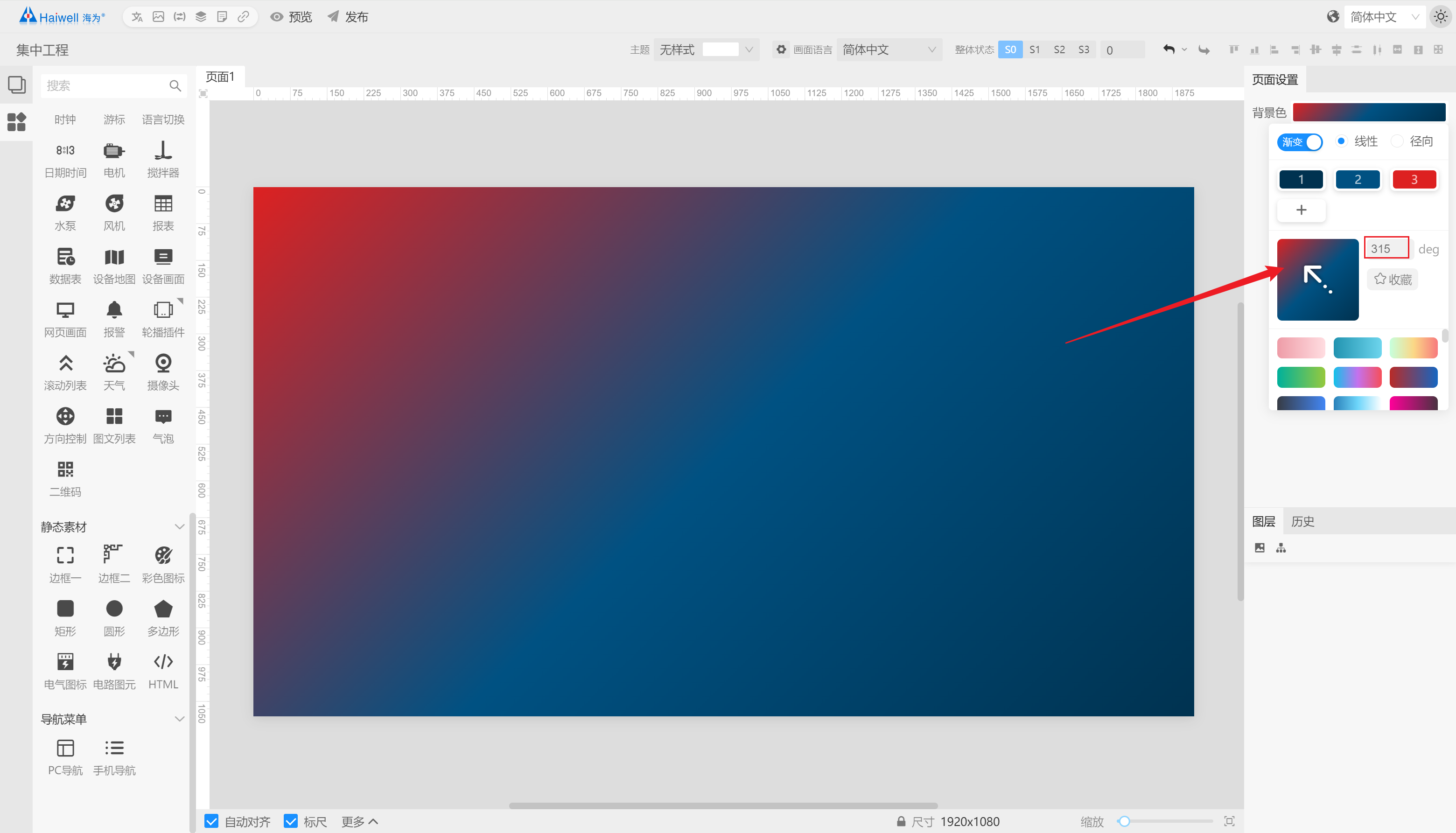
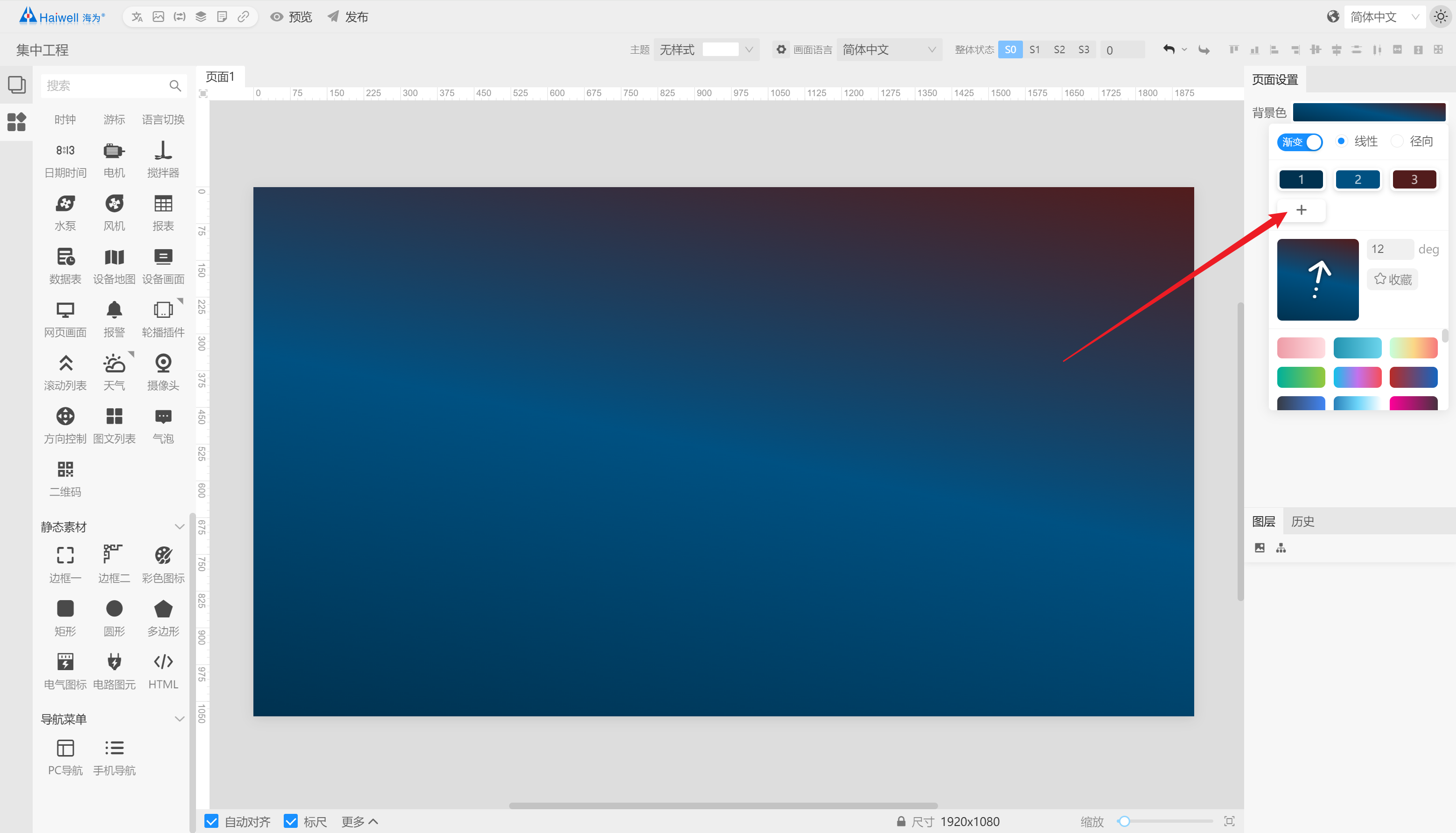
在线性渐变中,设置的是渐变方向,除了方向之外,也可以使用角度来进行设置;
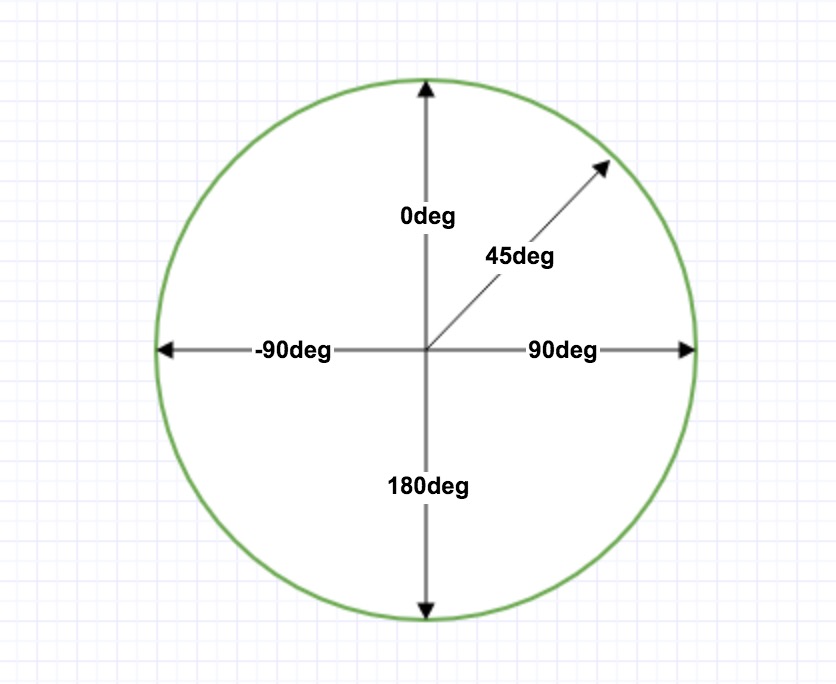
deg代表度数,支持直接输入渐变的度数来设置渐变角度,也可以通过转动 图标来设置;

角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。

1.2 径向渐变
以圆心,逐渐向外扩散的渐变,就像树的年轮一样,一圈圈向外扩散

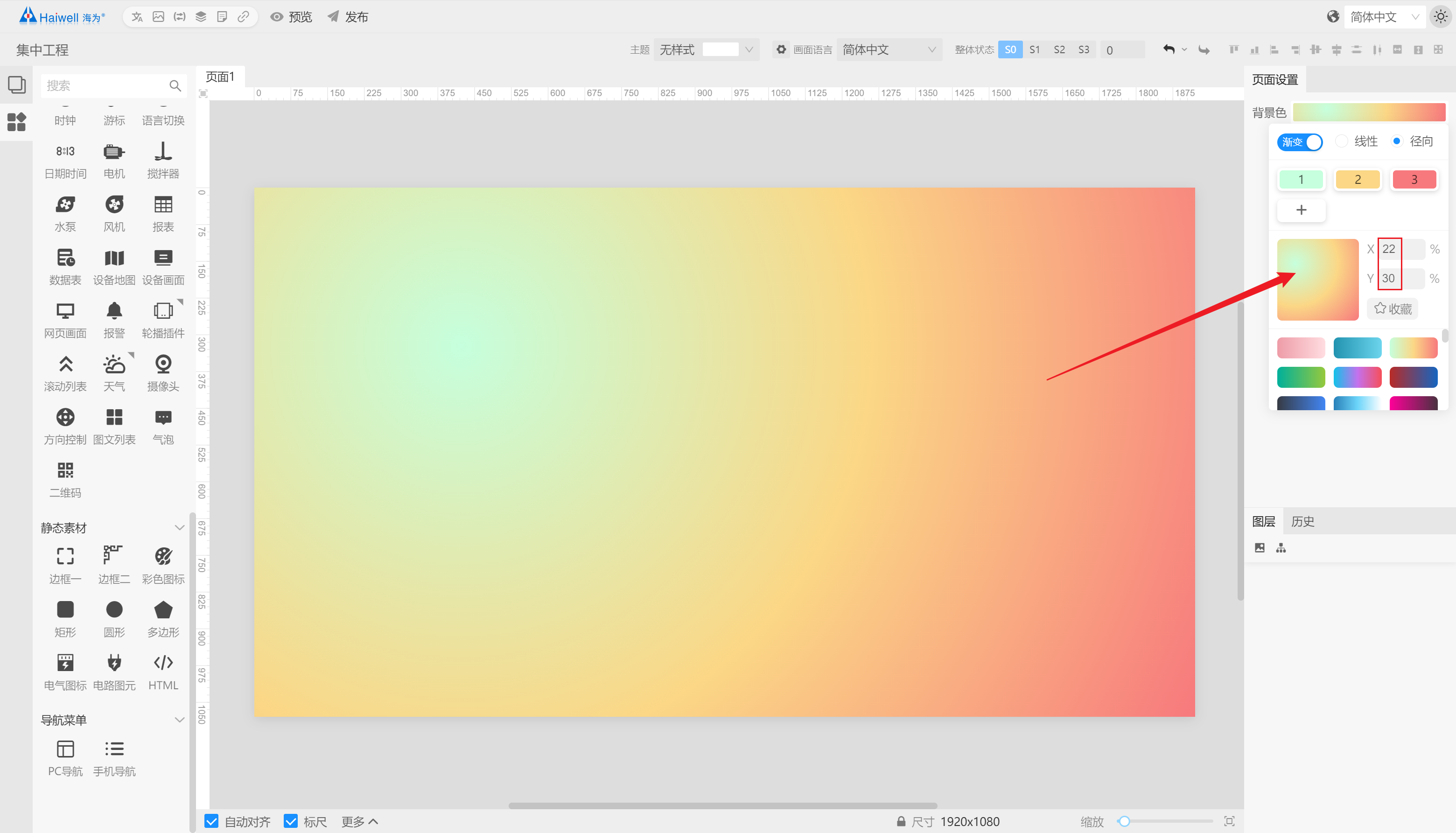
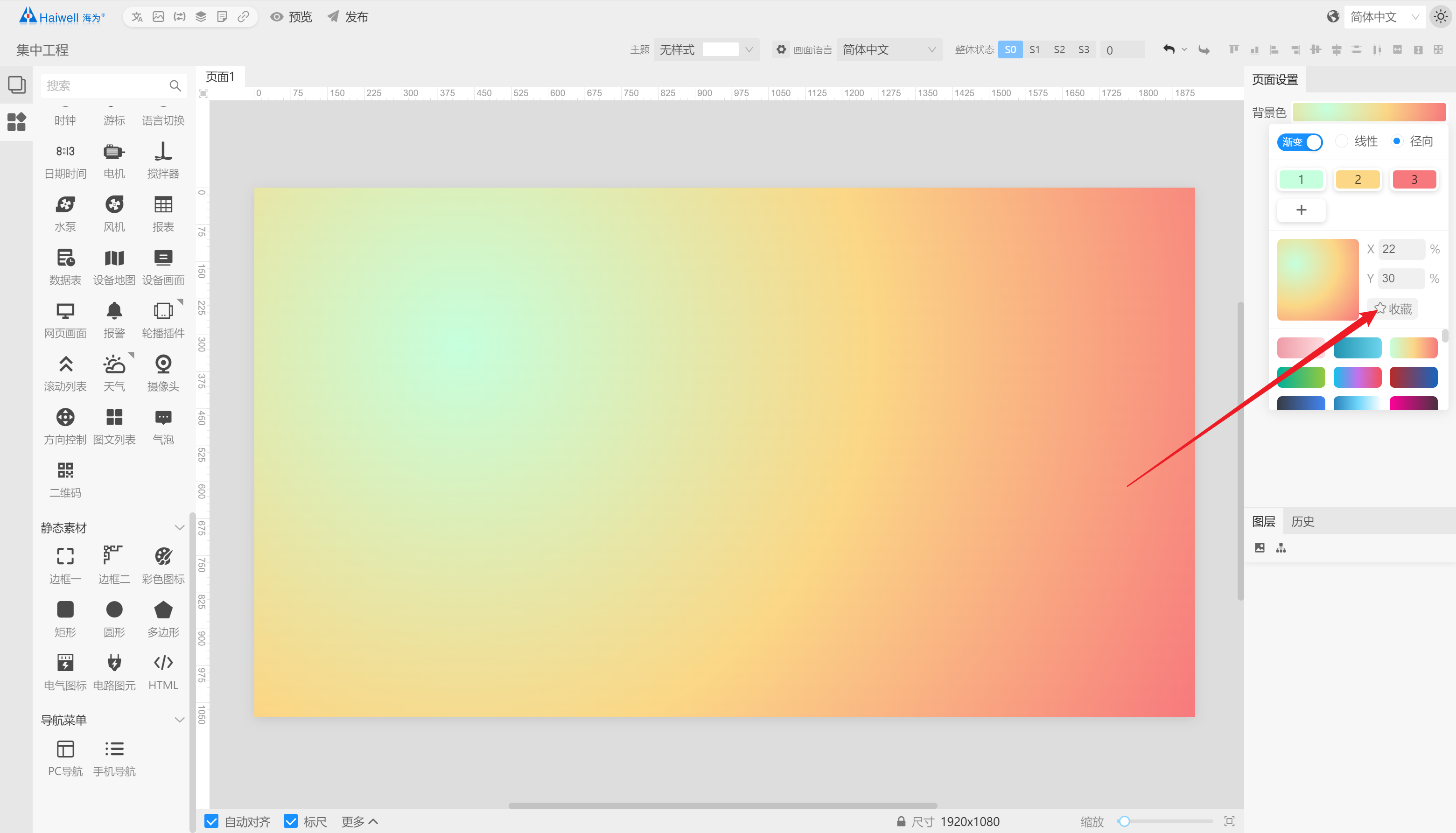
在径向渐变中设置的是渐变的中心点,也就是 X 和 Y 坐标点,可以直接设置 X、Y 的坐标值设置,也可以拖动示意色块中心进行设置;

2 色块配置
每一个渐变色都至少需要两个及两个以上颜色来组成,在配置渐变色是,可以根据需求来增加色块或删除色块;
2.1 增加色块
点击图标来添加新的色块

2.2 编辑颜色
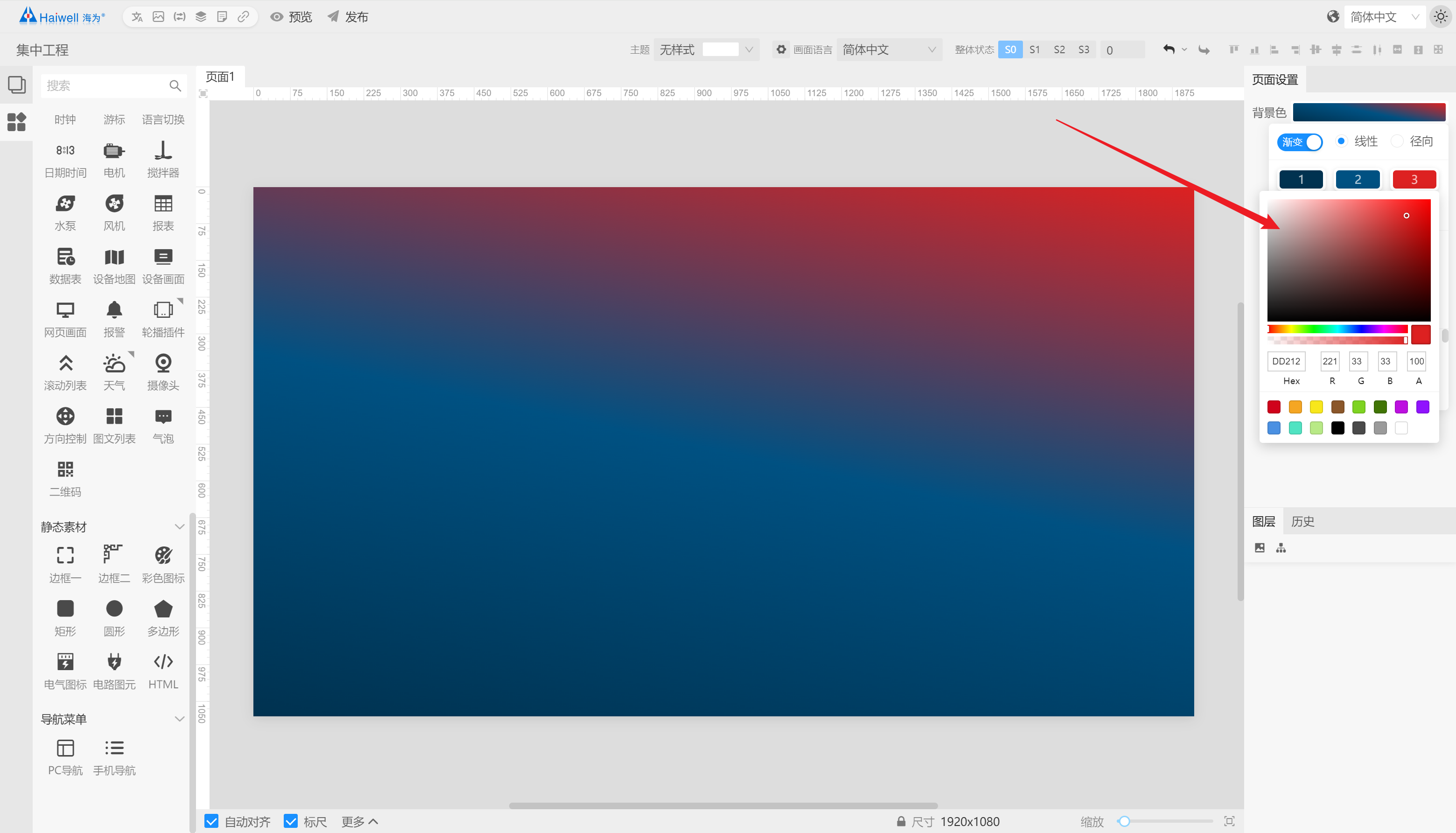
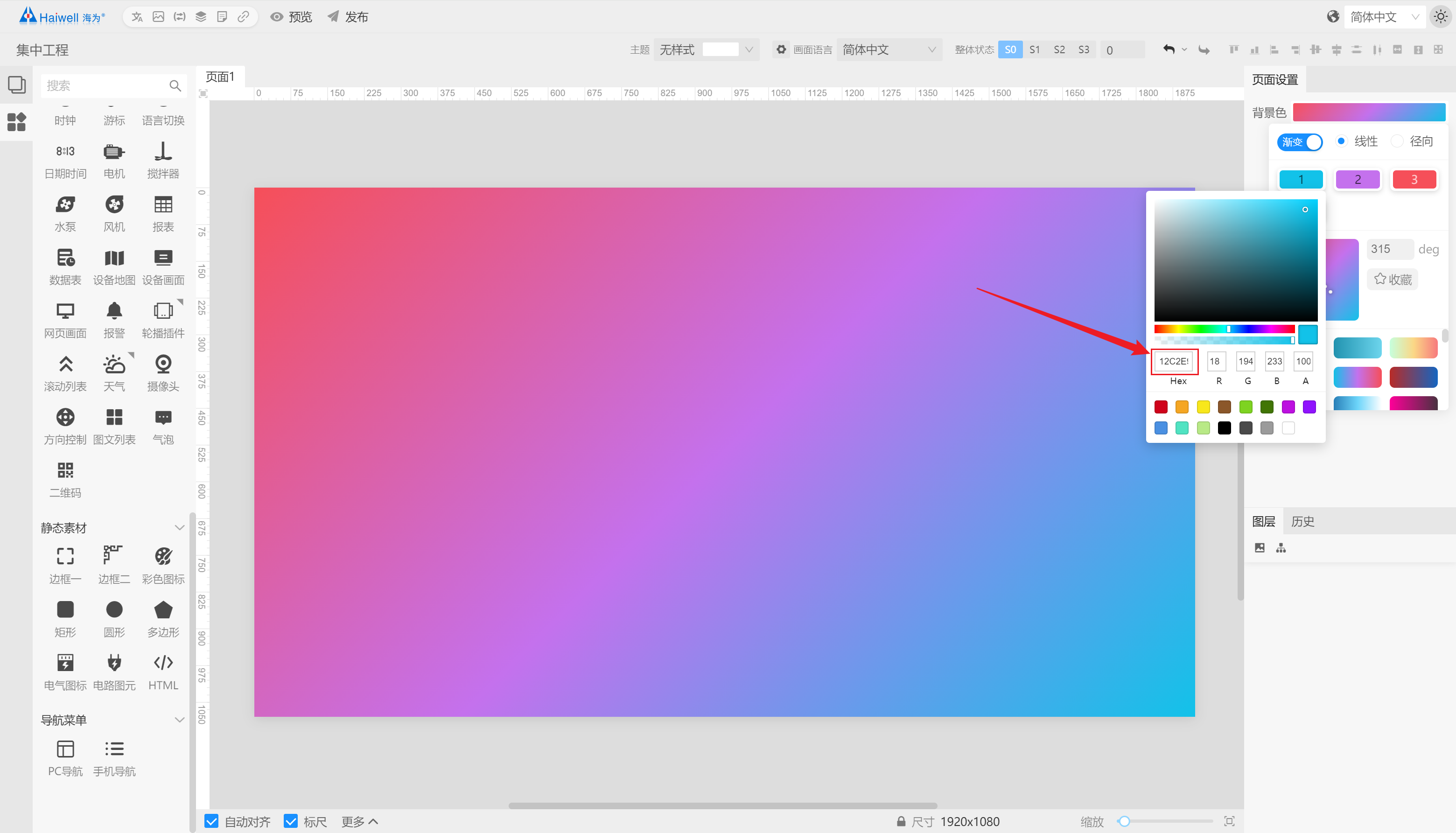
已经添加的色块,可以点击相应色块来编辑色块的颜色,可通过点击相应色相来选择颜色,也可以设置颜色的透明度;

2.3 删除色块
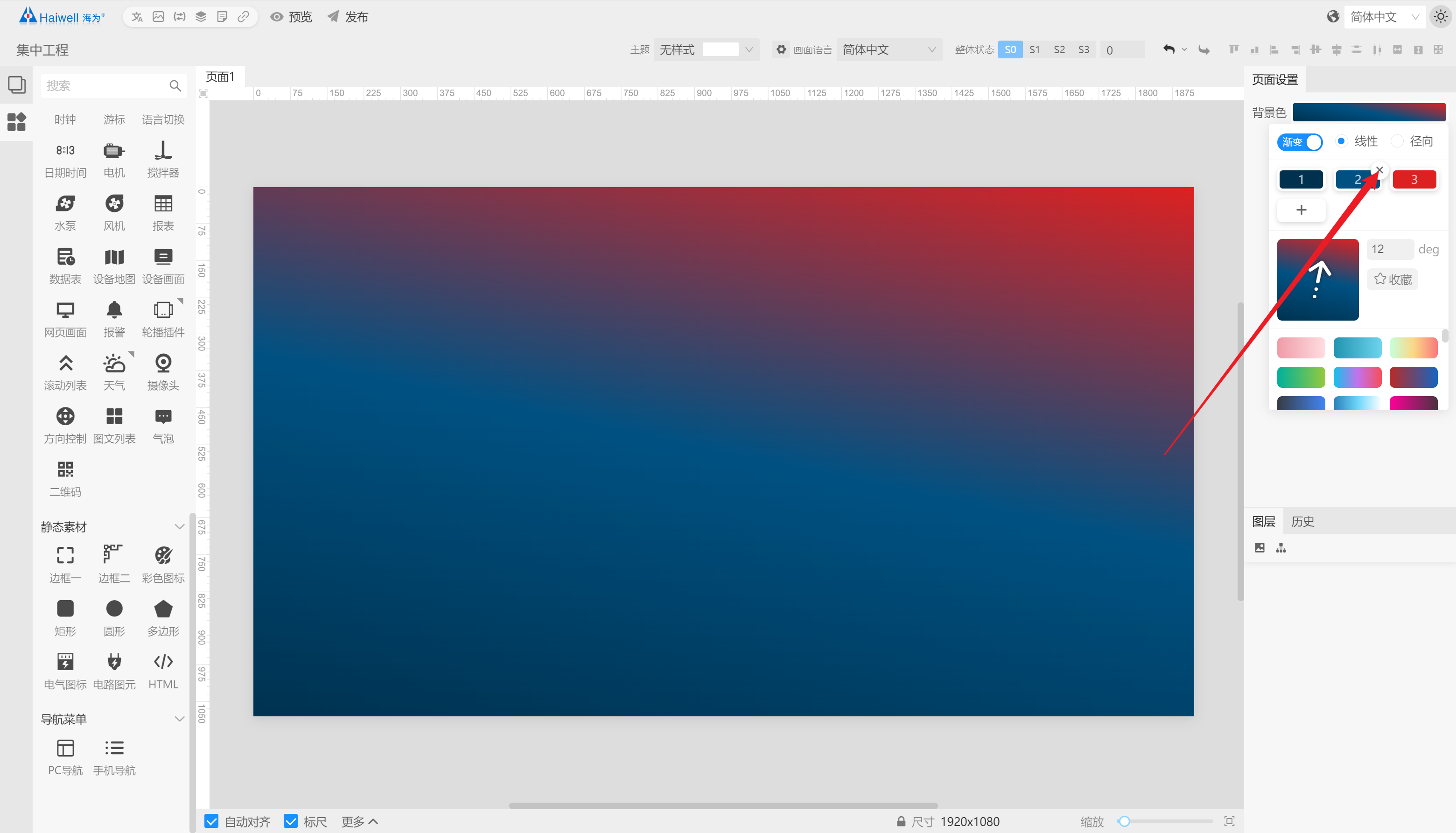
对于已经添加且不需要的色块,鼠标移入相应色块后,点击右上角的图标来删除对应的色块;

3 收藏
自定义编辑的渐变色可以通过点击 图标的进行收藏,收藏后的渐变色会自动添加到列表中,方便下次直接使用;

扩展
1 色相
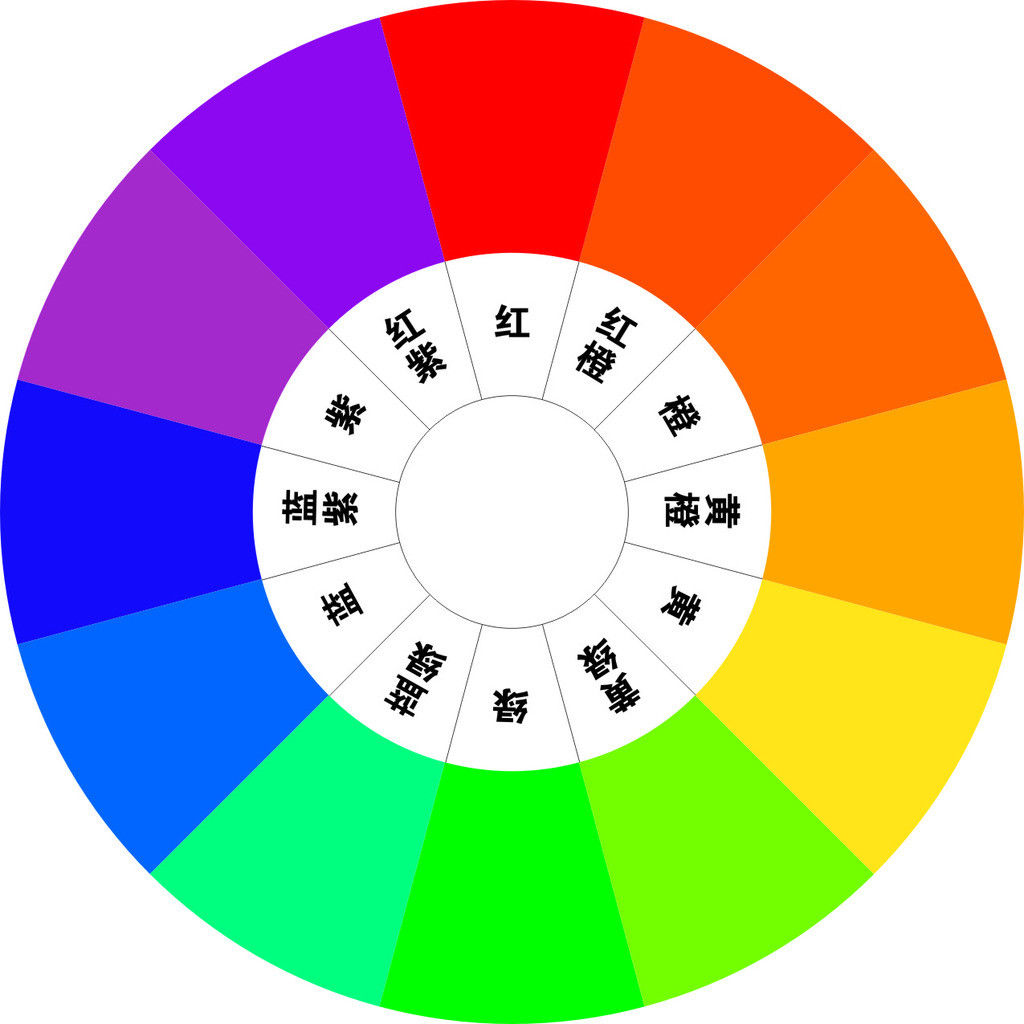
色相是色彩的首要特征,也是区别各种不同色彩的最准确的标准,是色彩的基本属性之一。它反映了颜色的基本面貌,即色彩的相貌称谓,如红、橙、黄、绿、蓝、紫等;通常看到的色相相关的由色相环,色环等;

2 透明度
颜色的透明度是指物质允许光线透过的程度。在颜色表示中,透明度是一个重要的属性,它决定了颜色是否看起来透明、半透明或不透明,其值范围通常是从 0(完全透明)到 1(完全不透明)或 0%到 100%
3 颜色的表示
颜色的表示方式多种多样,��以下是编辑器中颜色表示方法:
- 十六进制:
使用固定 3 位或 6 位十六进制数字表示颜色,每两位表示红、绿、蓝(RGB)分量的值,范围从 00 到 FF。
例如:#FFFF00、#00FF00、#FF0000

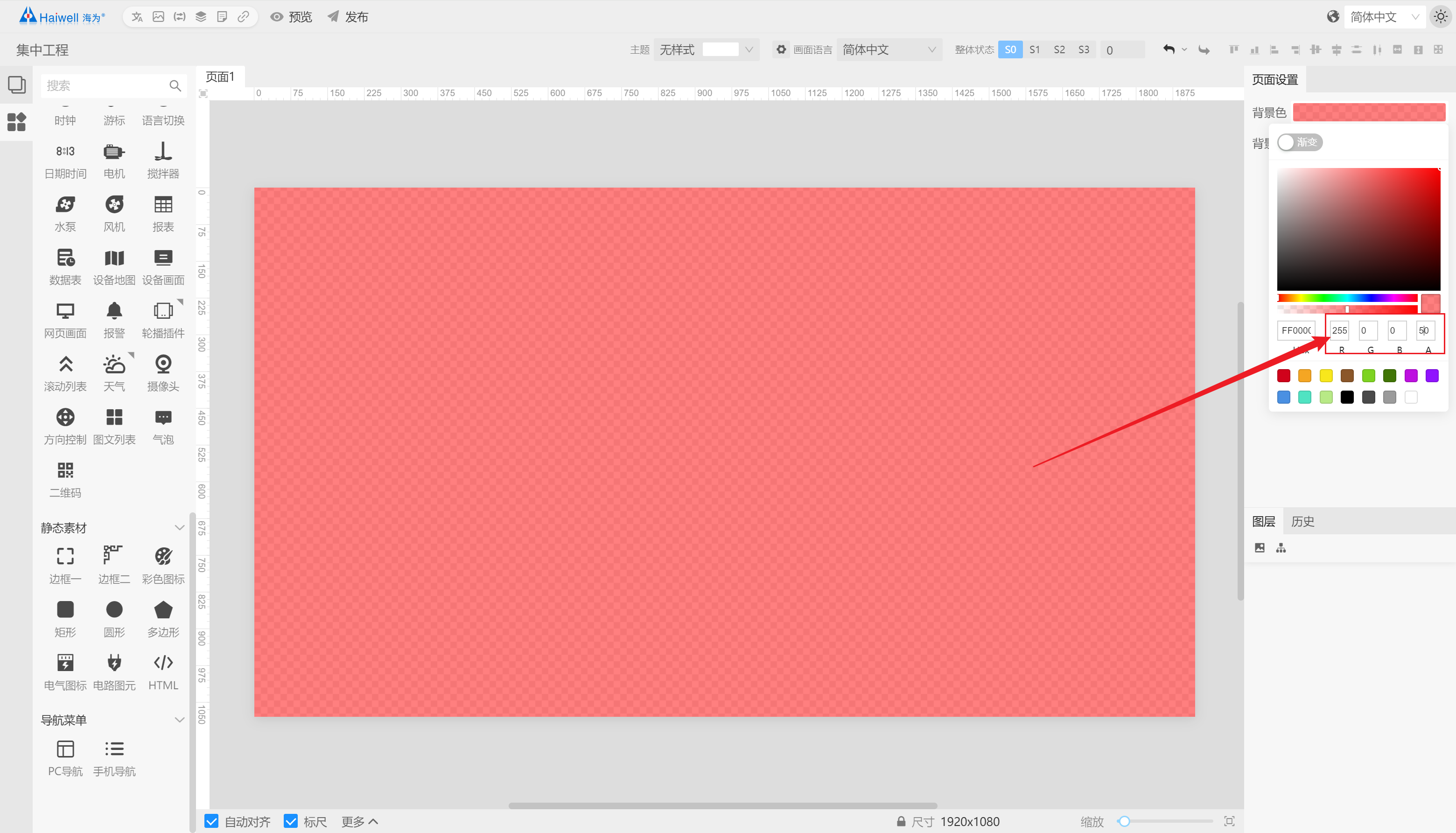
- RGBA:
RGBA 分别表示红色(Red)、绿色(Green)、蓝色(Blue)和透明度(Alpha);
类似于 RGB 表示法,但增加了一个表示透明度的通道(Alpha),范围从 0% 到 100%,0% 表示完全透明,100% 表示完全不透明。
例如:半透明红色表示为:rgba(255, 0, 0, 0.5)(0.5 即为 50%)