可视化组件列表
可视化相关图元组件,仅在【可视化工程】下可见,可视化图表支持绑定数据源,可以对数据进行更直观的展示和分析。
| 图标 | 名称 | 说明 |
|---|---|---|
| 折线图 | 用于将单组或多组数据进行线型展示,可以显示随时间而变化的连续数据,适用于显示在相等时间间隔下数据的趋势 | |
| 柱状图 | 用来比较两个或以上的数据进行分析,亦可横向排列,或用多维方式表达 | |
| 饼图 | 通过饼图中各扇形占圆盘的面积大小直观地观察个体数据和总体的关系 | |
| 玫瑰图 | 以动径和动径角表示制图对象按方位、时间或多项指标的统计数据,有很好的直观效果。常用于表示气象、气候现象如测站的风向频率等 | |
| K 线图 | 用来比较两个或以上的数据进行分析,亦可横向排列,或用多维方式表达。 | |
| 雷达图 | 以从同一点开始的轴上表示的三个或更多个定量变量的二维图表的形式显示多变量数据的图形方法 | |
| 散点图 | 数据点在直角坐标系平面上的分布图,散点图表示因变量随自变量而变化的大致趋势,可用于显示数据一致性 | |
| 3D 散点图 | 3D 散点图用三维网格绘制数据维度的元素,其中 x、y 和 z 轴表示各个量度。与散点图类似,可用于不同量度的大量不同项目之间的关系 | |
| 漏斗图 | 反映研究在一定样本量或精确性下单个研究的干预效应估计值。漏斗图最常见的是在横轴为各研究效应估计值,纵轴为研究样本量 | |
| 词云 | 用户展示文本数据的关键词分布和频率 |
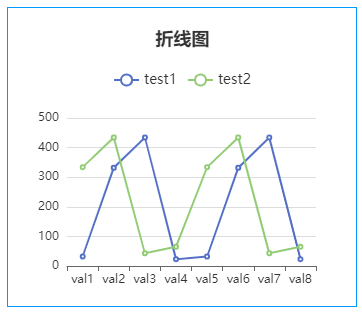
折线图
- 示例:

-
图元功能: 用于将单组或多组数据进行线型展示,可以显示随时间而变化的连续数据,适用于显示在相等时间间隔下数据的趋势
-
应用场景: 显示一段数据的时间阶段变化、数据量级对比以及数据的趋势分析
-
属性配置:
| 属性 | 说明 |
|---|---|
| 设置 | |
| 数据源 | 当前图表展示的数据来源,具体配置请参考数据源 |
| 横轴 | 设置横轴需要的数据字段,单选,点击选择的字段可删除 |
| 纵轴 | 设置纵轴需要的数据字段,可多选,数据类型:数值型,点击已选择字段名可修改名称或删除 |
| 样式 | 样式属性设置请参考图表类通用属性 |
上述示例数据
{
"data": [
{
"title": "val1",
"test1": 32,
"test2": 334
},
{
"title": "val2",
"test1": 332,
"test2": 434
},
{
"title": "val3",
"test1": 434,
"test2": 43
},
{
"title": "val4",
"test1": 23,
"test2": 65
},
{
"title": "val5",
"test1": 32,
"test2": 334
},
{
"title": "val6",
"test1": 332,
"test2": 434
},
{
"title": "val7",
"test1": 434,
"test2": 43
},
{
"title": "val8",
"test1": 23,
"test2": 65
}
]
}
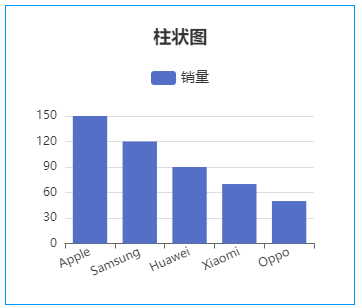
柱状图
- 示例:

-
图元功能: 用来比较两个或以上的数据进行分析,亦可横向排列,或用多维方式表达
-
应用场景: 显示每个类别的数值差异
-
属性配置:
| 属性 | 说明 |
|---|---|
| 设置 | |
| 数据源 | 当前图表展示的数据来源,具体配置请参考数据源 |
| 横轴 | 设置横轴需要的数据字段,单选,点击选择的字段可删除 |
| 纵轴 | 设置纵轴需要的数据字段,可多选,数据类型:数值型,点击已选择字段名可修改名称或删除 |
| 样式 | 样式属性设置请参考图表类通用属性 |
上述示例数据
{
"data": [
{
"厂家": "Apple",
"销量": 150
},
{
"厂家": "Samsung",
"销量": 120
},
{
"厂家": "Huawei",
"销量": 90
},
{
"厂家": "Xiaomi",
"销量": 70
},
{
"厂家": "Oppo",
"销量": 50
}
]
}
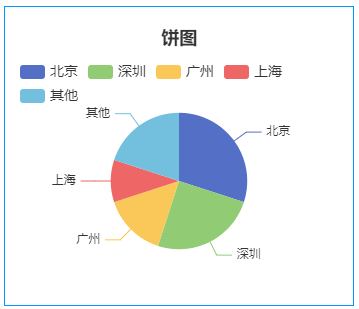
饼图
- 示例:

-
图元功能: 通过饼图中各扇形占圆盘的面积大小直观地观察个体数据和总体的关系
-
应用场景: 比较一个整体中各类别所占比例,例如一个公司中员工的学历占比分别为多少。
-
属性配置:
| 属性 | 说明 |
|---|---|
| 设置 | |
| 数据源 | 当前图表展示的数据来源,具体配置请参考数据源 |
| 切片 | 设置饼图切片区域数据 |
| 大小 | 设置饼图每个切片对应的数据大小 |
| 颜色配置 | 设置每个切片的颜色样式 |
| 样式 | 样式属性设置请参考图表类通用属性 |
上述示例数据
{
"data": [
{
"地区": "北京",
"占比": 30
},
{
"地区": "深圳",
"占比": 25
},
{
"地区": "广州",
"占比": 15
},
{
"地区": "上海",
"占比": 10
},
{
"地区": "其他",
"占比": 20
}
]
}
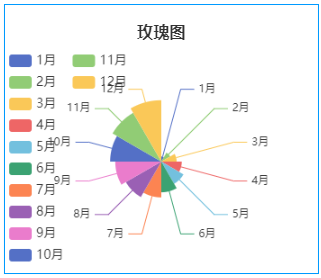
玫瑰图
- 示例:

-
图元功能: 以动径和动径角表示制图对象按方位、时间或多项指标的统计数据,有很好的直观效果。
-
应用场景: 适合展示数据原本差异小的数据,常用于表示气象、气候现象如测站的风向频率等
-
属性配置:
| 属性 | 说明 |
|---|---|
| 设置 | |
| 数据源 | 当前图表展示的数据来源,具体配置请参考数据源 |
| 切片 | 设置玫瑰图切片区域数据 |
| 大小 | 设置玫瑰图每个切片对应的数据大小 |
| 颜色配置 | 设置每个切片的颜色样式 |
| 样式 | 样式属性设置请参考图表类通用属性 |
上述示例数据
{
"data": [
{
"月份": "1月",
"产能": 10
},
{
"月份": "2月",
"产能": 20
},
{
"月份": "3月",
"产能": 30
},
{
"月份": "4月",
"产能": 40
},
{
"月份": "5月",
"产能": 50
},
{
"月份": "6月",
"产能": 60
},
{
"月份": "7月",
"产能": 70
},
{
"月份": "8月",
"产能": 80
},
{
"月份": "9月",
"产能": 90
},
{
"月份": "10月",
"产能": 100
},
{
"月份": "11月",
"产能": 110
},
{
"月份": "12月",
"产能": 120
}
]
}
K 线图
- 示例:

-
图元功能: 用来比较两个或以上的数据进行分析,亦可横向排列,或用多维方式表达。
-
应用场景: 常用于股票市场或者某时间段的天气预测
-
属性配置:
| 属性 | 说明 |
|---|---|
| 设置 | |
| 数据源 | 当前图表展示的数据来源,具体配置请参考数据源 |
| 横轴 | 设置 K 线图的横轴数据字段 |
| 起点值 | 设置某个时间段开始时的值 |
| 结束值 | 设置某个时间段结束时的值 |
| 最小值 | 设置某个时间段中的最小值 |
| 最大值 | 设置某个时间段中的最大值 |
| 样式 | 样式属性设置请参考图表类通用属性 |
上述示例数据
{
"data": [
{
"date": "2023-10-16",
"morning_forecast": 14,
"morning_actual": 15,
"night_forecast": 13,
"night_actual": 14
},
{
"date": "2023-10-17",
"morning_forecast": 13,
"morning_actual": 14,
"night_forecast": 12,
"night_actual": 13
},
{
"date": "2023-10-18",
"morning_forecast": 12,
"morning_actual": 13,
"night_forecast": 11,
"night_actual": 11
},
{
"date": "2023-10-19",
"morning_forecast": 11,
"morning_actual": 11,
"night_forecast": 10,
"night_actual": 9
},
{
"date": "2023-10-20",
"morning_forecast": 10,
"morning_actual": 10,
"night_forecast": 9,
"night_actual": 8
},
{
"date": "2023-10-21",
"morning_forecast": 9,
"morning_actual": 9,
"night_forecast": 8,
"night_actual": 7
},
{
"date": "2023-10-22",
"morning_forecast": 8,
"morning_actual": 8,
"night_forecast": 7,
"night_actual": 6
}
]
}
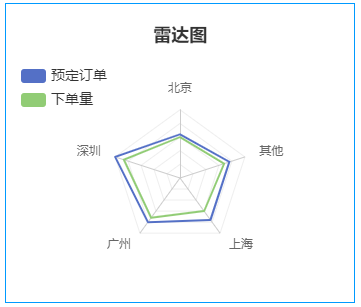
雷达图
- 示例:

-
图元功能: 以从同一点开始的轴上表示的三个或更多个定量变量的二维图表的形式显示多变量数据的图形方法
-
应用场景: 可应用于企业经营状况——收益性、生产性、流动性、安全性和成长性的评价等
-
属性配置:
| 属性 | 说明 |
|---|---|
| 设置 | |
| 数据源 | 当前图表展示的数据来源,具体配置请参考数据源 |
| 类型名称 | 设置雷达图的数据类型 |
| 数值大小 | 设置雷达图数据值字段 |
| 最大限制 | 设置雷达图数据的上限制 |
| 样式 | 样式属性设置请参考图表类通用属性 |
上述示例数据
{
"data": [
{
"地区": "北京",
"预定订单": 1600,
"下单量": 1500
},
{
"地区": "深圳",
"预定订单": 1500,
"下单量": 1300
},
{
"地区": "广州",
"预定订单": 2000,
"下单量": 1800
},
{
"地区": "上海",
"预定订单": 1900,
"下单量": 1500
},
{
"地区": "其他",
"预定订单": 1900,
"下单量": 1700
}
]
}
散点图
- 示例:
-
图元功能: 数据点在直角坐标系平面上的分布图,散点图表示因变量随自变量而变化的大致趋势,可用于显示数据一致性
-
应用场景: 可应用于查看变量之间是否存在数量关联趋势
-
属性配置:
| 属性 | 说明 |
|---|---|
| 设置 | |
| 数据源 | 当前图表展示的数据来源,具体配置请参考数据源 |
| 类别 | 设置散点图的类别数据字段 |
| X 轴值 | 设置散点图的 X 轴数据字段 |
| Y 轴值 | 设置散点图的 Y 轴数据字段 |
| 样式 | 样式属性设置请参考图表类通用属性 |
上述示例数据
{
"data": [
{
"x": 1,
"y": 150,
"category": "平板"
},
{
"x": 2,
"y": 165,
"category": "手机"
},
{
"x": 3,
"y": 180,
"category": "平板"
},
{
"x": 4,
"y": 195,
"category": "手机"
},
{
"x": 5,
"y": 210,
"category": "平板"
},
{
"x": 6,
"y": 200,
"category": "手机"
},
{
"x": 7,
"y": 215,
"category": "平板"
},
{
"x": 8,
"y": 230,
"category": "手机"
},
{
"x": 9,
"y": 220,
"category": "平板"
},
{
"x": 10,
"y": 235,
"category": "手机"
},
{
"x": 11,
"y": 250,
"category": "平板"
},
{
"x": 12,
"y": 240,
"category": "手机"
}
]
}
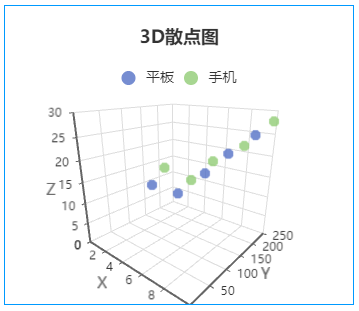
3D 散点图
- 示例:

-
图元功能: 3D 散点图用三维网格绘制数据维度的元素,其中 x、y 和 z 轴表示各个量度,与散点图类似,可用于不同量度的大量不同项目之间的关系
-
应用场景: 可应用于企业实诚分析,例如广告投入、销售数量和市场份额。
-
属性配置:
| 属性 | 说明 |
|---|---|
| 设置 | |
| 数据源 | 当前图表展示的数据来源,具体配置请参考数据源 |
| 类别 | 设置散点图的类别数据字段 |
| X 轴值 | 设置散点图的 X 轴数据字段 |
| Y 轴值 | 设置散点图的 Y 轴数据字段 |
| Z 轴值 | 设置散点图的 Z 轴数据字段 |
| 样式 | 样式属性设置请参考图表类通用属性 |
上述示例数据
{
"data": [
{
"x": 1,
"y": 150,
"z": 10,
"category": "平板"
},
{
"x": 2,
"y": 165,
"z": 15,
"category": "手机"
},
{
"x": 3,
"y": 180,
"z": 8,
"category": "平板"
},
{
"x": 4,
"y": 195,
"z": 12,
"category": "手机"
},
{
"x": 5,
"y": 210,
"z": 14,
"category": "平板"
},
{
"x": 6,
"y": 200,
"z": 18,
"category": "手机"
},
{
"x": 7,
"y": 215,
"z": 20,
"category": "平板"
},
{
"x": 8,
"y": 230,
"z": 22,
"category": "手机"
},
{
"x": 9,
"y": 220,
"z": 25,
"category": "平板"
},
{
"x": 10,
"y": 235,
"z": 28,
"category": "手机"
}
]
}
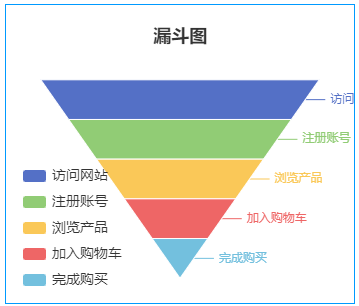
漏斗图
- 示例:

-
图元功能: 反映研究在一定样本量或精确性下单个研究的干预效应估计值。漏斗图最常见的是在横轴为各研究效应估计值,纵轴为研究样本量
-
应用场景: 可用于企业营销活动效果分析,例如广告曝光、点击广告、注册、购买等,帮助企业评估营销活动的效果。
-
属性配置:
| 属性 | 说明 |
|---|---|
| 设置 | |
| 数据源 | 当前图表展示的数据来源,具体配置请参考数据源 |
| 类别 | 设置漏斗图数据类别字段 |
| 大小 | 设置漏斗图数据的大小字段 |
| 样式 | 样式属性设置请参考图表类通用属性 |
上述示例数据
{
"data": [
{
"stage": "访问网站",
"value": 10000
},
{
"stage": "注册账号",
"value": 8000
},
{
"stage": "浏览产品",
"value": 6000
},
{
"stage": "加入购物车",
"value": 4000
},
{
"stage": "完成购买",
"value": 2000
}
]
}
|
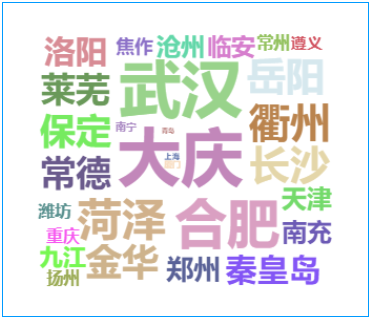
词云
- 示例:

-
图元功能: 用户展示文本数据的关键词分布和频率
-
应用场景: 广泛应用于新闻报道、社交媒体分析、市场调研、学术论文等多个领域。
-
属性配置:
| 属性 | 说明 |
|---|---|
| 设置 | |
| 数据源 | 当前图表展示的数据来源,具体配置请参考数据源 |
| ��颜色配置 | |
| 颜色类型 | 设置词语展示数据的颜色类型 |
| 层次色 | 设置一个主色,图表根据数据的大小自动计算 |
| 随机范围色 | 设置一个主色,根据主色的色值范围进行随机取色 |
| 完全随机色 | 完全随机取色进行展示 |
| 样式 | 样式属性设置请参考图表类通用属性 |
| 形状 | 设置词云数据展示的形状 |
| 显示宽度 | 设置词云数据展示的宽度 |
| 显示高度 | 设置词云数据展示的高度 |
| 文字最小 | 设置词云数据展示的最小字体范围,值越小,展示数据越多 |
| 文字最大 | 设置词云数据展示的最大字体范围 |
| 旋转范围 | 设置词云数据展示的字体旋转角度 |
上述示例数据
{
"data": [
{
"place": "青岛",
"value": 18
},
{
"place": "上海",
"value": 25
},
{
"place": "厦门",
"value": 26
},
{
"place": "福州",
"value": 29
},
{
"place": "汕头",
"value": 32
},
{
"place": "东莞",
"value": 36
},
{
"place": "河源",
"value": 36
},
{
"place": "淮安",
"value": 36
},
{
"place": "泰州",
"value": 36
},
{
"place": "南宁",
"value": 37
},
{
"place": "营口",
"value": 37
},
{
"place": "惠州",
"value": 37
},
{
"place": "江阴",
"value": 37
},
{
"place": "蓬莱",
"value": 37
},
{
"place": "韶关",
"value": 38
},
{
"place": "嘉峪关",
"value": 38
},
{
"place": "广州",
"value": 38
},
{
"place": "延安",
"value": 38
},
{
"place": "太原",
"value": 39
},
{
"place": "清远",
"value": 39
},
{
"place": "中山",
"value": 39
},
{
"place": "昆明",
"value": 39
},
{
"place": "寿光",
"value": 40
},
{
"place": "盘锦",
"value": 40
},
{
"place": "长治",
"value": 41
},
{
"place": "深圳",
"value": 41
},
{
"place": "珠海",
"value": 42
},
{
"place": "宿迁",
"value": 43
},
{
"place": "咸阳",
"value": 43
},
{
"place": "铜川",
"value": 44
},
{
"place": "平度",
"value": 44
},
{
"place": "佛山",
"value": 44
},
{
"place": "海口",
"value": 44
},
{
"place": "江门",
"value": 45
},
{
"place": "章丘",
"value": 45
},
{
"place": "肇庆",
"value": 46
},
{
"place": "大连",
"value": 47
},
{
"place": "临汾",
"value": 47
},
{
"place": "吴江",
"value": 47
},
{
"place": "石嘴山",
"value": 49
},
{
"place": "沈阳",
"value": 50
},
{
"place": "苏州",
"value": 50
},
{
"place": "茂名",
"value": 50
},
{
"place": "嘉兴",
"value": 51
},
{
"place": "长春",
"value": 51
},
{
"place": "胶州",
"value": 52
},
{
"place": "银川",
"value": 52
},
{
"place": "张家港",
"value": 52
},
{
"place": "三门峡",
"value": 53
},
{
"place": "锦州",
"value": 54
},
{
"place": "南昌",
"value": 54
},
{
"place": "柳州",
"value": 54
},
{
"place": "三亚",
"value": 54
},
{
"place": "自贡",
"value": 56
},
{
"place": "吉林",
"value": 56
},
{
"place": "阳江",
"value": 57
},
{
"place": "泸州",
"value": 57
},
{
"place": "西宁",
"value": 57
},
{
"place": "宜宾",
"value": 58
},
{
"place": "呼和浩特",
"value": 58
},
{
"place": "成都",
"value": 58
},
{
"place": "大同",
"value": 58
},
{
"place": "镇江",
"value": 59
},
{
"place": "桂林",
"value": 59
},
{
"place": "张家界",
"value": 59
},
{
"place": "宜兴",
"value": 59
},
{
"place": "北海",
"value": 60
},
{
"place": "西安",
"value": 61
},
{
"place": "金坛",
"value": 62
},
{
"place": "东营",
"value": 62
},
{
"place": "牡丹江",
"value": 63
},
{
"place": "遵义",
"value": 63
},
{
"place": "绍兴",
"value": 63
},
{
"place": "扬州",
"value": 64
},
{
"place": "常州",
"value": 64
},
{
"place": "潍坊",
"value": 65
},
{
"place": "重庆",
"value": 66
},
{
"place": "台州",
"value": 67
},
{
"place": "南京",
"value": 67
},
{
"place": "滨州",
"value": 70
},
{
"place": "贵阳",
"value": 71
},
{
"place": "无锡",
"value": 71
},
{
"place": "本溪",
"value": 71
},
{
"place": "克拉玛依",
"value": 72
},
{
"place": "��渭南",
"value": 72
},
{
"place": "马鞍山",
"value": 72
},
{
"place": "宝鸡",
"value": 72
},
{
"place": "焦作",
"value": 75
},
{
"place": "句容",
"value": 75
},
{
"place": "北京",
"value": 79
},
{
"place": "徐州",
"value": 79
},
{
"place": "衡水",
"value": 80
},
{
"place": "包头",
"value": 80
},
{
"place": "绵阳",
"value": 80
},
{
"place": "乌鲁木齐",
"value": 84
},
{
"place": "枣庄",
"value": 84
},
{
"place": "杭州",
"value": 84
},
{
"place": "淄博",
"value": 85
},
{
"place": "鞍山",
"value": 86
},
{
"place": "溧阳",
"value": 86
},
{
"place": "库尔勒",
"value": 86
},
{
"place": "安阳",
"value": 90
},
{
"place": "开封",
"value": 90
},
{
"place": "济南",
"value": 92
},
{
"place": "德阳",
"value": 93
},
{
"place": "温州",
"value": 95
},
{
"place": "九江",
"value": 96
},
{
"place": "邯郸",
"value": 98
},
{
"place": "临安",
"value": 99
},
{
"place": "兰州",
"value": 99
},
{
"place": "沧州",
"value": 100
},
{
"place": "临沂",
"value": 103
},
{
"place": "南充",
"value": 104
},
{
"place": "天津",
"value": 105
},
{
"place": "富阳",
"value": 106
},
{
"place": "泰安",
"value": 112
},
{
"place": "诸暨",
"value": 112
},
{
"place": "郑州",
"value": 113
},
{
"place": "哈尔滨",
"value": 114
},
{
"place": "聊城",
"value": 116
},
{
"place": "芜湖",
"value": 117
},
{
"place": "唐山",
"value": 119
},
{
"place": "平顶山",
"value": 119
},
{
"place": "邢台",
"value": 119
},
{
"place": "德州",
"value": 120
},
{
"place": "济宁",
"value": 120
},
{
"place": "荆州",
"value": 127
},
{
"place": "宜昌",
"value": 130
},
{
"place": "义乌",
"value": 132
},
{
"place": "丽水",
"value": 133
},
{
"place": "洛阳",
"value": 134
},
{
"place": "秦皇岛",
"value": 136
},
{
"place": "株洲",
"value": 143
},
{
"place": "石家庄",
"value": 147
},
{
"place": "莱芜",
"value": 148
},
{
"place": "常德",
"value": 152
},
{
"place": "保定",
"value": 153
},
{
"place": "湘潭",
"value": 154
},
{
"place": "金华",
"value": 157
},
{
"place": "岳阳",
"value": 169
},
{
"place": "长沙",
"value": 175
},
{
"place": "衢州",
"value": 177
},
{
"place": "廊坊",
"value": 193
},
{
"place": "菏泽",
"value": 194
},
{
"place": "合肥",
"value": 229
},
{
"place": "武汉",
"value": 273
},
{
"place": "大庆",
"value": 279
}
]
}